マイクラの村人って、お世辞にも可愛いとは言えない容姿ですよね!
そんな村人の見た目がどうしても好きになれない!デフォルトの村人はちょっと苦手…という方も多いんじゃないでしょうか。
そこで今回は村人が可愛くなるリソースパック『Vani Vani Cute Villagers』の紹介です♪
ちなみに、マイクラバージョン1.20.1でも正常に描写されました。
このリソースパックの製作者である『Chuzume』さんという方は、Youtubeにもマイクラの動画をたくさんアップされていますので、興味のある方はぜひ検索してみて下さい♪
Vani Vani Cute Villagersってどんなリソースパック?
とにかくかわいい!
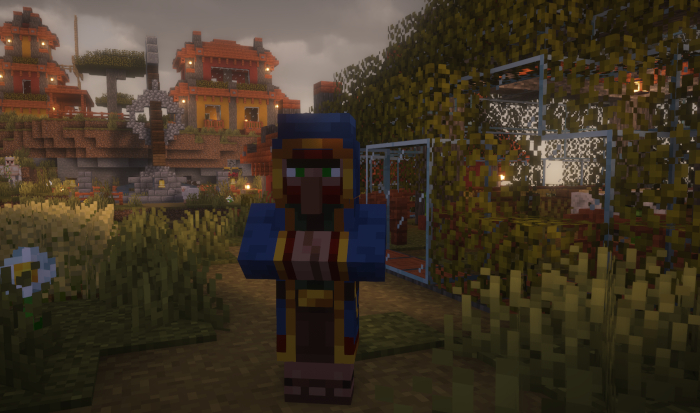
このリソースパックを入れると、いつもの見慣れた村人が…ハァん♪

こんなかわいい村人になります!

ちなみに、ボイスはダメージを受けた時と死亡時以外は入ってないそうですが、ダメージを与えても、死亡しても声は出ませんでした。(バージョンによって違うのかな?)
アイアンゴーレムも見とれております💖ポッ。 まぁ気持ちはわかるよ。

よく、海外の製作者のリソースパックを入れると、村人の見た目も変化するやつもありますが、変にリアル寄りになっていたり、テクスチャは良いのに村人が残念…みたいな感じで(個人の感想ですヨ)なかなか気に入ったものが見つからないんですよね。
でもこのリソースパックは、見た目がかわいい系って感じでメチャメチャ気に入ってしまいました(*´▽`*)
製作者様のこだわりでバニラの雰囲気は出来るだけ壊さないように製作したとのことで、プレイしていても周りの景色と馴染んでいて、全く違和感がありませんよ!
職業別の衣装もバッチリ
各バイオームによって服装が異なるのはもちろん、職業別の服装もちゃんと実装されています♪
各バイオームの衣装をご覧ください。
【平原】

【砂漠】
麦わら帽子が可愛いですね!

【サバンナ】

【タイガ】
それにしても、デフォルトの衣装が全然違和感ないですね!

【雪原】
帽子のモコモコ感が出てて可愛いよね!

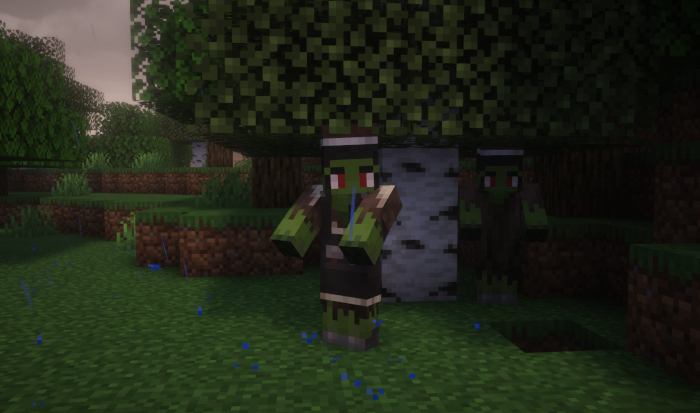
【湿地帯】

【ジャングル】
湿地帯とジャングルに村はありませんが、服装は変わるんですね!

【村人ゾンビ!】
村人ゾンビもかわいくなってます(笑)
ゾンビ化すると目が濁った赤色になります。村人ゾンビは通常通りの声を発します。
見た目とのギャップが…治療せねばっ!

【オマケ】
行商人の見た目はデフォルトのままでした。
この衣装を着せたらかわいいでしょうねぇ。

Vani Vani Cute Villagersの導入方法
製作者のChuzume氏のYoutube動画の概要欄の『ダウンロードはこちら』をクリックして下さい。
『Vani Vani Cute Villagers』のYoutube動画はこちら👇からどうぞ。
同氏のブログサイトにアクセスしたら、【Vani Vani Cute Villagers】をクリックしてダウンロードしましょう。

ダウンロードしたzipファイルを解凍せずにリソースパックフォルダに入れます。

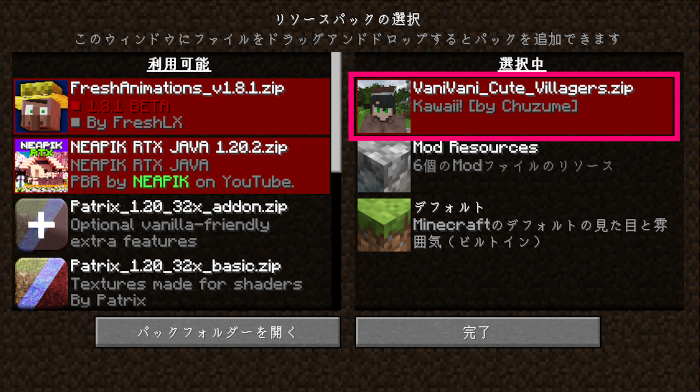
マイクラを起動し、【設定】→【リソースパックの選択】をクリックして、Vani Vani Cute Villagersを有効にしましょう!

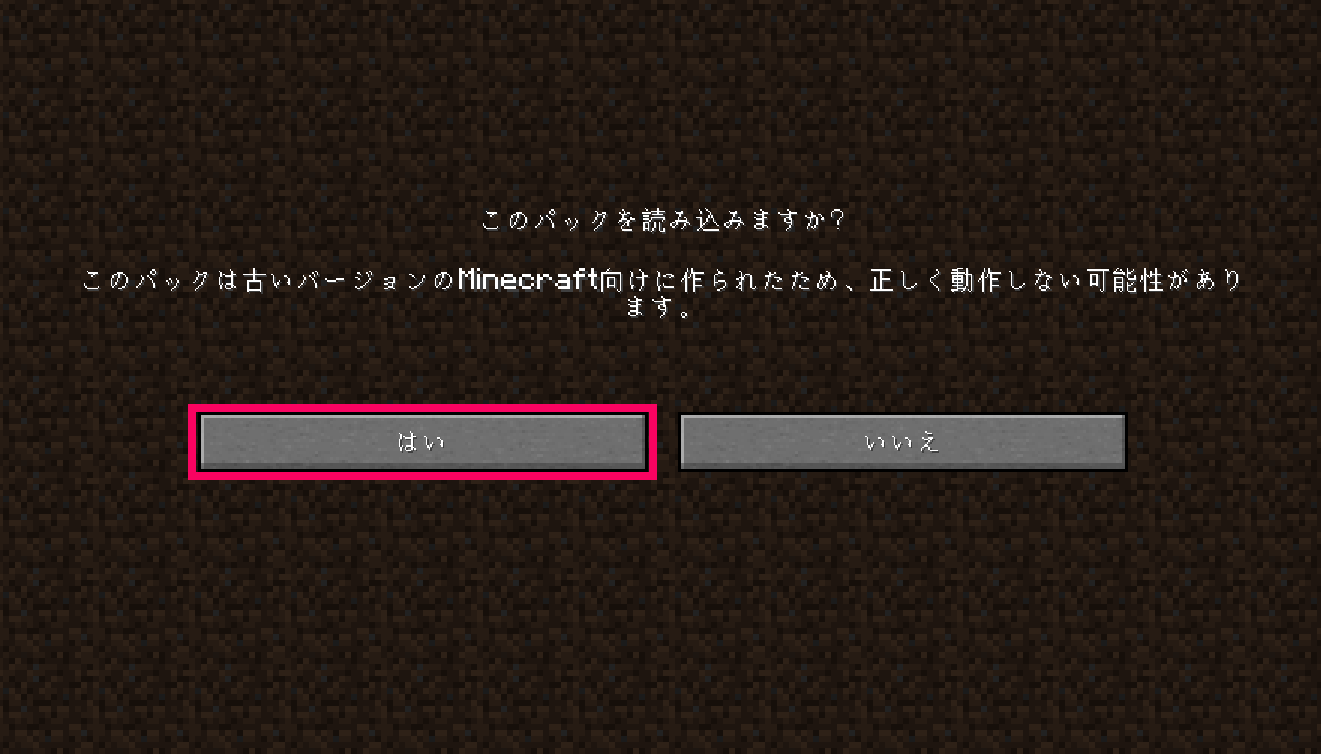
有効にしようとするとこのような表示が出るかもしれませんが、『はい』をクリックでOKです。

問題なく表示されていれば導入成功です!お疲れさまでした。

まとめ
いつもの村人に飽きてきた、見た目をもっとかわいくしたい、と思っている方は是非とも導入してみて下さい!
きっと全力でゾンビから村人を守りたくなるでしょう!
それでは最後まで読んでいただきありがとうございました!



