統合版でストラクチャーブロックを使ってコピーした建物を別ワールドで開く方法について解説していきます!
前回はJava版でのやり方について解説しましたが、統合版とJava版ではやり方が異なります。(コピーする方法はほぼ一緒ですが)
統合版で別ワールドにコピーするにはいろいろ前準備があり、Java版に比べるとちょっと難しく感じるかもしれませんが、クリエイティブ好きな方にはとても便利な方法になるのでぜひチャレンジしてみて下さい!
Java版のストラクチャーブロックの使い方はこちら👇
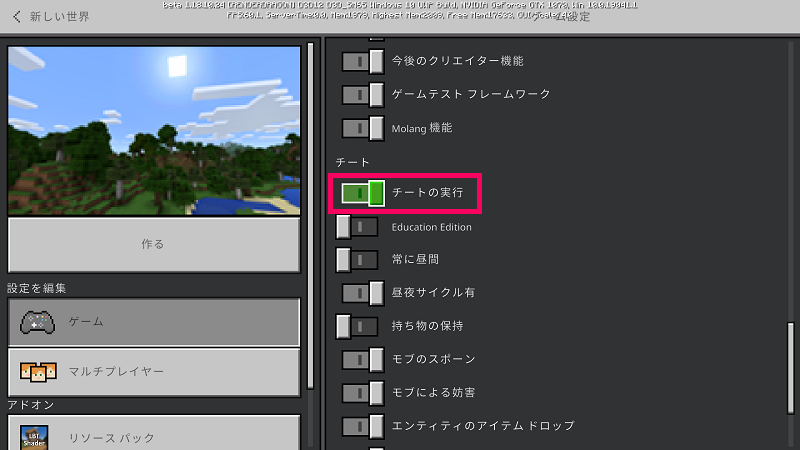
チートの実行はオンにしておこう
まずストラクチャーブロックを使う前に、チートの実行を【オン】にしておきましょう。
バーをクリックして右側に来るようにすればOK!

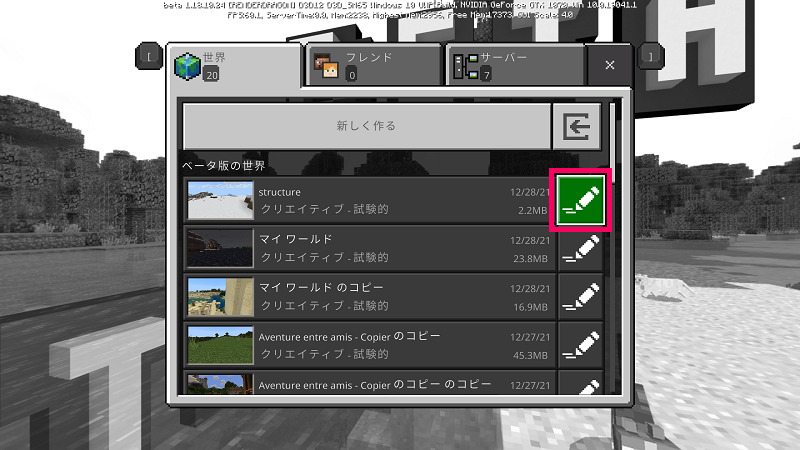
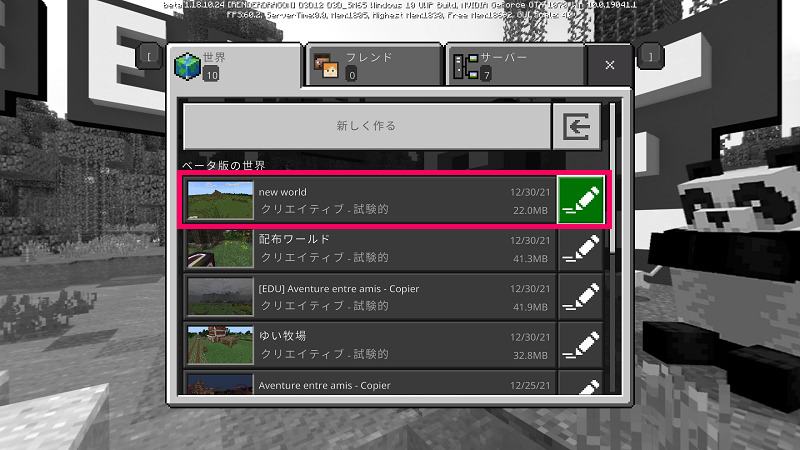
すでに作成済みのワールドで遊びたい場合は、ワールド選択画面で右側のペンのようなマークをクリックすればオプション画面に移動するので、そこで設定できます。

ストラクチャーブロックの入手方法
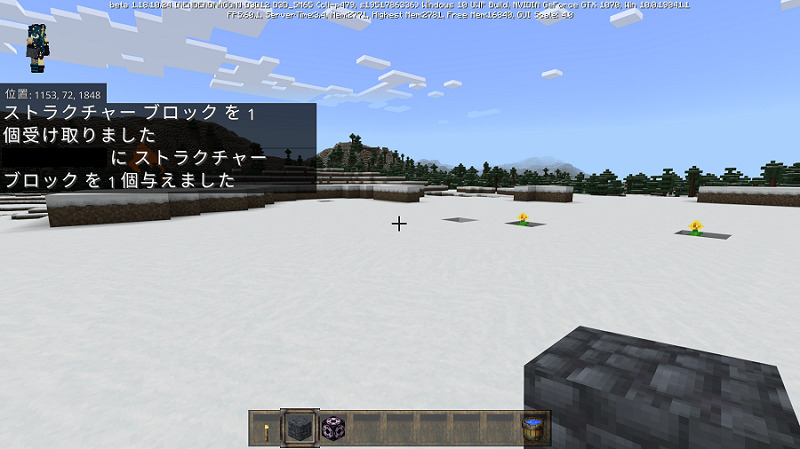
Java版と同じく、通常のアイテム欄にはありません。giveコマンドでのみ入手が可能です。
チャット欄に以下のコマンドを入力してみましょう。コマンドもJava版と同じですね。
/give @s minecraft:structure_block

すると、アイテムスロット欄に紫と黒のストラクチャーブロックが付与されます。
ストラクチャーブロックの使い方(保存モード)
それでは実際に建物をコピー&ペーストしていきましょう。
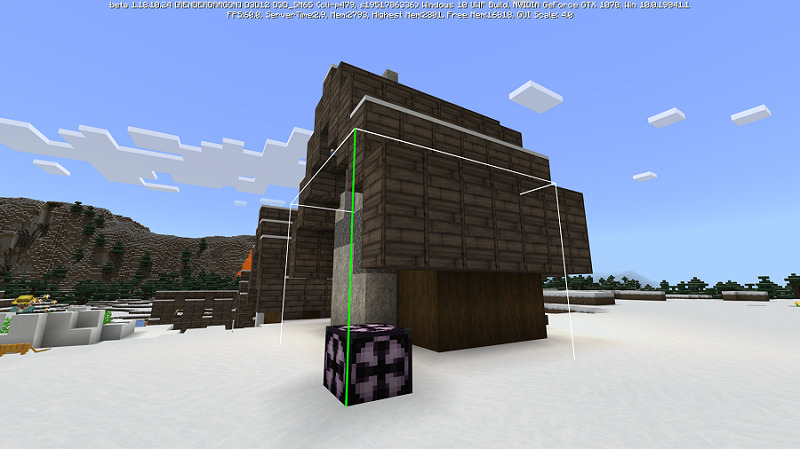
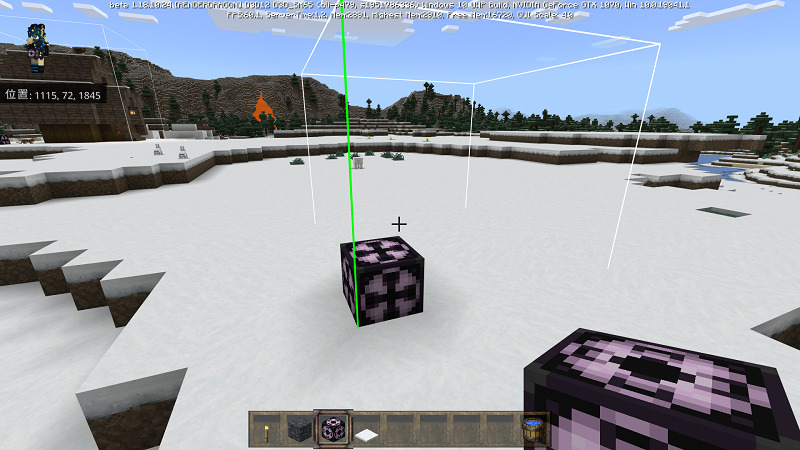
初めに、コピーしたい建物の角にストラクチャーブロックを設置します。(大体の位置でOKです)
すると、ブロックからコピー範囲を表す線が表示されます。

この線の内側の構造物がコピー出来る範囲になっていて、線からはみ出た部分はコピーされません。
最初は範囲線から建物がはみ出ていますが気にせずに。
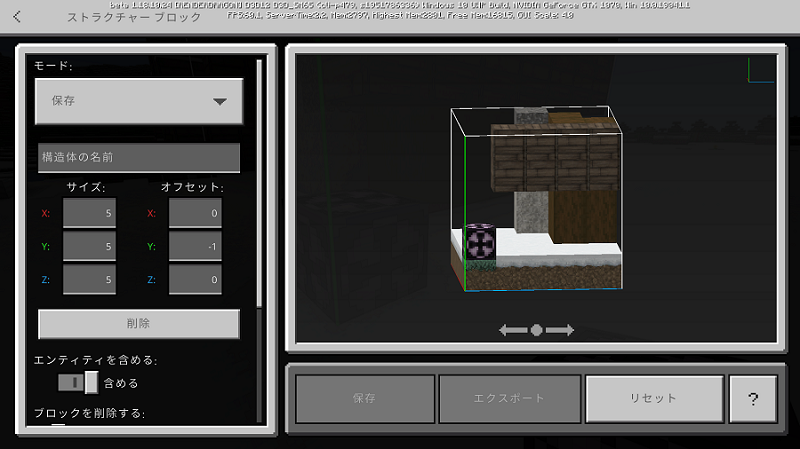
次に、配置したブロックを右クリックします。
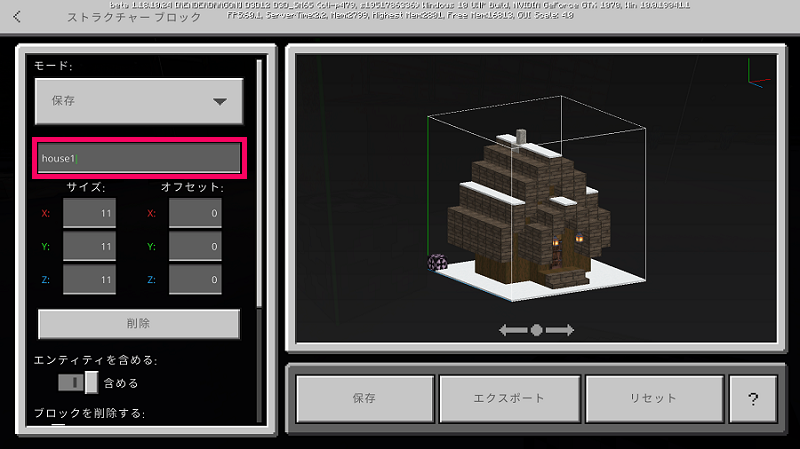
すると👇このような設定画面になるので、この画面で【サイズ】のX軸Y軸Z軸の数値を設定して建物全体が範囲線の中に入るように調整していきます。

モードはデフォルトで【保存】となっているので、そのままでOKです。
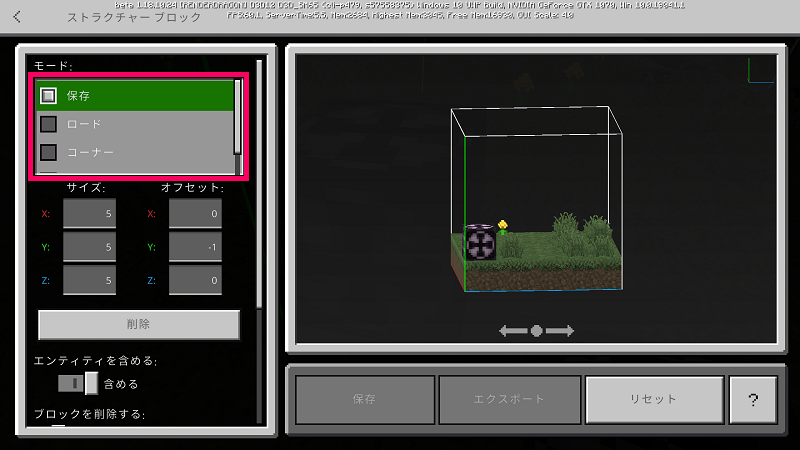
クリックすると【保存】【ロード】【コーナー】【3Dエクスポート】の4つの項目が表示されますが【3Dエクスポート】は使いません。(というか使い方が分からん💧)

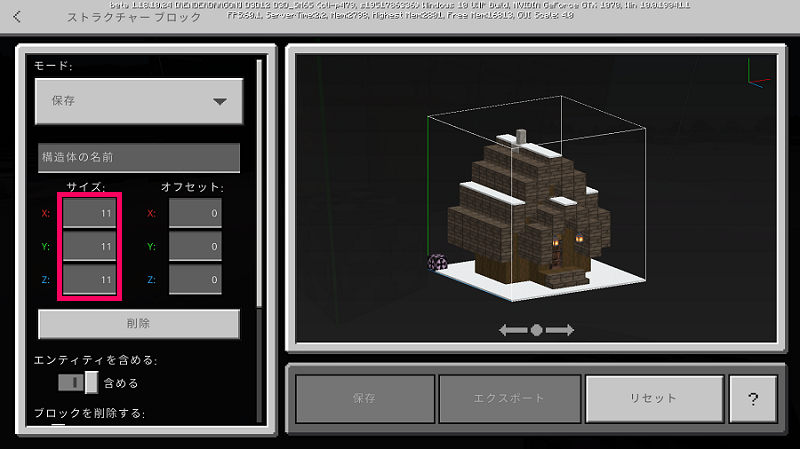
【サイズ】の初期値はX軸Y軸Z軸それぞれが【5】になっているので、ここの数値を建物がスッポリと入るくらいに変えていきましょう。
今回は11に設定したら建物全体が枠の中に収まりました。

画面右側がプレビュー画面になっているので、建物に対して範囲線がどのくらいまで入っているか視覚的に分かるようになっています。
サイズの隣の【オフセット】は、ブロックを起点にどれだけずらすかという数値になります。初期値ではY軸が【-1】になっていますが、0にした方が分かりやすいかと思います。
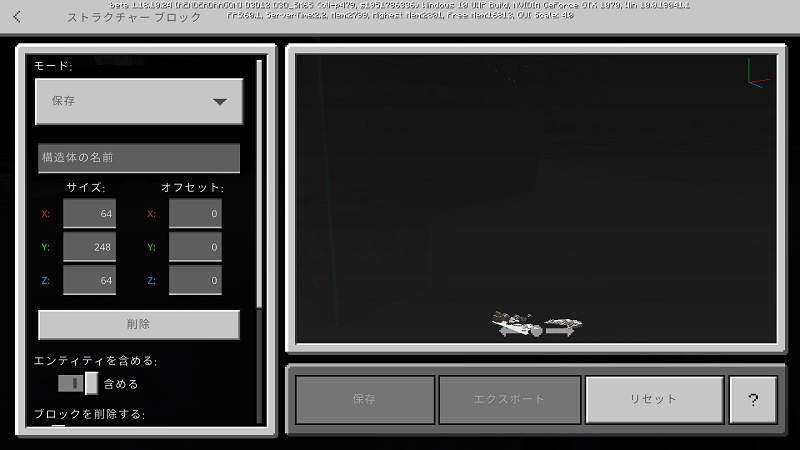
コピー出来る最大の範囲は【X=64】【Y=248】【Z=64】ブロックまでとなります。

Java版はXYZともに48ブロックまでだったので、それに比べるとかなり大きな建築物もコピー出来そうです。
建物が範囲内に収まるようになったら、【構造体の名前】に好きな名前を付けましょう。

今回は【house1】としました。
名前を入力してEnterキーを押すと【mystructure:house1】と表示されますが、そういう仕様みたいです。
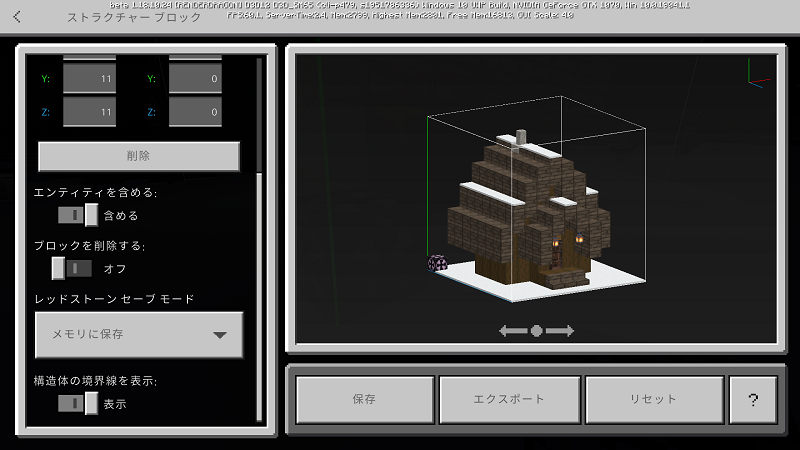
そのほかの項目は特に変えなくても影響はありません。お好みで。

- 【エンティティを含める】・・・動物などの動きを持つオブジェクトを含めるかどうか。
- 【ブロックを削除する】・・・建物自体を削除するかどうか。建物内のエンティティだけコピーしたい時な ど。
- 【レッドストーンセーブモード】・・・よく分かりません(笑)
- 【構造体の境界線を表示】・・・範囲線を表示するorしない。
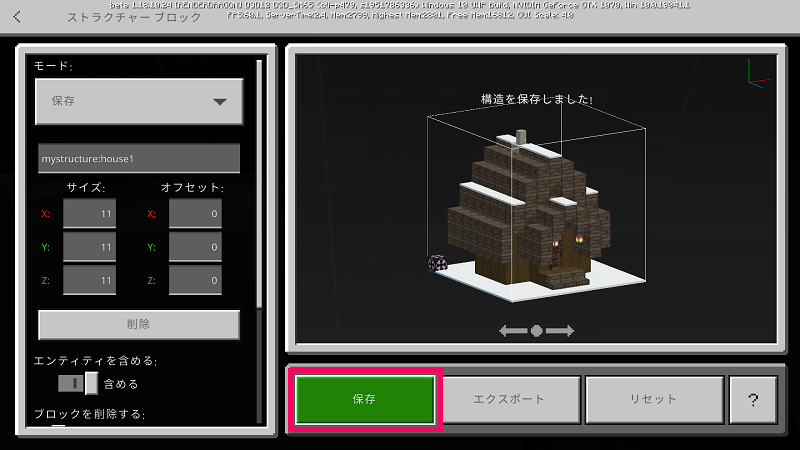
設定が完了したら、【保存】して一旦元の画面へ戻りましょう。(左上の<を押します)

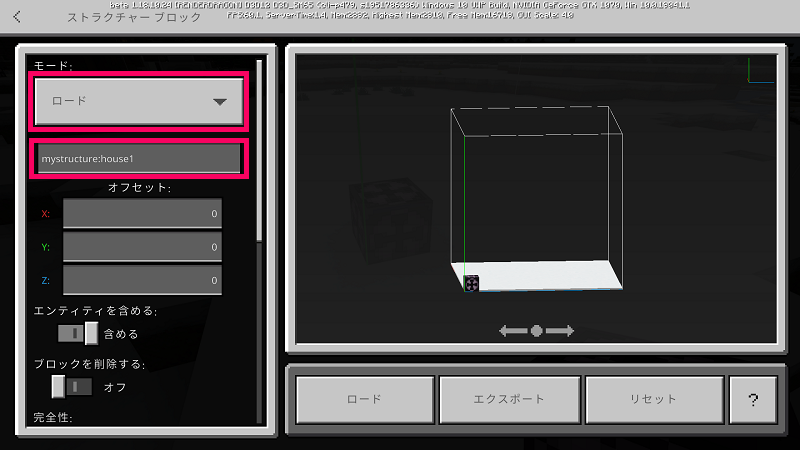
今度は保存した建物をロードします。
先ほど保存した建物を配置したい場所にストラクチャーブロックを置きます。ブロックを置いたときに範囲線が表示されるので、だいたいの目安として下さい。

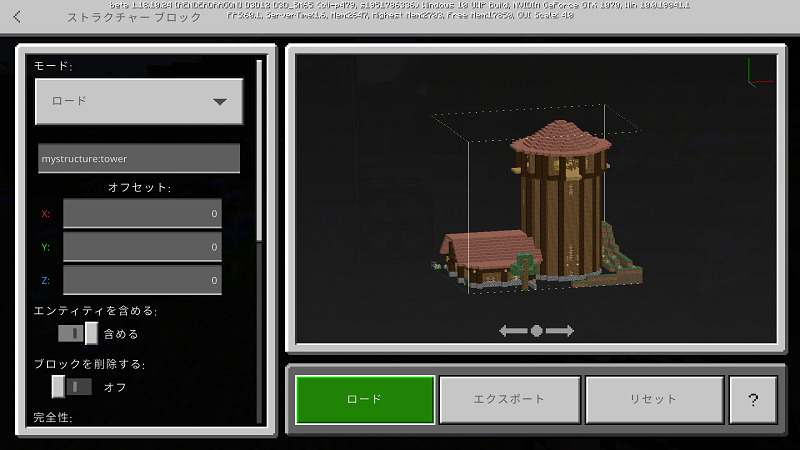
場所が決まったら、ブロックを右クリックして【ロードモード】にしたら、【構造体の名前】を保存した時と同じ名前にします。
必ず保存モードで入力した名前と完全に一致する名前にして下さい。

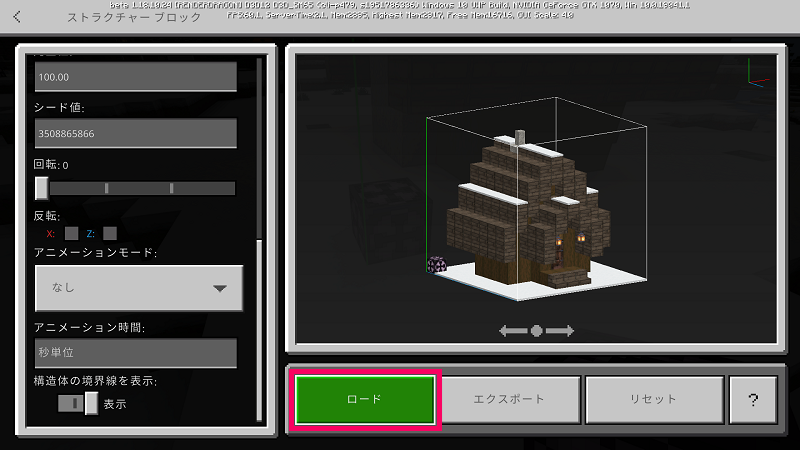
プレビューに保存した家が表示されるので、OKなら【ロード】をクリックしましょう。その他、回転や反転の数値を変えることが出来ますので、いろいろ試してみて下さい。

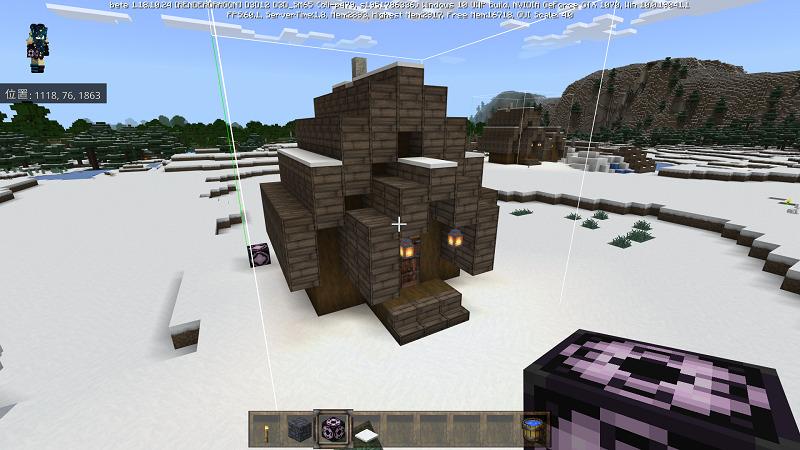
家が配置されました!

ストラクチャーブロックの使い方(コーナーモード)
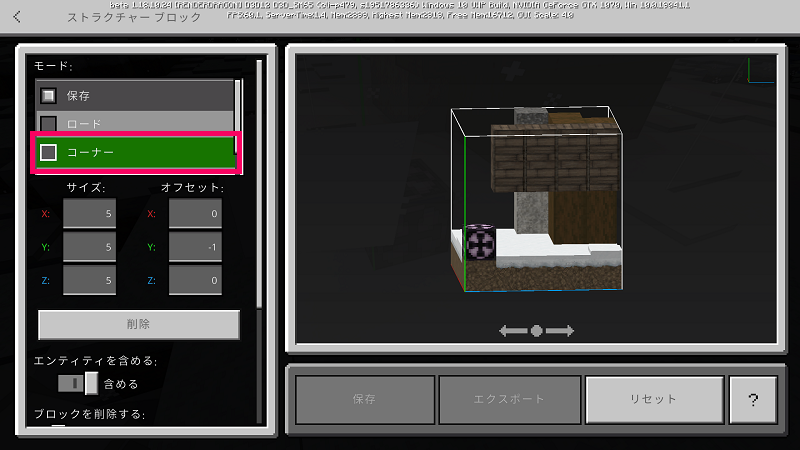
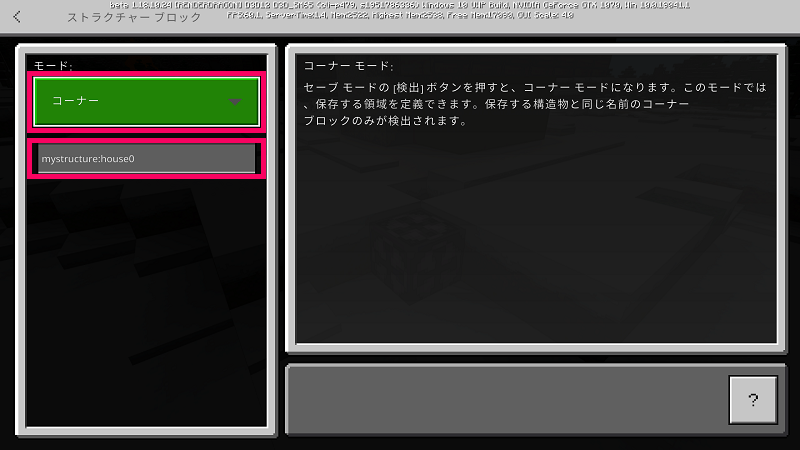
まずはストラクチャーブロックを建物の角に設置してブロックを右クリック、【モード】から【コーナーモード】を選択します。
サイズやオフセットは特に弄らなくてもこのままでいいです。

構造体の名前を入力して、元の画面に戻ります。

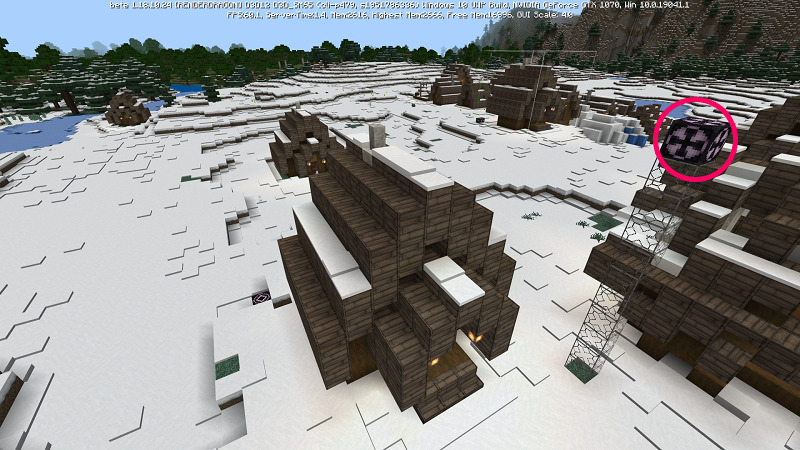
続いて、コーナーモードで置いたブロックと対角の位置にストラクチャーブロックを設置します。Y軸(高さ)がすべて収まる位置に設置したいので、他のブロックなどで足場を作ってその上に置いて下さい。

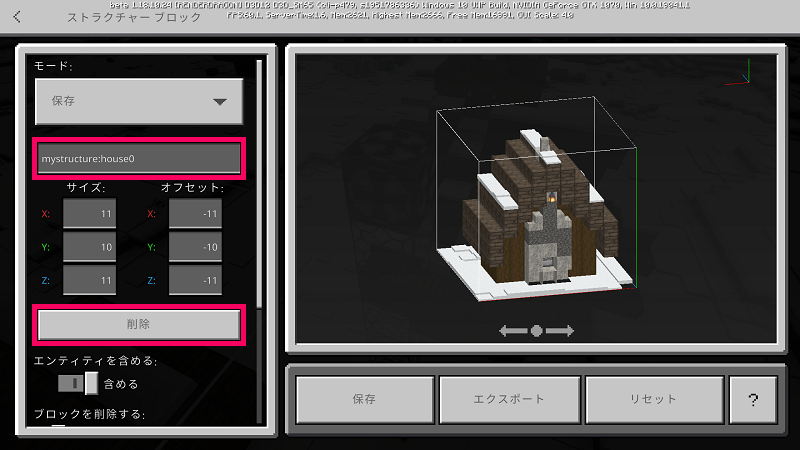
右クリックすると、設定画面になるので【保存モード】になっていることを確認したら【構造体の名前】に先程と同じ名前を入力し、【削除】を押すと、プレビューに建物全体が表示されます。

【サイズ】と【オフセット】は自動で数値が入力されます。
指定した範囲が気に入らなければ、ここの数値を変えて調整することも可能です。
その他の項目は保存モードで解説したとおりなので、特に設定し直さなくても問題ありません。
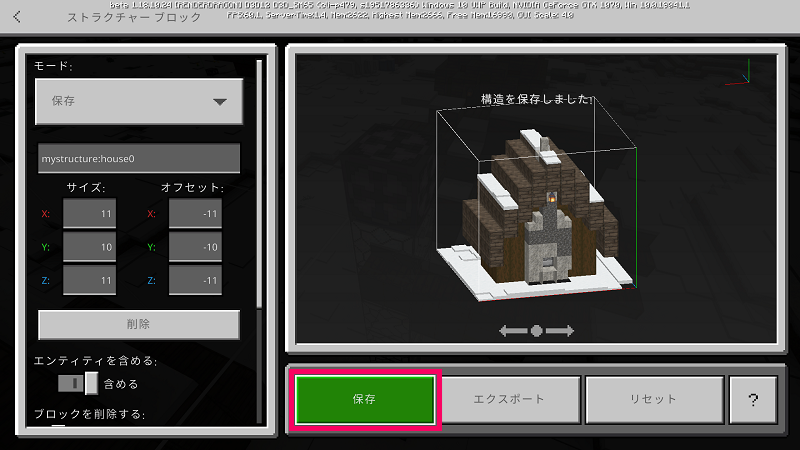
良ければ【保存】しましょう。

あとは【保存モード】の時と同じ要領でロードすればOKです!
コピーした建築物を別ワールドで開くには?
統合版でストラクチャーブロックを使って別ワールドに建築物をコピーするには、以下の3つの要素を作成する必要があります。
- コピーする建物のデータファイル
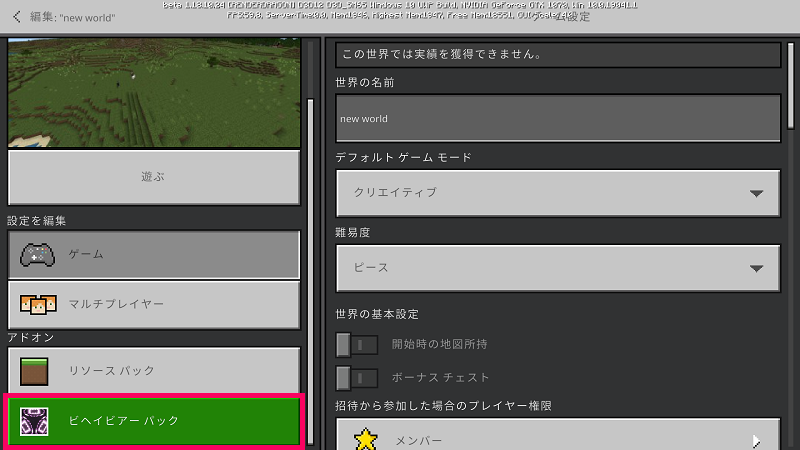
- ビヘイビアーパック
- ビヘイビアーパック用のアイコン
マイクラの編集画面の【リソースパック】の下にあるやつです。

ちょっと難しく感じるかもしれませんが、順を追って解説していくので大丈夫ですよ!
コピーしたい建物のデータファイルを入れるフォルダーを作る
まずは①の『コピーする建物のデータファイル』を入れておくフォルダーを作ります。
コピーしたい建築物をエクスポートする
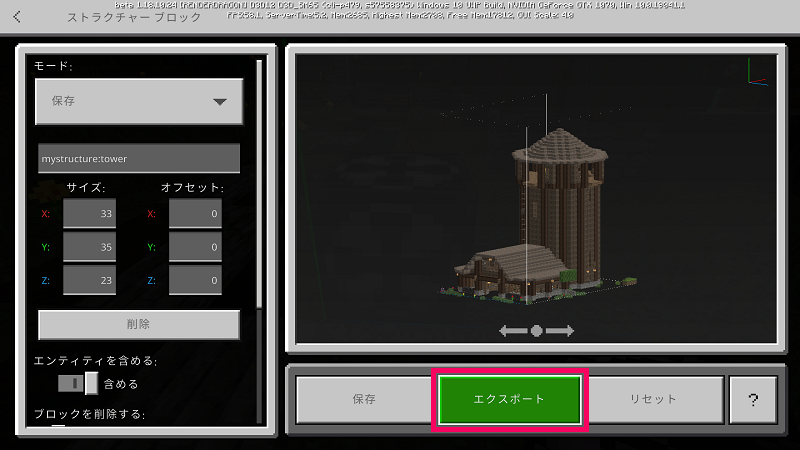
お気に入りの建物をストラクチャーブロックを使ってコピーし、デスクトップにエクスポートしましょう。
先程ご紹介した方法でコピー出来たら、【エクスポート】をクリックします。

すると【構造体の名前.mcstructure】というファイルが出来るので、デスクトップに保存しましょう。

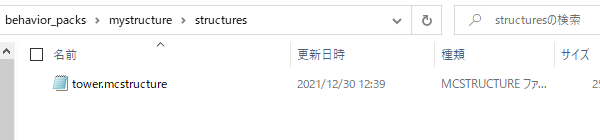
構造体の名前を” tower ”にしたので【tower.mcstructure】になっています。
コピー先のセーブデータを一度クリックして終了する
保存したファイルは一旦デスクトップに置いといて、マイクラを終了します。
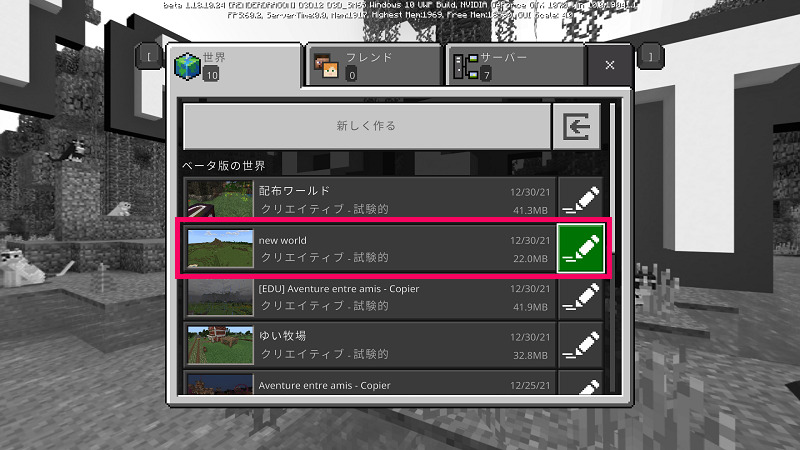
この時にコピー先のセーブデータの右のペンマークをクリックして編集画面を一回開いてから終了しましょう。

こうすることでコピー先のワールドのセーブデータが一番上にくるので、あとでファイルを探しやすくなります。

セーブデータにアクセスする
次にコピー先のセーブデータにアクセスします。
セーブデータへのアクセス方法はこちら👇で詳しく解説しているので、参考にしてみて下さい。
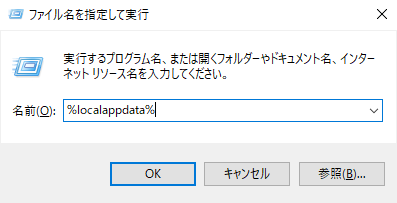
Windowsキー(キーボード左下にある田マークのボタン)+Rキーを押すと【ファイル名を指定して実行】画面が出てくるので、【%localappdata%】と入力しOKをクリックします。

AppDataにアクセス出来るので
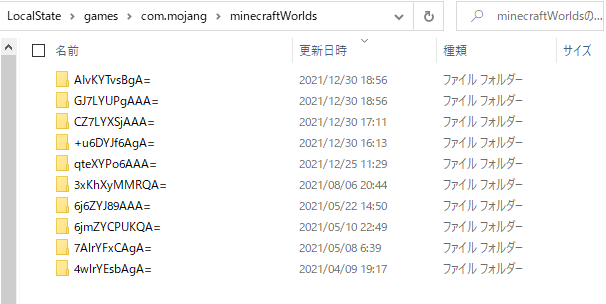
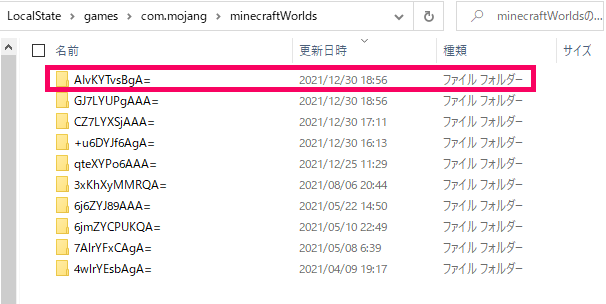
【Packages】>【Microsoft.MinecraftUWP_8wekyb3d8bbwe】>【LocalState】>【games】>【com.mojang】>【minecraftWorlds】へと進むと、セーブデータにアクセス出来ます。

これだと、どれがどのワールドのセーブデータなのかさっぱり分かりませんが、マイクラを終了する前にコピー先の編集画面を開いてから終了したので、更新日時順に並び変えるとコピー先のセーブデータが一番上に来ているはずです。
セーブデータにアクセスするのがめんどくさい時は、『minecraftWorlds』 のフォルダのショートカットをデスクトップに作っておくと簡単にアクセス出来て便利です♪




コピー先のセーブデータ内に新規フォルダーを作成し、エクスポートしたデータファイルを入れる
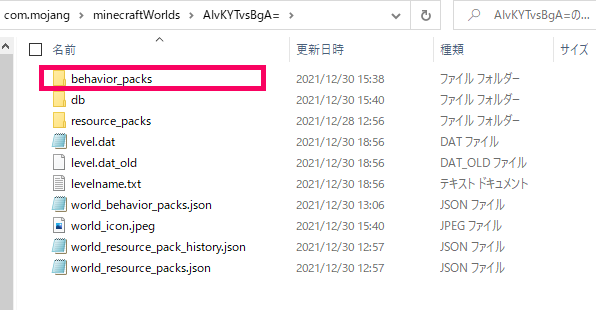
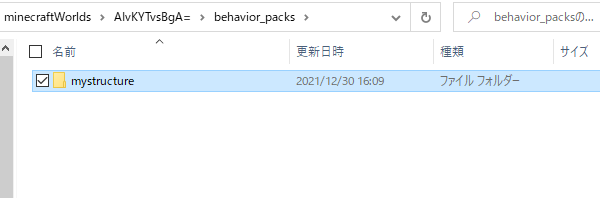
コピー先のフォルダーが確認出来たらその中の【behavior_packs】を開いて下さい。
behavior_packsというフォルダーが無ければ、新しく作ってください。

behavior_packs を開いて、そこにも新規でフォルダーを作ります。
ファイル名は何でも良いです。今回は『mystructure』としました。

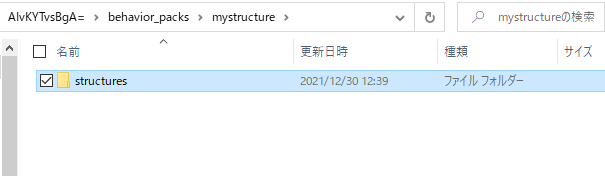
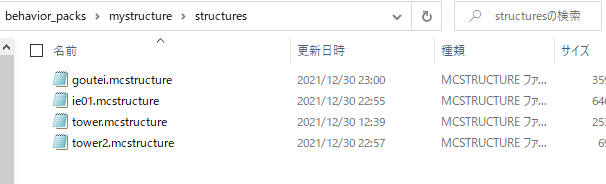
さらに『mystructure』の中に新規フォルダーを作り、名前を『structures』にします。

この『strucutures』フォルダーの中に、先程エクスポートしてデスクトップに保存しておいた『tower.mcstructure』ファイルを入れておきます。

ビヘイビアーパックを作成する
次に②のビヘイビアーパックを作っていきます。
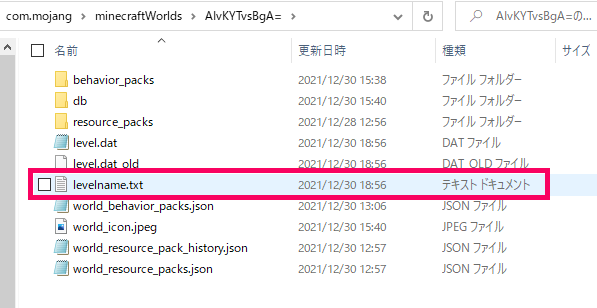
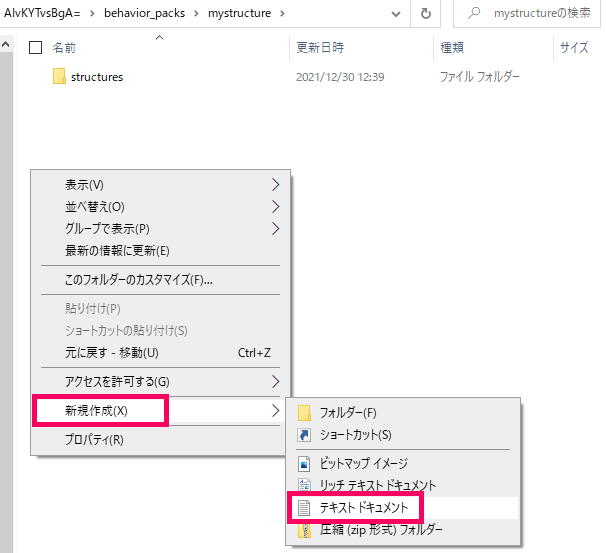
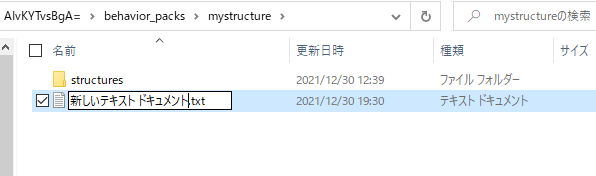
まずは『structures』と同じ階層に【テキストドキュメント】ファイルを作成します。
【新規作成】から【テキストドキュメント】を選択してクリック。

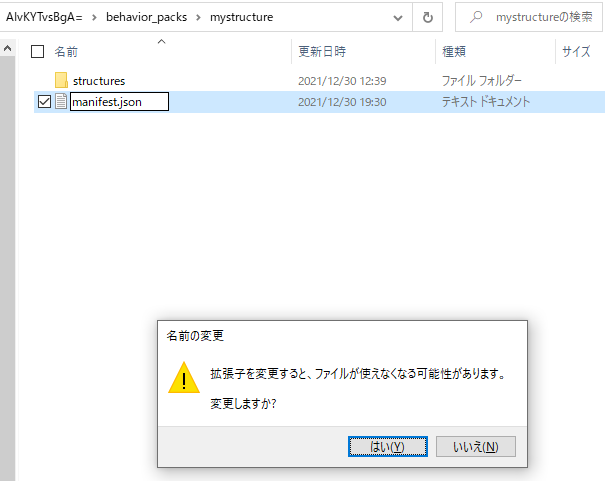
txtファイルが出来たら名前を【manifest.json】に書き換えましょう。

警告が出ますが、『はい』でOKです。

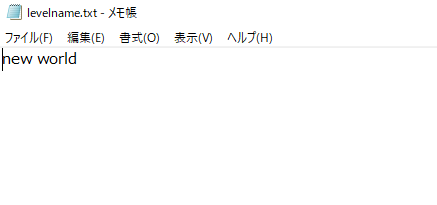
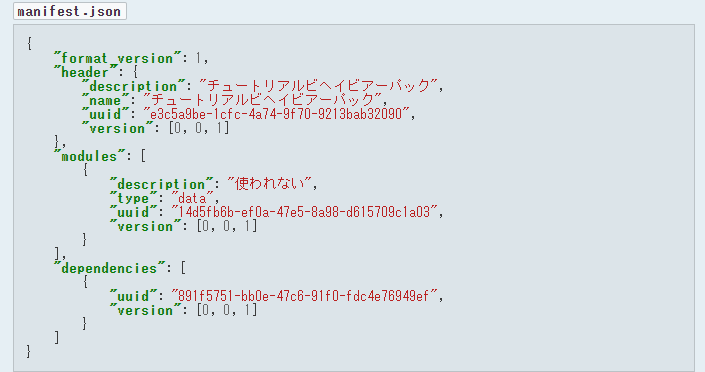
作成した『manifest.json』をメモ帳などのテキストエディタで開き、その中に下記の文言を入力して下さい。
と、言っても大変なのでコピペでOKですよ!
{
”format_version”: 1,
”header”: {
”description”: “チュートリアルビヘイビアーパック”,
”name”: “チュートリアルビヘイビアーパック”,
”uuid”: “e3c5a9be-1cfc-4a74-9f70-9213bab32090”,
”version”: [0, 0, 1]
},
”modules”: [
{
”description”: “使われない”,
”type”: “data”,
”uuid”: “14d5fb6b-ef0a-47e5-8a98-d615709c1a03”,
”version”: [0, 0, 1]
}
],
”dependencies”: [
{
”uuid”: “891f5751-bb0e-47c6-91f0-fdc4e76949ef”,
”version”: [0, 0, 1]
}
]
}
また、このテキストはグーグルなどで『ビヘイビアーパック 作り方』で検索するとトップに出てくるマイクラのwikiサイト内からもコピペ出来ます。アクセス先のURLを貼っておきますね。
サイトにアクセスしたらページをスクロールしていくと、『manifest.json』があるので、こちらからコピペしても良いです。

3行目と4行目の ”チュートリアルビヘイビアーパック” は、お好きな名前に変えてもらって構いません。
(ビヘイビアーパックの名前になります)
ビヘイビアーパック用のアイコンを作成する
最後に③のビヘイビアーパック用のアイコンを作成します。
アイコンはWindows10に入っている『ペイント』で作成できます。

アイコンに使う画像はマイクラのスクリーンショットでも何でも良いので用意しましょう。
せっかくなので、ストラクチャーブロックの画像にしました。
スクリーンショットの保存場所についてはこちら👇で解説しています。
アイコンの作り方
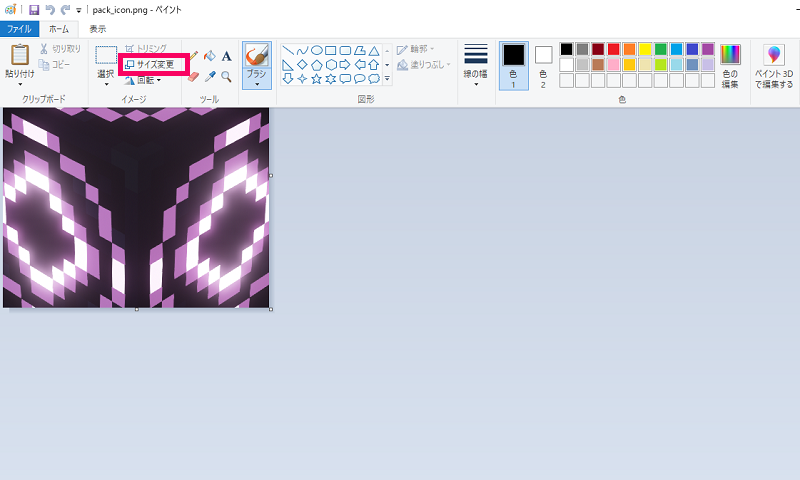
画像を用意したら、ダブルクリックで開き、赤枠のトリミングのマークをクリックします。

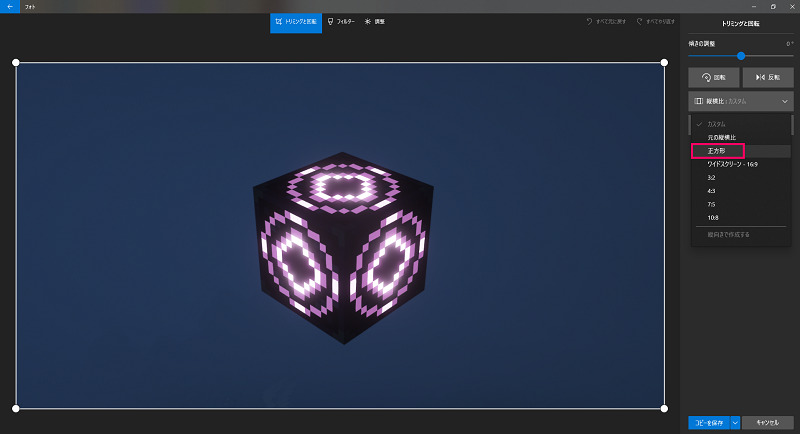
縦横比から【正方形】を選んで好みの大きさにします。

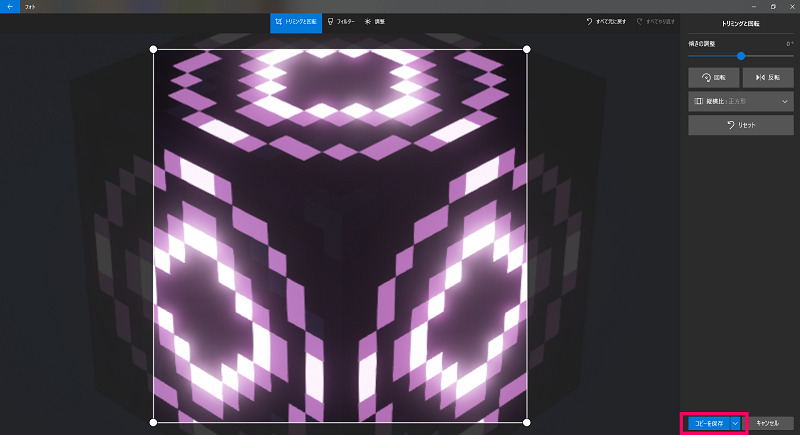
大きさを決めたら、【コピーを保存】をクリックして、デスクトップに保存しましょう。
保存する時の名前は【pack_icon.ping】として下さい。

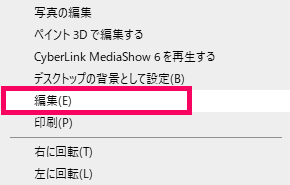
作成したアイコンを右クリック→【編集】をクリック。

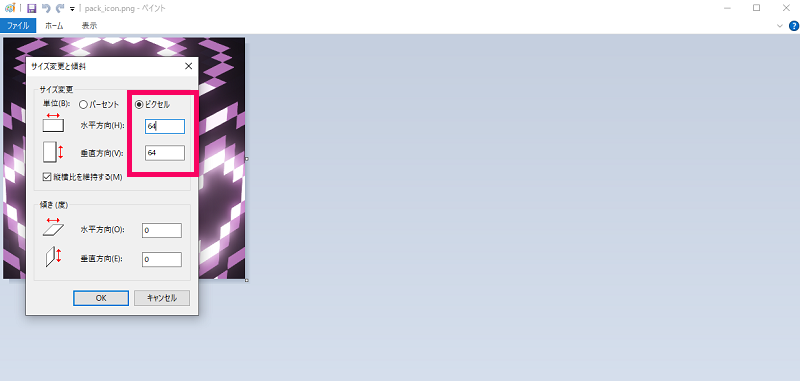
【サイズを変更】をクリックしたら

【ピクセル】の方にチェックを入れて、水平方向と垂直方向どちらも【64】と入力し、OKをクリックします。(アイコンの大きさが【64×64】になるためです)
水平と垂直が同じ数値にならない場合は、【縦横比を維持する】のチェックを外してください。

アイコンが完成しました!

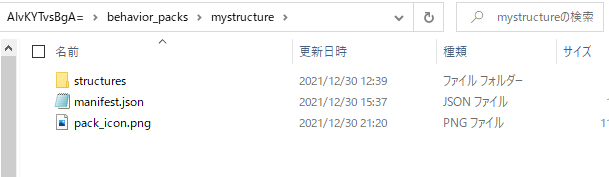
完成した【pack_icon.png】ファイルを【structures】【manifest.json】と同じ階層に入れれば完了です!

マイクラを起動し、ビヘイビアーパックを有効化する
マイクラを起動して、コピー先のワールドの編集画面に進みましょう。

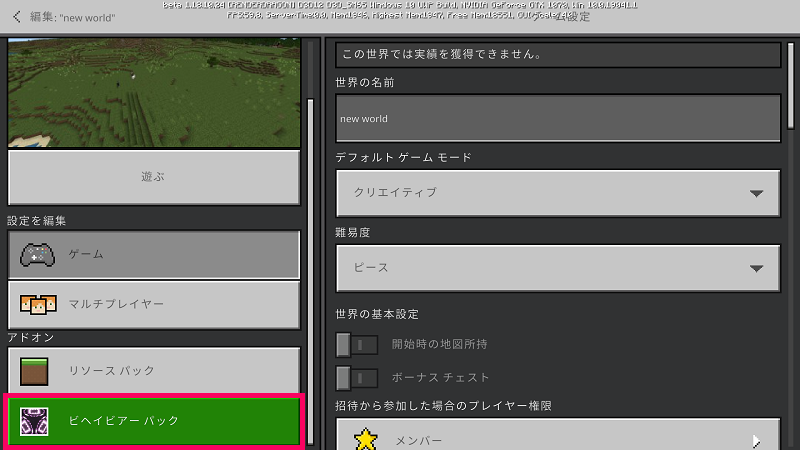
左下の【ビヘイビアーパック】をクリックします。

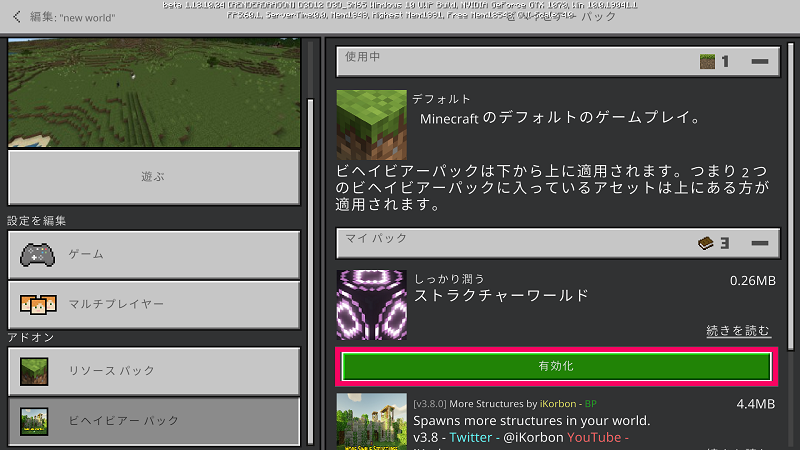
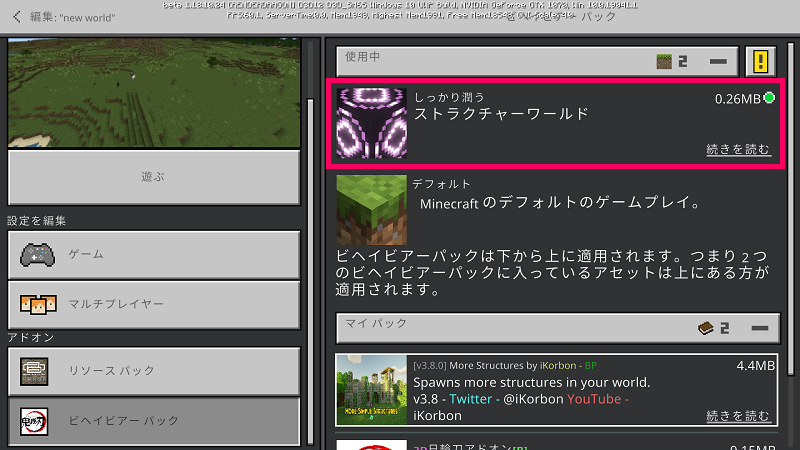
マイパックの中に先ほど作ったビヘイビアーパックが出来ているので、【有効化】します。

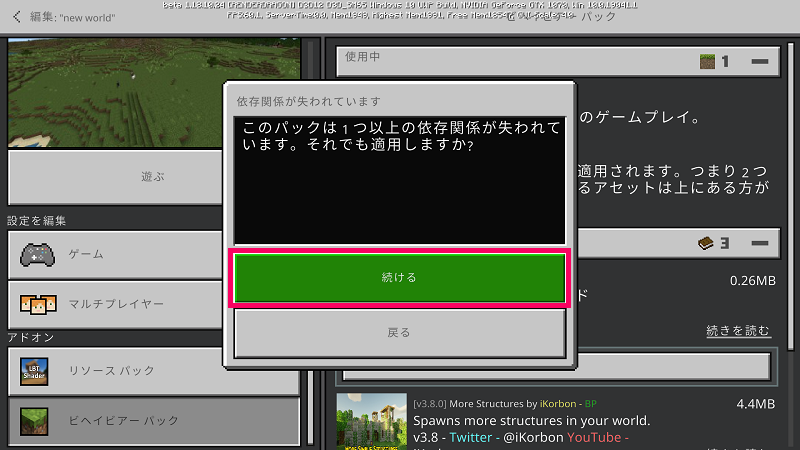
有効化をクリックして、続けるをクリックします。
1回クリックしただけだとまた同じ文言が出るので、もう一度クリックしましょう。

ここに表示されている『しっかり潤う』と『ストラクチャーワールド』という名前は、先程解説した【manifest.json】ファイルの3行目と4行目の名前になります。
使用中の方に入れば適用されます。

早速、ストラクチャーブロックでロードしてみると…

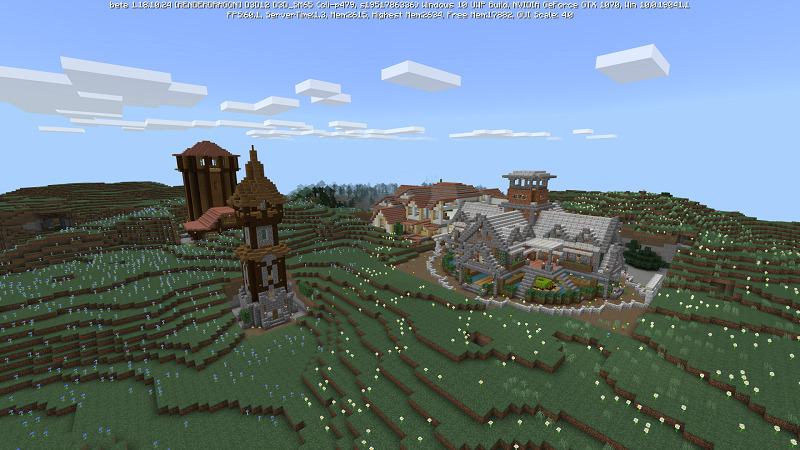
出来ました!
統合版でも別ワールドでコピーした建築物をロードすることが出来ましたよ~(*´▽`*)

さらに、色んな建物の【mcstructure】ファイルを作ってビヘイビアーパックに入れておけば

どんどん建築物を増やすことも可能です!

まとめ
最後におさらいです。
- コピー出来る最大の範囲は【X=64】【Y=248】【Z=64】ブロックまで。
- ストラクチャーブロックの入手方法はコマンドのみ。【/give @s minecraft:structure_block】
- チートはオンにしておく。
- 【保存モード】か【コーナーモード】で範囲指定・保存。【ロードモード】で建物の呼び出し。
- 別ワールドにコピーするには【コピーデータ用フォルダー】【ビヘイビアーパック】【アイコン】の作成が必要。
ぜひ自分だけの街づくりに役立てて頂ければ嬉しいです。それでは!






