影MODで有名なSonicEther氏による『SEUS PTGI HRR』のバージョンが、『HRR Test 2.1』から『HRR 3』へアップデートされています。
SEUS PTGI HRRは、RTX非対応のグラフィックカードを搭載したPCでもレイトレーシングのような非常にリアルなグラフィックが楽しめるので、リアルな影MODが好きな方にはすごくおススメです!
今回は、HRR3になってどこが変化したかをHRR2.1と比較しながら解説していきたいと思います。
マイクラに影MODを入れてプレイするためには、『OptiFine』という前提MODの導入が必要になります。
OptiFineの入れ方がわからない方はこちら👇を参考にしてみて下さい。
 【マイクラJava版】影MODの入れ方を初めての方にも分かりやすく解説!
【マイクラJava版】影MODの入れ方を初めての方にも分かりやすく解説!
SEUS PTGI HRR Test 2.1との比較
できるだけ違いがわかりやすいように、同じ場所、時間帯で撮影してみました。
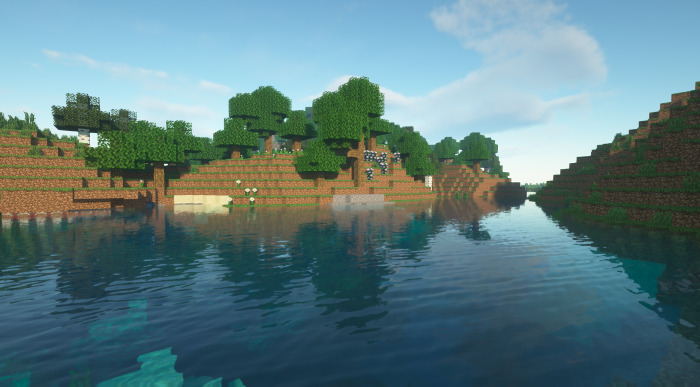
まず空の色合いですが、HRR2.1に比べて、やや青みがかった色合いになりました。そのため、空の色が鮮やかなブルーになって雲の白さが引き立って見えます。爽やかな初夏の空って感じですね!(四角い雲は相変わらずですが💧)

HRR 3では、色のコントラストが強くなったので、陽が当たった明るいところと日陰の差が以前に比べてはっきりしました。



水面は、HRR2.1は少し濁ったような見た目でしたが、HRR3ではとても澄んだ綺麗なブルーになって、より深いところまで見えるようになりました。

また、水面に映りこむ周りの景色も、HRR2.1に比べてはっきり映り込んでいます。全体的に明るくなったので、草や木や土の色も鮮やか。
それにしても、この水の透明度。美しいです!

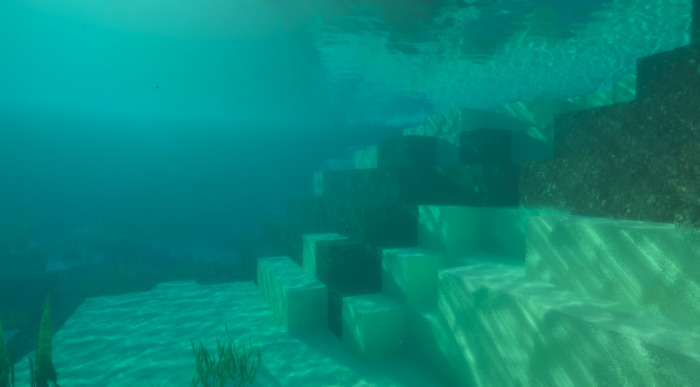
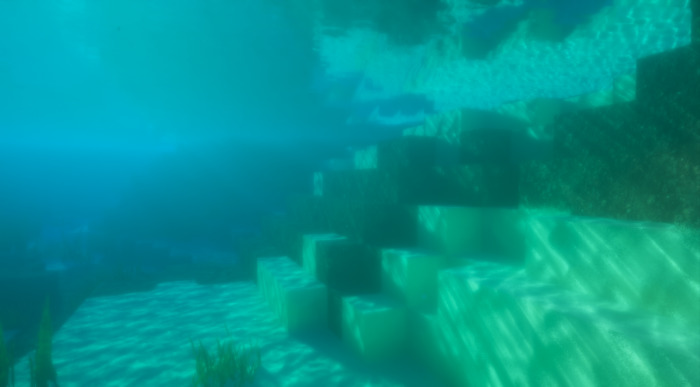
水中は新旧ともに少し濁った見た目ですが、HRR3は青みがかった色合いになったため綺麗に感じます。


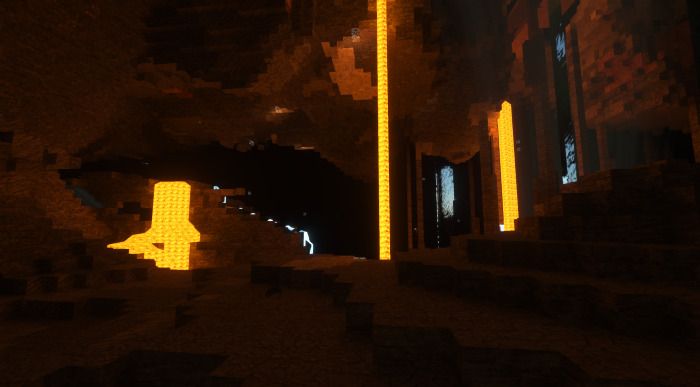
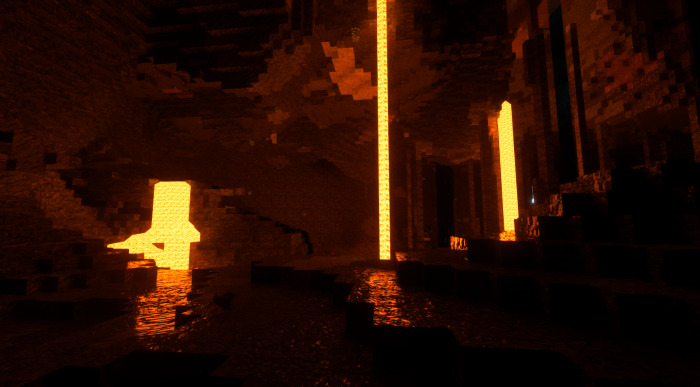
今回のHRR 3では、バージョン1.18で大きくなった洞窟の構造にも対応した描写ができるようになりました。
HRR2.1では、広い洞窟の奥の方が黒くなってしまったり、流れ落ちる水も不自然に光っていました。

HRR 3では離れた場所も正常に描写されるようになりました。明かりの届かない場所はとても暗くてスリリングです!

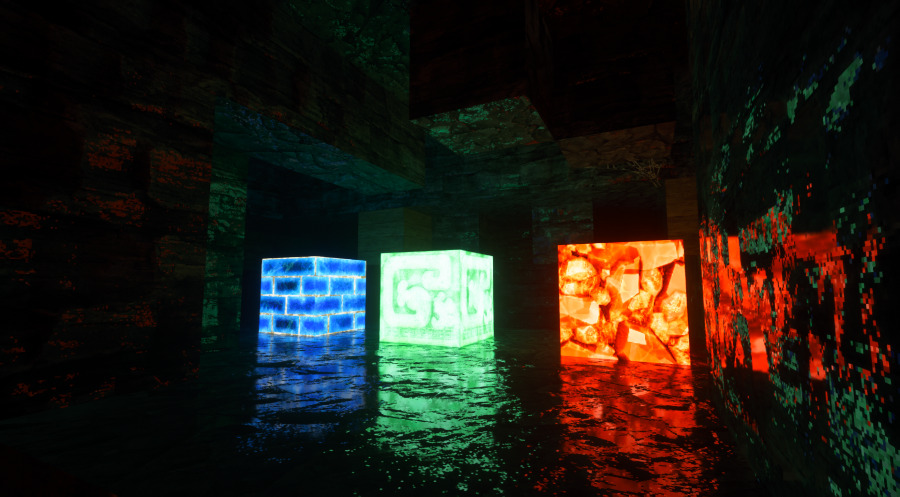
また、設定を変えることで、洞窟内の壁や地面に溶岩の明かりが反射して『濡れたような効果(ウェット効果)』になるオプションが追加されました。
個人的には、この「おどろおどろしい」グラフィックが最高に気に入ってます!ネザーもさぞや「きしょい」ことでしょう(笑)

こちらはクランベリーが繁茂する廃坑の様子。
陰影の強弱があまりなく、平面的な描写だったHRR 2.1ですが…。

HRR 3では、クランベリー自体が光源としてしっかり光を放っていて、メリハリの効いた雰囲気になりました。

SEUS PTGI HRR3の導入方法
SEUS PTGI HRR3は、製作者であるSonic Ether氏のパトロンサイトにて無料で配布しています。
ダウンロードはこちら👇からアクセス。
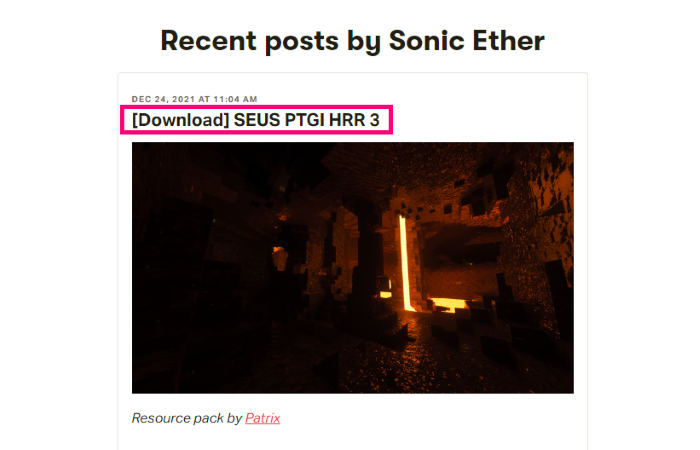
サイトにアクセスしたら、下へスクロールしていくと『Download SEUS PTGI HRR 3』があります。

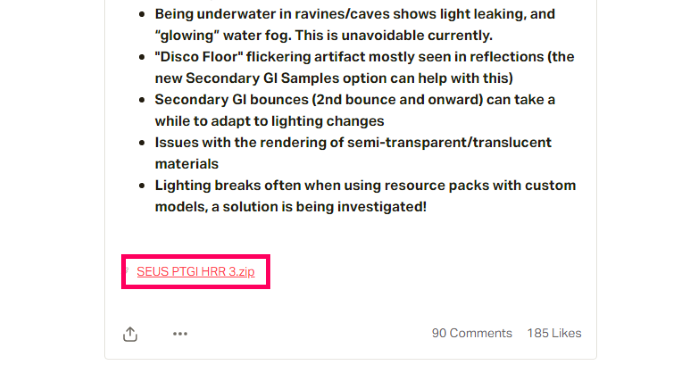
さらに下へいくと『SEUS PTGI HRR 3.zip』というファイルがあるのでクリックしてダウンロードしましょう。

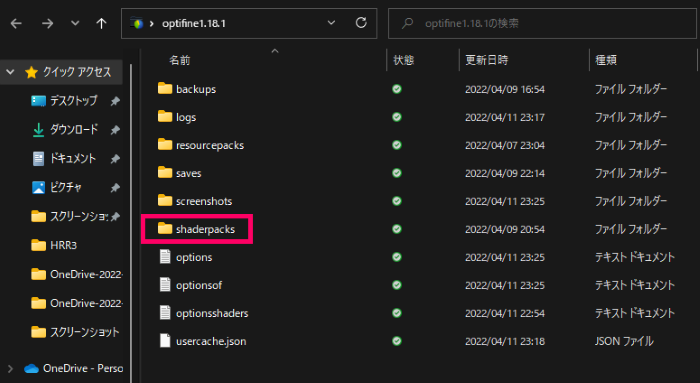
ダウンロードしたzipファイルをそのままマインクラフトのルートフォルダの『shaderpacks』へドラッグ&ドロップして下さい。

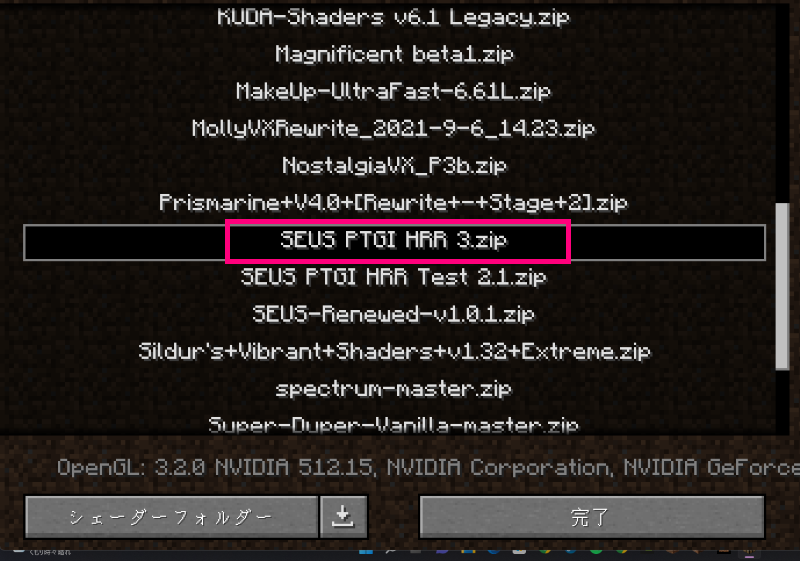
マイクラを起動し、シェーダーの詳細設定で『SEUS PTGI HRR 3』が確認できたらクリックして導入完了です。

正常に描写させるための設定
マインクラフトのゲームバージョンは『1.18.1』です。
OptiFineは『HD U H4』以降。
その他、下記のような設定が推奨されています。(必ずしも「こうしなければならない」というものではありません)
- 設定>ビデオ設定>細部の設定>代替ブロック:オフ
- 設定>ビデオ設定>細部の設定>樹:描画優先または処理優先(スマートは照明を壊す可能性があります)
- 設定>ビデオ設定>品質の設定>自然なテクスチャ:オフ
- 設定>ビデオ設定>シェーダーの詳細設定>陰影の品質:1×
- 設定>ビデオ設定>シェーダーの詳細設定>古い照明効果:デフォルト
気になるフレームレートはどのくらい?
撮影時のPCの主なスペックは以下のとおり。
- OS Windows11 Home(64bit)
- CPU Intel Core i7-12700
- メモリ 32GB(16GB×2)
- グラフィックス Geforce RTX3070 8GB
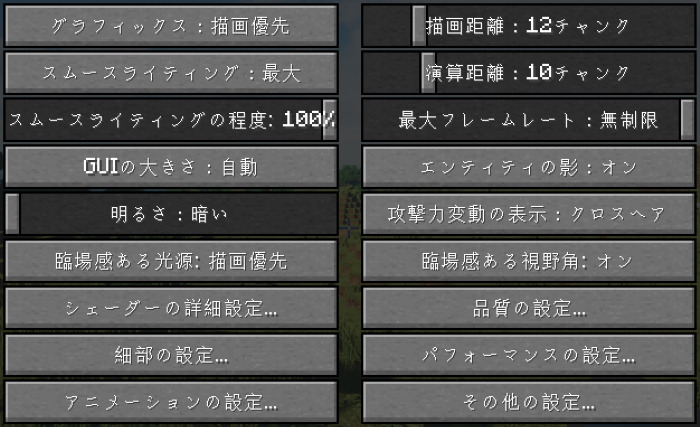
マイクラの設定は、SEUS PTGI HRR3の推奨設定+こんな感じ。

SEUS PTGI HRR3のみ、リソースパックなどは入れてない状態で、平原で約80~90FPSでした。
SEUS PTGI HRR Test 2.1では、まったく同じ条件で110~120FPSだったので、以前よりも約30FPSも重くなっています。

続いて『PATRIX リソースパック128×』を入れた場合のフレームレートは平均で50~60FPSでした。
やはり、高解像度のリソースパックを入れると一気に重くなります💦。

SEUS PTGIを存分に楽しむには、『PATRIX リソースパック』は超おすすめなので、ぜひ『SEUS+PATRIX』で遊んでみてほしいです!
ただ、SEUSだけでもそこそこ重いので、快適にプレイできるのは『RTX3060Ti以上』のグラフィックカード搭載のPCあたりになってくるかと思います。
 マイクラに影MODを入れて快適に遊ぶために必要なPCのスペックはどのくらい?
マイクラに影MODを入れて快適に遊ぶために必要なPCのスペックはどのくらい?
まずは無料の『32×』で試してみるといいかもです。(32×のみ無料です!)
PATRIXリソースパックの入れ方はこちら👇で紹介しています。
 【マイクラJava版】リアルで綺麗な『PATRIX Resource Pack』の導入方法
【マイクラJava版】リアルで綺麗な『PATRIX Resource Pack』の導入方法
まとめ
今回のアップデートでは、バージョン1.18で大幅に改良された巨大な洞窟内での描写の強化や、地上の空気感がさらに美しくなり、グラフィックが一段と向上した内容となっています。
そのため、旧バージョンよりもさらに重くなり、『ミドル~ハイスペックPC向け』の影MODとなっていますが、導入する価値はありますのでぜひお試しを。
このサイトでは、今回紹介したSEUS PTGI HRR以外にも、様々な影MODを紹介しています。
『SEUSはきれいだけど、PCのスペックが厳しいからもっと軽くて良さげな影MODはないかな~』という方は、こちら👇の記事も参考に探してみて下さいね!(参考フレームレートも記載してます♪)
 【マイクラ Java版】2024年 おススメ影MOD13選+番外編
【マイクラ Java版】2024年 おススメ影MOD13選+番外編