統合版(Bedrock版)では、レイトレーシング(RTX)機能を使った、Java版の影MODのような美しい世界を体験することが出来ます。
マーケットプレイスでRTXの世界を体験できるMAPがいくつか配布されていますが、自分の作ったワールドにも反映させたいですよね!
今回は、自分のワールドにRTXを導入する方法を初めての方にも分かりやすく解説していきます!(対応バージョンは1.19.5になります)
Minecraft RTXって何?

RTX(リアルタイムレイトレーシング)とは、ゲーム内での光の反射や屈折をリアルタイムで計算して処理するレンダリング技術のこと。これによって光と影の映像表現がより現実的に描写されるようになります。
また、光源の発色も鮮やかに表現されるようになり、とても華やかなグラフィックになります。
バニラとの比較
マーケットプレイスで無料配布されているマップでRTXのOFFとONの状態で比べてみました。
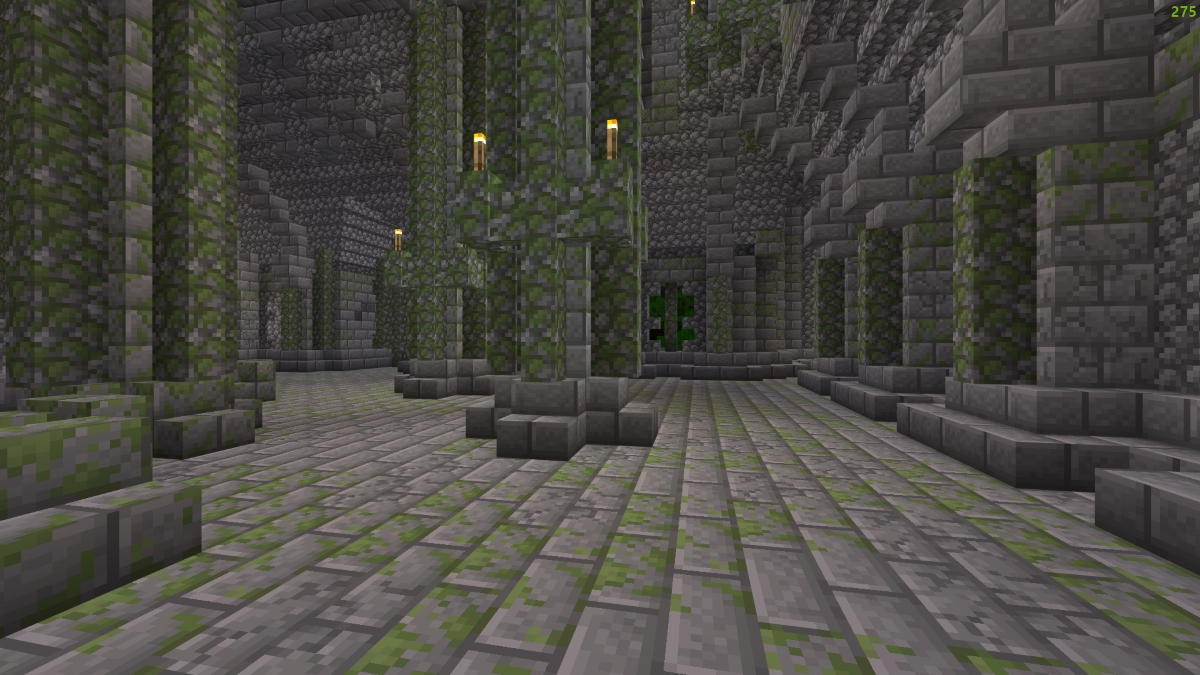
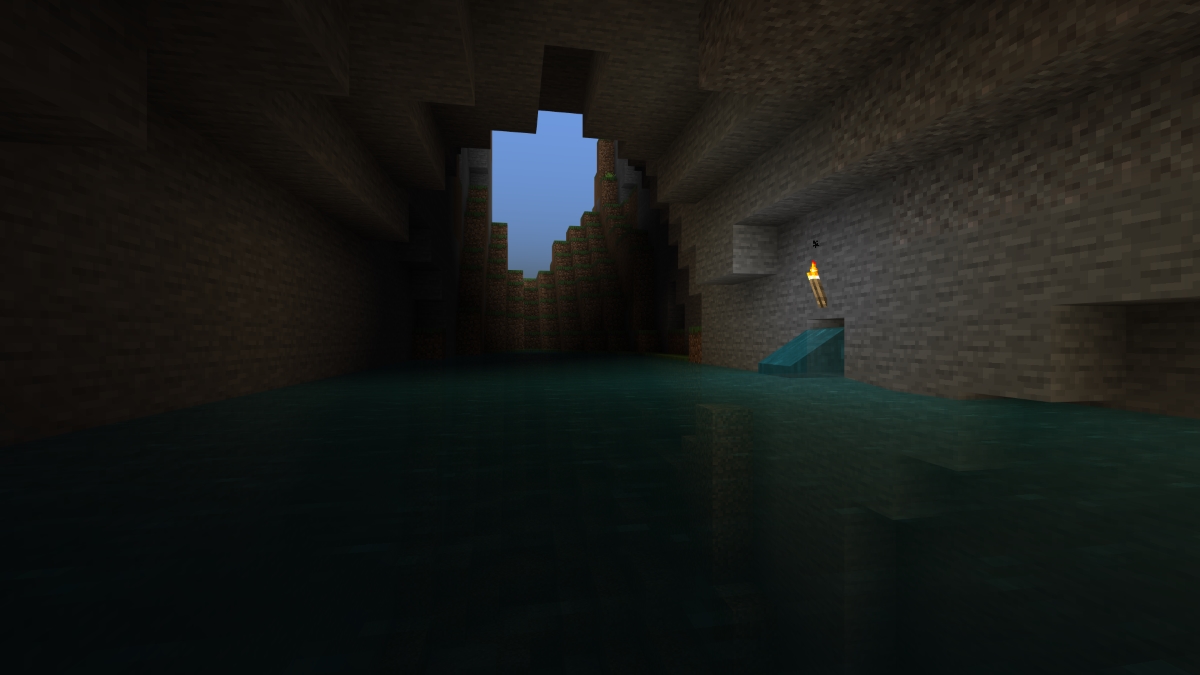
まずはバニラの画像から。

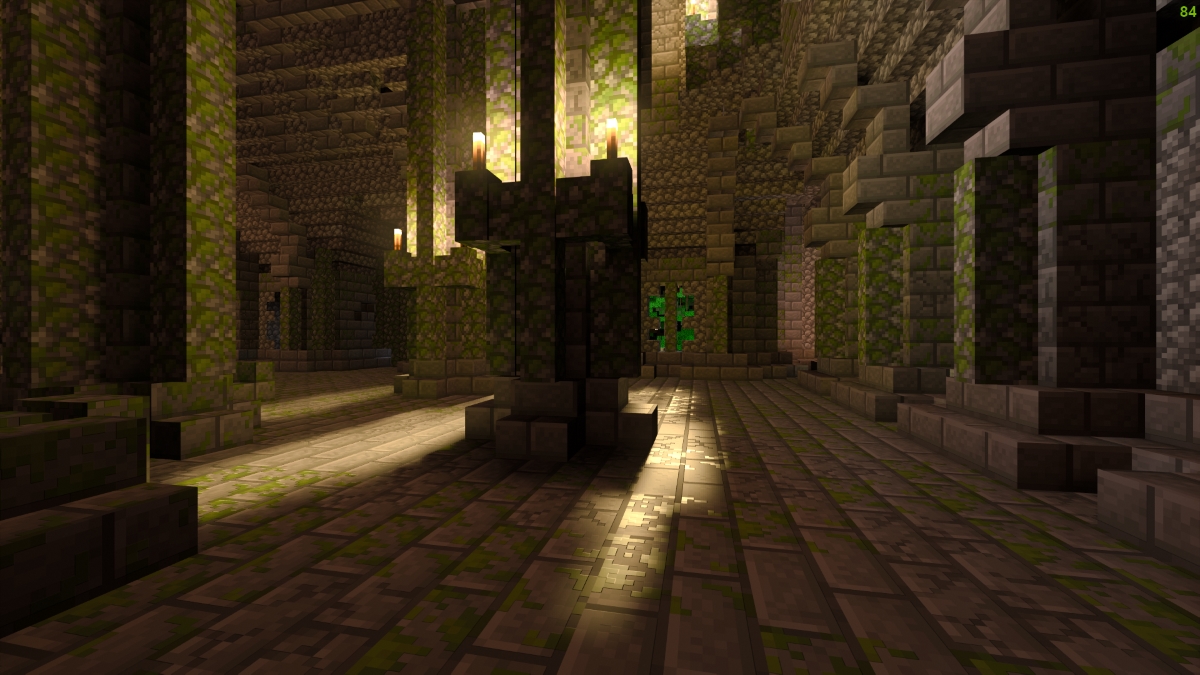
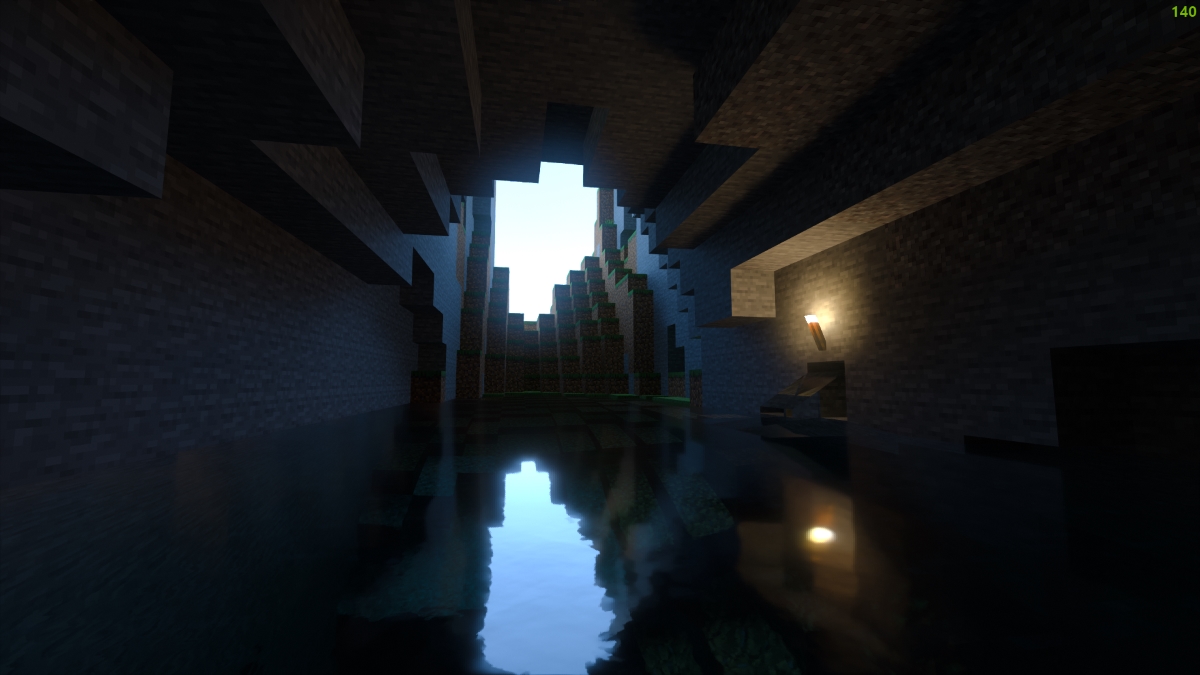
そしてRTXオ~ン!・・・素晴らしいっすね(*´▽`*)。
外から差し込む光が雰囲気サイコーです♪ 画像では分かりづらいですが、ブロックのテクスチャーが立体っぽく見えるんですよ。


この光と影のリアル感はたまんないですね~。ただの影ではありません。RTXは特に明暗がはっきりした場所のグラフィックが素晴らしいです。


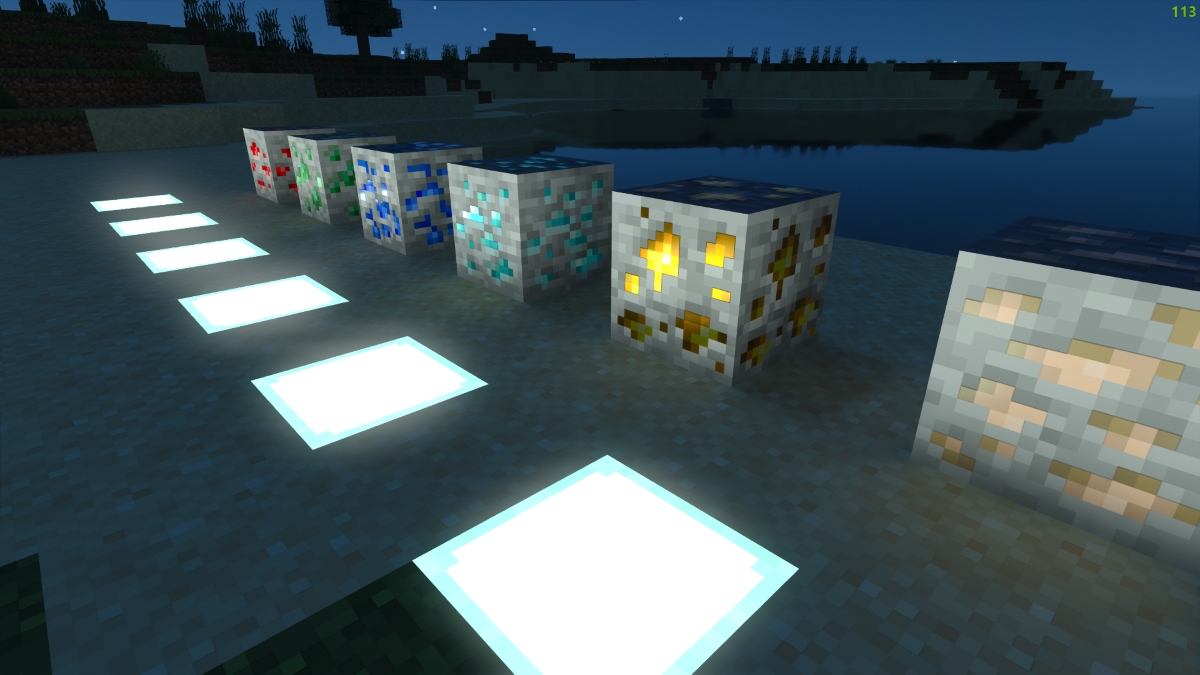
光源が色鮮やかで明るいので、夜の街はとても華やかに見えます。画像だと伝わりにくいかもしれませんが、実際のゲーム映像だとすごくキレイですよ~!

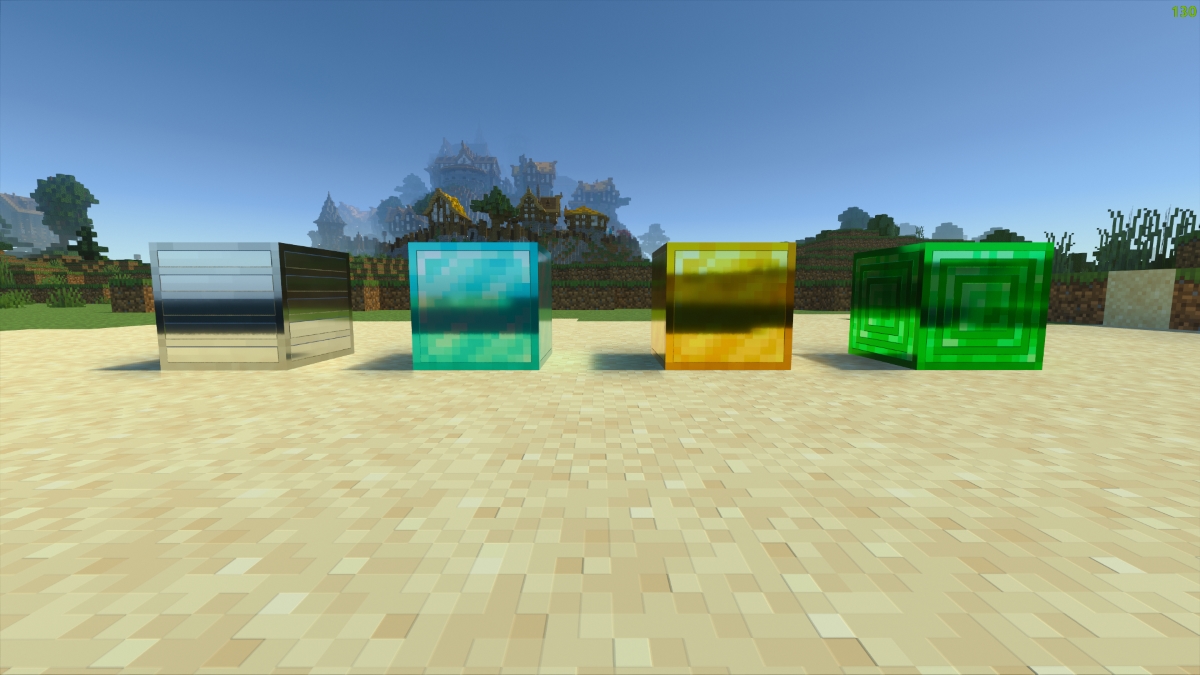
その他にも、鉄ブロックなどの金属は光が反射したり・・・。

鉱石は光が当たるとテカテカと輝きます!

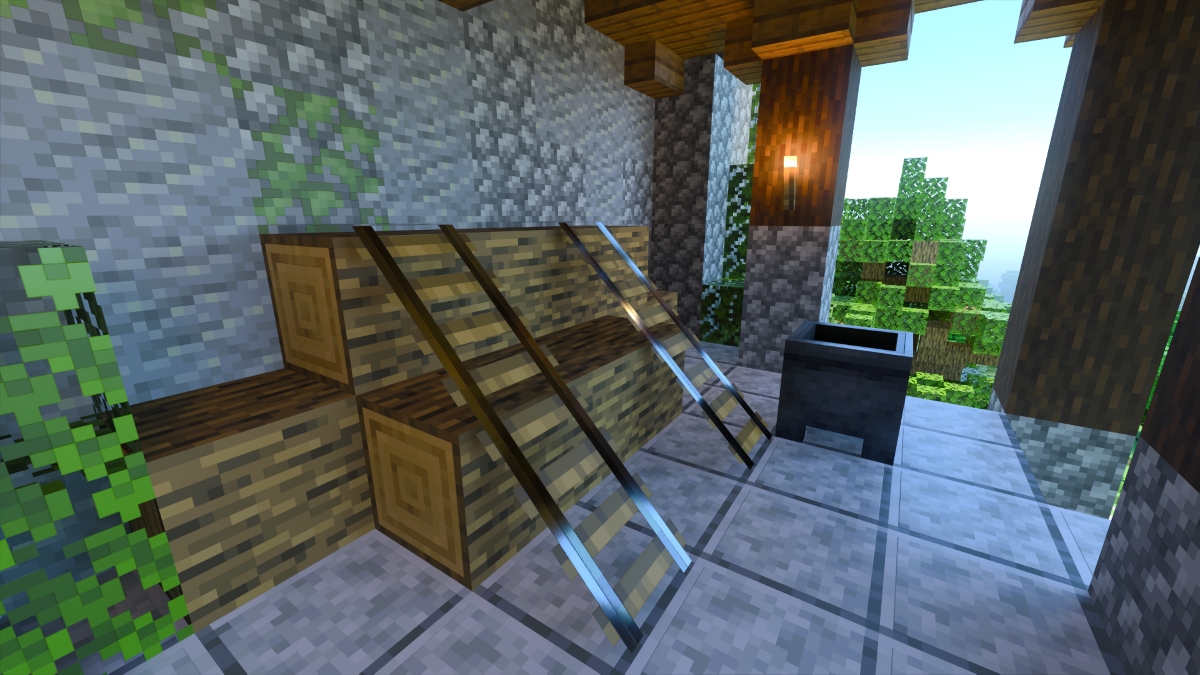
レールの鉄部分も控えめに反射してリアル感が出てますね~。あと、床ブロックや柱も光が当たると半艶っぽくテカります。

ちなみに僕のPCのグラフィックカードはRTX3070ですが、作りこんだ配布MAPで80~90FPS、平均でも100FPS以上は余裕で出ていてとても安定しています。
この美しい世界がヌルヌル動きますよぉ~(≧▽≦)
2023年1月からモニターをフルHDから34インチのウルトラワイドモニター(3440×1440)に変えてプレイしていますが、動作は変わらず安定していて快適です!

マインクラフトRTXを楽しむための条件は?
RTXが遊べるのはPC版のBedrockEditison(統合版)のみ

マイクラでRTXに対応しているのはPC版の統合版(Bedrock Edition)のみになります。
PS版やSwitch版などの家庭用ゲーム機ではRTXを導入することが出来ません。
ちなみにJava版でも「SEUS PTGI」のような、パストレーシング(疑似的なレイトレーシング)技術を使った影MODがあります。
なお、現在では『Minecraft:Java&Bedrock Edition for PC』というタイトルに変更され、1つのタイトルでJava版と統合版の両方が遊べるようになりました。
RTX対応グラフィックカードを搭載したゲーミングPCが必要

Minecraft RTXを遊ぶには、RTXシリーズのグラフィックカードを搭載したゲーミングPCが必須になります。
例えば、PCに搭載されているグラフィックカードが「RTX3060」や「RTX3070」などであれば可能ですが、「GTX1660」などのGTXシリーズはレイトレーシング非対応なので遊ぶことが出来ません。
これからゲーミングPCを購入してMinecraft RTXを遊びたいと思っている方は、迷わずRTXシリーズ搭載のゲーミングPCを選んだ方が良いです!
以上の条件がクリア出来れば誰でもMinecraft RTXを体験することが出来ます!
RTXの導入方法
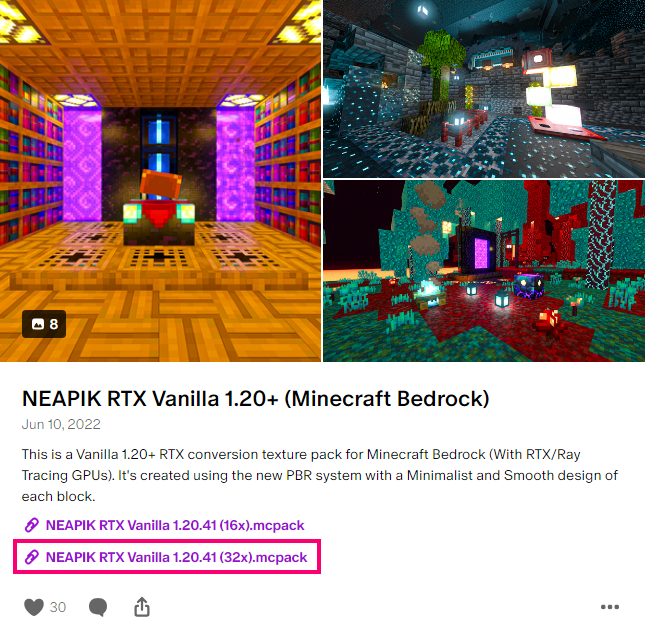
まずは下記のボタンから「NEAPIK」のパトロンサイトにアクセスしましょう。
画像のような画面になると思うので、『NEAPIK RTX Vanilla 1.20.41(32×).mcpack』というところをクリックして、ファイルをデスクトップなどの分かりやすい場所へ保存しましょう。

ダウンロードは無料なのでご安心ください♪(2023年12月現在の最新ゲームバージョンは1.20.60.21Previewです)
ダウンロードしたmcpackファイルをダブルクリックすると自動でマイクラが起動してインストールが始まります。
タイトル画面で上部にインポートが完了と表示が出ればOKです。とっても簡単ですね!

新しいワールドを作成していきます。
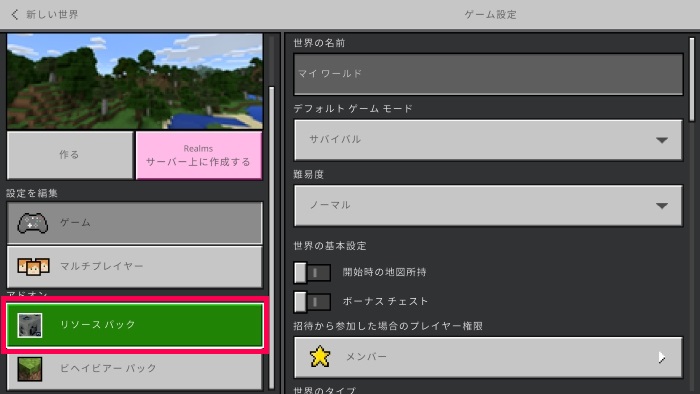
タイトル画面から「遊ぶ」→「新しく作る」→「世界を新しく作成」と進んでいき、アドオンから「リソースパック」を選択して下さい。

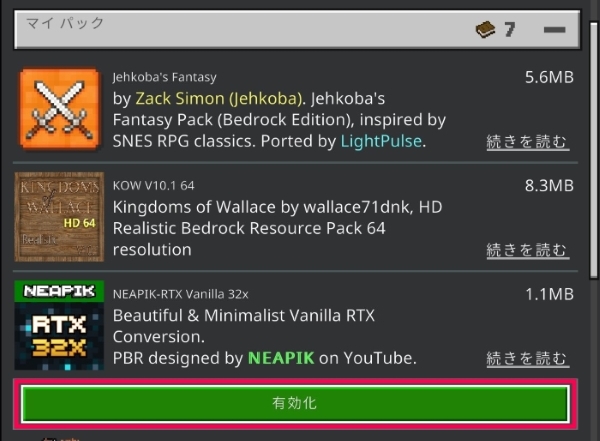
画面右側に「マイパック」が表示され、中には先ほどインポートした「NEAPIK RTX」が入っているので、有効化しましょう。

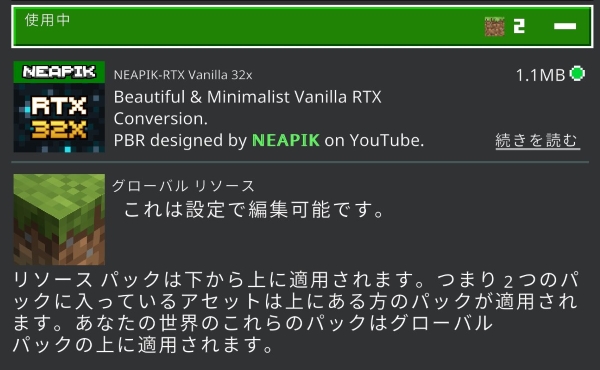
使用中のリソースパックにNEAPIKが入っていればOKです!あとはワールドに入って遊ぶだけ!

美しい世界を堪能しましょう!
それにしても素晴らしいグラフィック。色合いも最高ですね(*´▽`*)

こちら👇の記事内で、Minecraft RTXのスクリーンショットも載せているので興味のある方は覗いてみて下さい!
まとめ
Minecraft RTXは光と影の描写が現実世界のようにとてもリアルに表現されていて、Java版の影MODとはまた違った雰囲気が楽しめるんじゃないでしょうか。
洞窟なんて、めちゃめちゃ怖い雰囲気になっていますよ~!
また、Java版の疑似レイトレーシング(SEUS PTGIとか)よりもPCの負荷が軽いのでRTXグラボならミドルスペックでも十分快適にプレイ出来そうです。
リアルなグラフィックでマイクラを遊んでみたい方はぜひ試してみて下さい!








