今回は統合版マインクラフトでの影MOD(シェーダーアドオン)の導入方法をご紹介します。
『統合版で影MOD入れて遊んでみたい!でもどうやって入れるの?」
という方にも分かりやすく解説していきますので是非試してみて下さい!もちろん無料ですよ!
※今回のマインクラフトのゲームバージョンは1.16.1になります。
※2023年1月現在、Amazonでは統合版単体での販売は行っていません。
2022年6月8日から、『Minecraft:Java&Bedrock Edition for PC』というタイトルに変更され、Java&Bedrock Edition を購入すると、Java版と統合版の両方が遊べるようになりました!
※統合版マインクラフトとJava版マインクラフトでは、影MODの導入方法が違います。
Java版マインクラフトの影MODの導入方法はこちら👇で解説しています。
 【マイクラJava版】影MODの入れ方を初めての方にも分かりやすく解説!
【マイクラJava版】影MODの入れ方を初めての方にも分かりやすく解説!
影MOD(シェーダーパック)とは、簡単に言うとマイクラの景色(山や岩)などのオブジェクトに陰影を付けたり、水面が波打つようになったりする効果を付与するシェーダーのことで、これを導入するとグラフィックがより立体的に見え綺麗になります。
文章だけだと、初めての方にはなんのこっちゃ?ってなるかと思うので、取り敢えず画像を見てみましょう。
これはデフォルト(バニラ)の状態です。
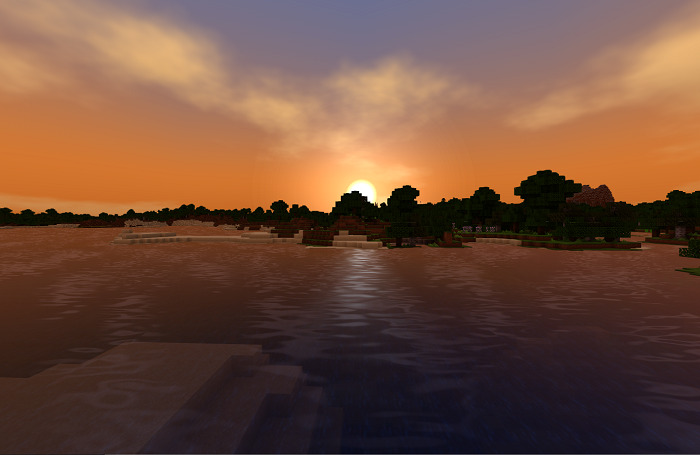
これにシェーダーを入れると…

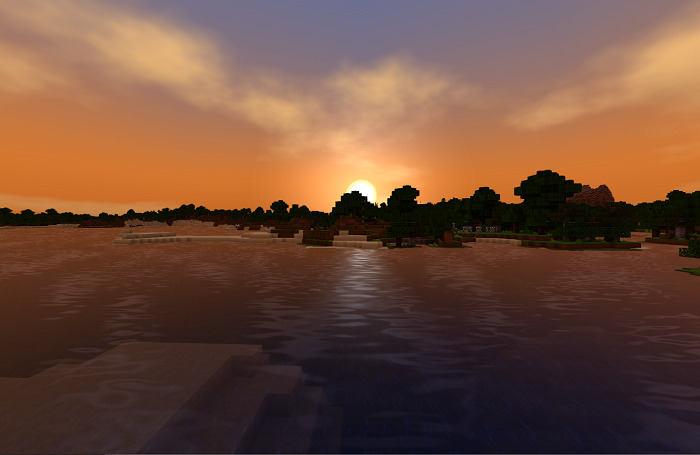
こんな感じになります😍 ワォ💖

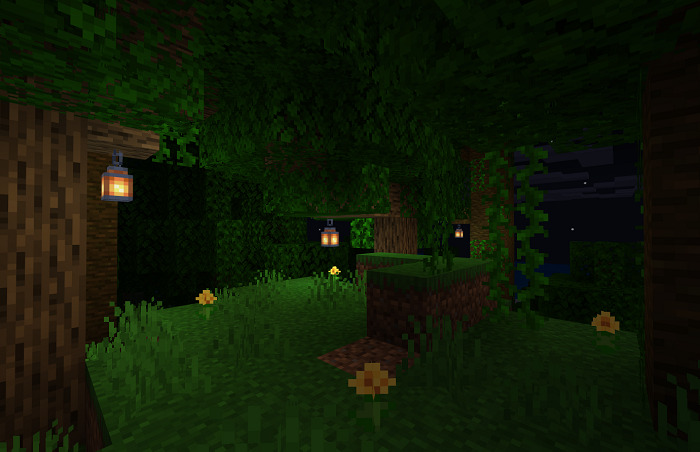
夜の方がわかりやすいかも。こちらはデフォルト。

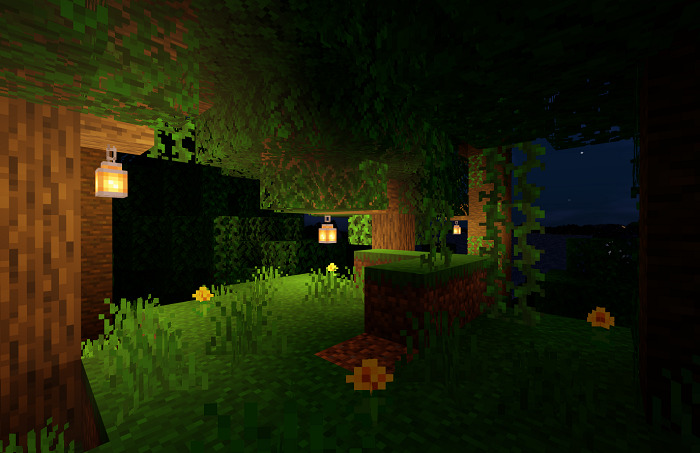
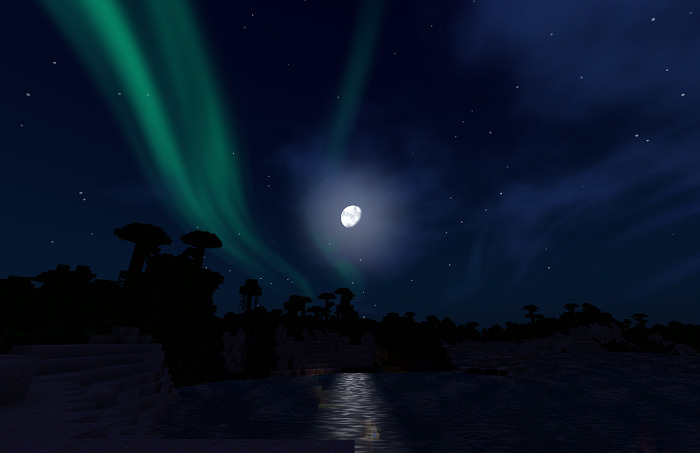
シェーダーONにすると!

光が当たって明るいところと影が出来て暗いところがはっきりしました。
全体的に陰影が濃くなって、雲や水面もリアルになって、画像では分かりませんが、草や木も風で揺れているんですよ~。
デフォルトだとのっぺりしていた画面が、シェーダーを入れたことでちょっとリッチな感じになります♪
しかも、統合版のシェーダーパックは比較的軽い(低負荷)ので、グラボを搭載したゲーミングPCじゃなくても、普通(市販)のPCで全然遊べちゃいます。
我が家のPC(3台)のうち2台は、市販のノートPCですが影MODを入れても問題なく遊べてますよ。
それでは早速、導入していきましょう。
今回、使用するシェーダーは『ESBE_2G v5.2』というやつで、僕も気に入って使ってます♪
ダウンロードは下記のリンクからアクセスして下さい。
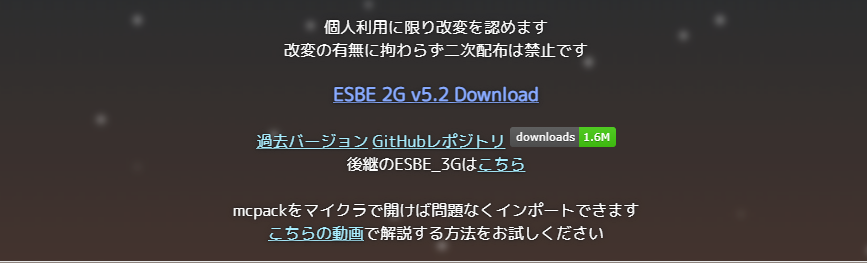
サイトに入ってページをスクロールしていくと、『ESBE 2G v5.2 Download』というところがあるのでクリック。

名前を付けて保存する画面が出るので、分かりやすいところへ保存しましょう。今回はデスクトップへ保存します。
これでダウンロードは完了です!
次に、ダウンロードしたシェーダーをゲーム内で反映させるための設定を行います。設定と言ってもとても簡単な作業なのでご安心を♪
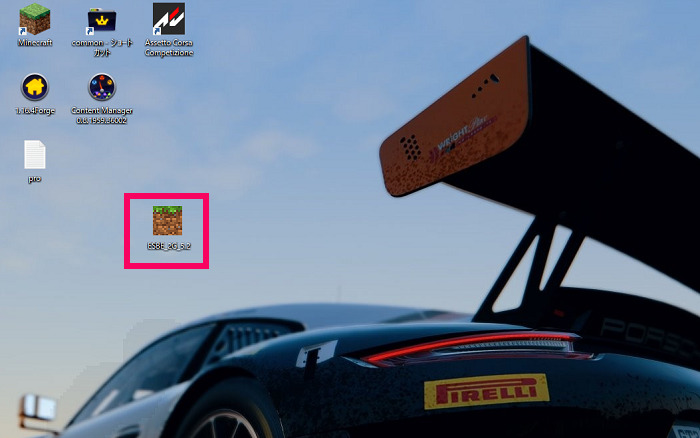
まずは先ほどデスクトップに保存した『ESBE_2G_5.2』のファイルをダブルクリック。

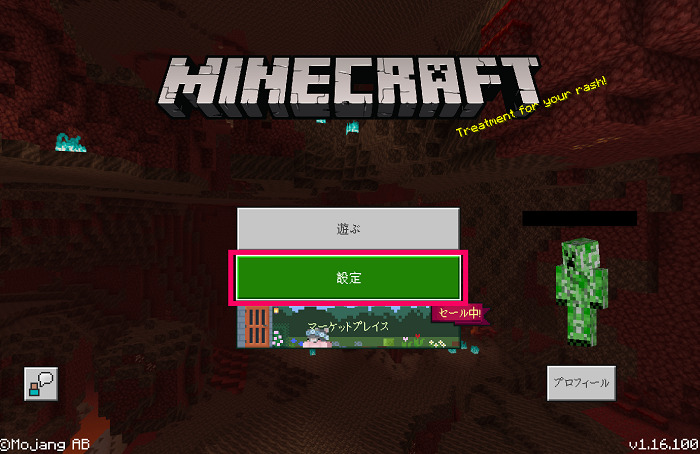
マインクラフトが自動で起動するので、設定を開きます。

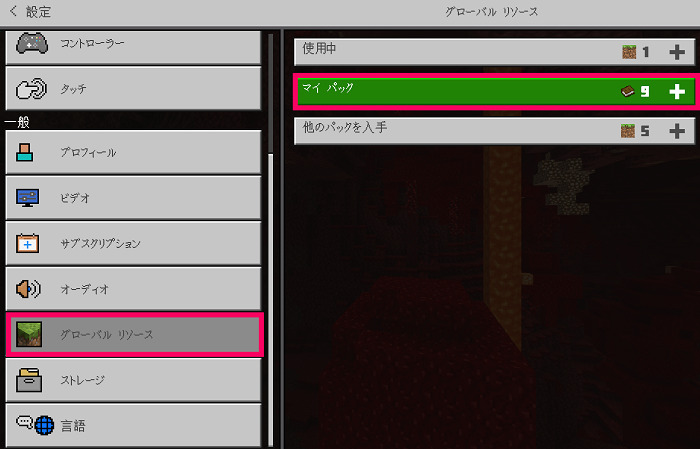
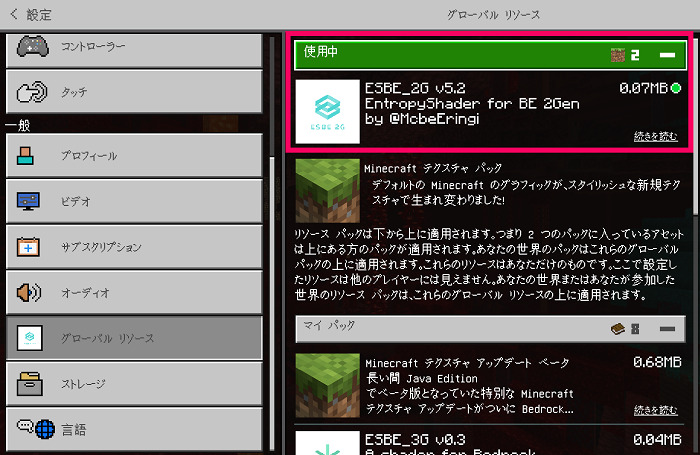
左側の『グローバル リソース』をクリックして右側の『マイパック』を開きます。

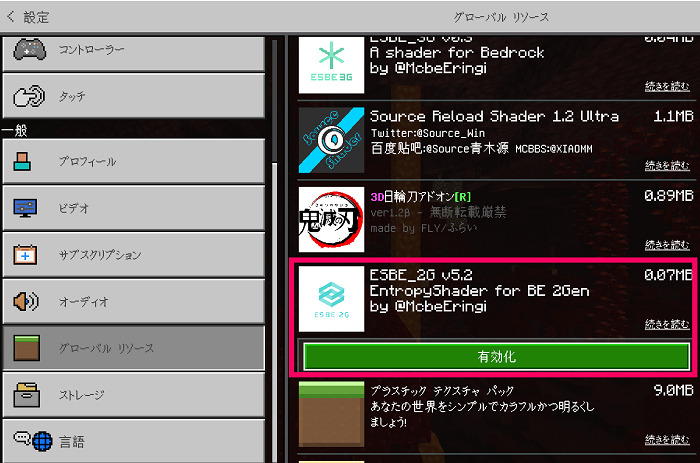
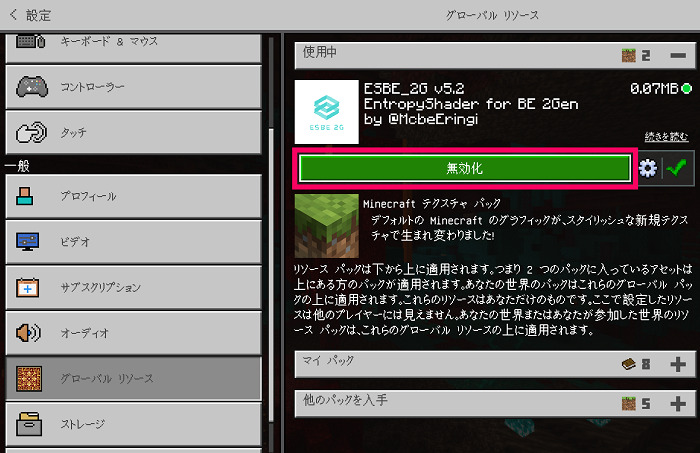
下へスクロールして行くと、『ESBE_2G_5.2』が確認できるので、クリックして『有効化』にします。

使用中を開いて、一番上に『ESBE_2G_5.2』が来るようにすれば設定完了です! 簡単でしょ!

再度、マイクラ起動に戻ってみると、左下にシェーダーのロゴが入っているのが分かります。
ワールドに入って確認してみましょう!

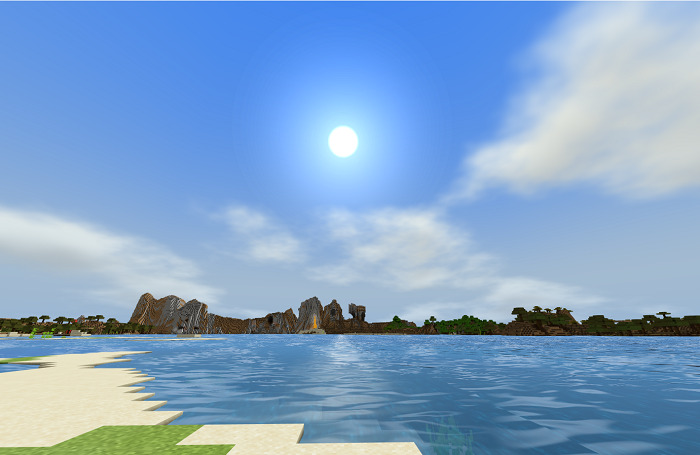
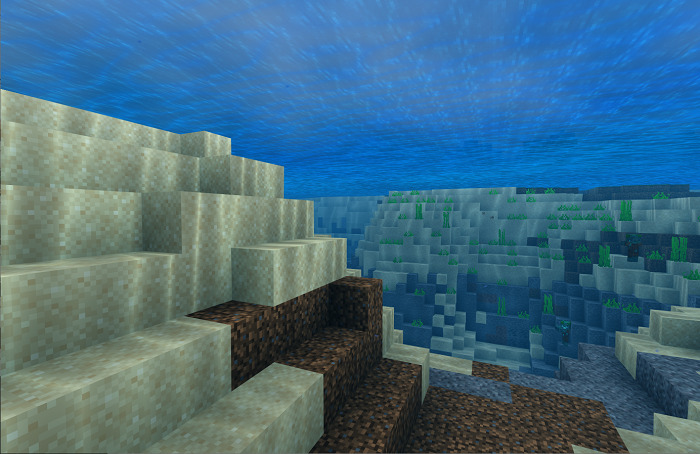
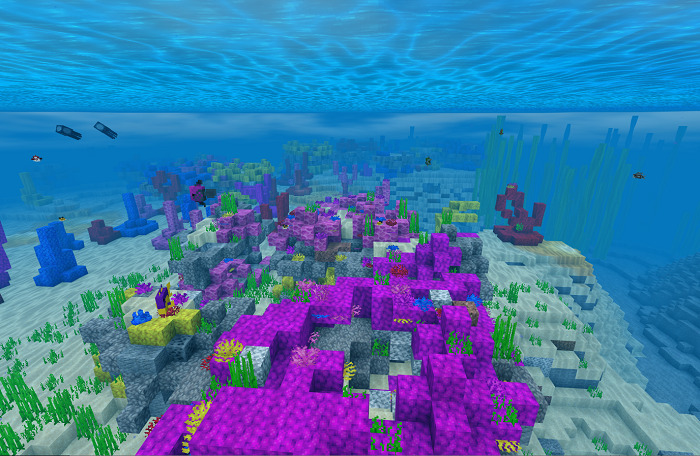
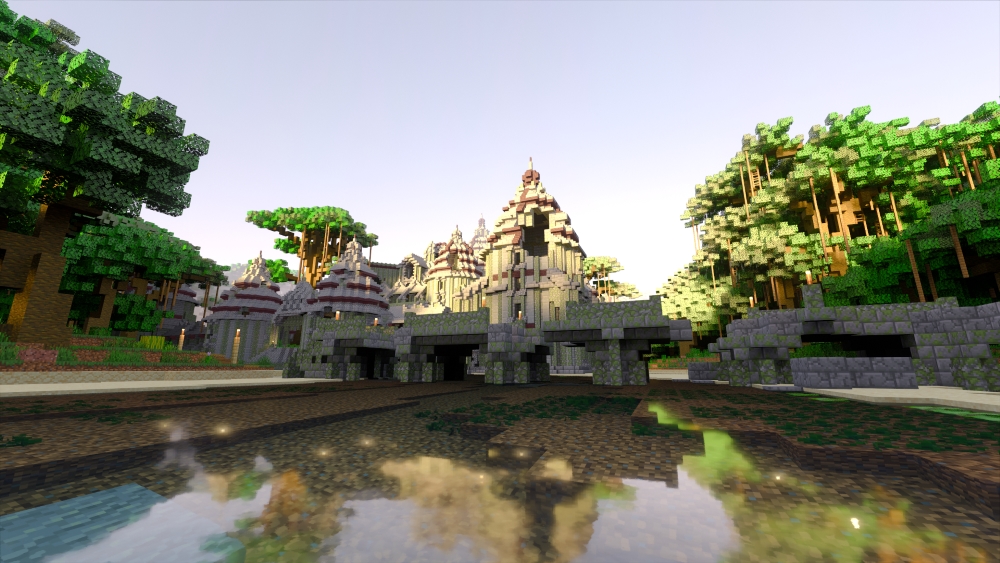
ここからはシェーダーONの状態のマイクラをご覧下さい。








あとは自分の目で確かめて下さいねー(笑)
途中で、シェーダーパックを無効にしたい時は、先ほどの設定の画面で『無効化』をクリックして戻ればデフォルトになります。

ここまで導入方法をお伝えしてきて何ですが、統合版ではマイクラバージョン1.16.200以降、いわゆる影MODが反映されなくなりました。
これはバグとかではなく、「そういう仕様になった」ということです。
統合版もJava版のように好きなバージョンで遊ぶことが出来るので、今後もシェーダーパックを使用したい方は以下の記事を参考にバージョンダウンしてみて下さい。
バージョンダウンのやり方はこちら👇で紹介しています。
 【マイクラ統合版】バージョンダウンのやり方。自由にバージョンを変える方法を解説!
【マイクラ統合版】バージョンダウンのやり方。自由にバージョンを変える方法を解説!
でもやっぱり最新バージョンでも遊びたいんだよねぇ~って方は、Minecraftの世界でレイトレーシングを体験できる「Minecraft RTX」を導入するってのもアリです。

Minecraft RTXは、統合版で公式に実装されているシェーダーアドオンで、現実の世界で見るのと同じような影の出き方、光りの当たり方が再現されているので、その空気感や没入感が格段に向上します!
ただし、統合版でRTXを導入して遊ぶには、RTXシリーズのグラフィックカードを搭載しているゲーミングPCが必要になります。
その辺りの環境が準備できれば、是非とも体験してほしい素晴らしい世界が広がります!
 【マイクラ統合版】Minecraft RTX を自分のワールドで楽しむ方法
【マイクラ統合版】Minecraft RTX を自分のワールドで楽しむ方法
 マイクラに影MODを入れて快適に遊ぶために必要なPCのスペックはどのくらい?
マイクラに影MODを入れて快適に遊ぶために必要なPCのスペックはどのくらい?
いかがでしたか?
統合版の影MODは、Java版のような見た目の派手さはありませんが、控えめな影って感じで目にも優しいです。
設定も簡単なので、いつもと違った雰囲気を気軽に楽しみたい方は是非試してみて下さいね!
最後までお読み頂き、ありがとうございました。それでは~。