今回ご紹介するのは、リアル系でとても綺麗なリソースパック『Patrix』です。
PATRIXは、『SEUS PTGI』という影MODと一緒に使うことが推奨されていますが、他の影MODでも問題なく使用できるので、リアルで綺麗なリソースパックを探している方はぜひ導入してみて下さいね!
Patrix ってどんなリソースパック?
リアルに表現された美しい世界
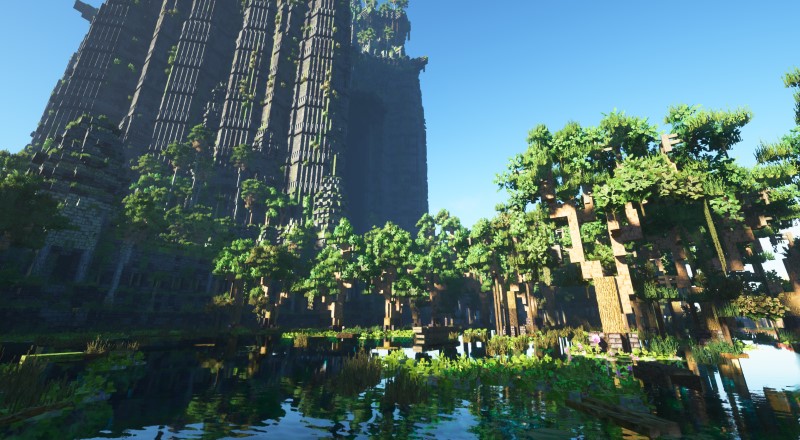
Patrixはリアル系のリソースパックで、石ブロックや土ブロックなどの表現がとにかく素晴らしいです。
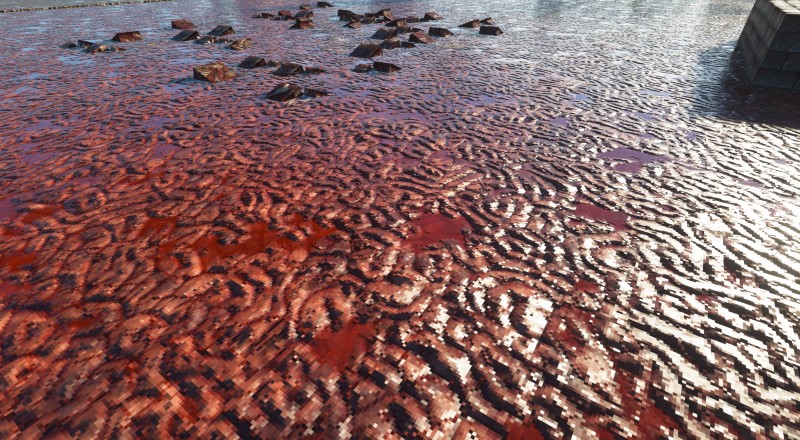
ご覧ください、この水たまりに反射した光の表現を!もう実写みたいですよ!

どちらかというと中世風寄りなリソースパックなので、『ウィッチャー』シリーズや『スカイリム』みたいな世界観が好きな人や、中世風のお城、村や民家などを建築してみたい人にもおススメです!

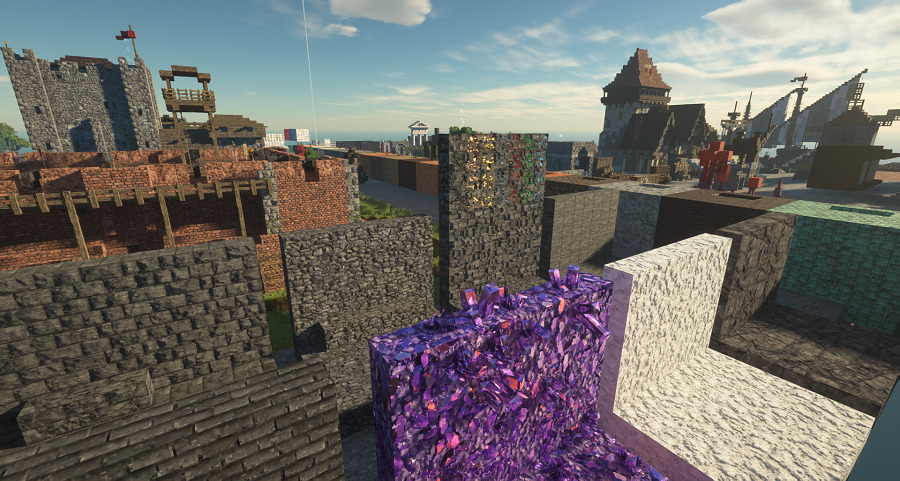
一方で、むき出しのコンクリートのような現代風なブロックもあるので、クラフターによっていろんな使い方が表現出来そうですね~。

とにかく、なかなか贅沢なリソースパックという印象です!
隣で見ていた娘は『うわヤバっ』を連発してました(笑)
アメジストの塊が輝いてとてもキレイ!

ディープスレートの質感も良い感じですね。建築に使えそう。

MOBの見た目や動きにも変化が
動物や敵モブの見た目や動きもリアルになっています!羊の歩き方が超カワイイので倒すのがちょっと可哀そうになります。

特にクモの歩き方が・・・リアルで超~キモイ!絶対囲まれたくない!クモ嫌いな人は閲覧注意です!

32×32のみ無料でダウンロードできる
ダウンロード出来る解像度は、【32×32】【64×64】【128×128】【256×256】の4種類から選べます。
一番解像度の低い【32×32】のみ無料でダウンロード出来るようになっています。
【64×64】以上のバージョンは有料になりますので、使用したい人はPatreon(支援者)になる必要があります。
有料はちょっと抵抗があるな…という方は、まずは無料版をダウンロードして遊んでみると良いですよ!

有料版をダウンロードしたい方はこちら👇の記事で登録方法や解約方法を詳しく解説しています。
 パトロンの登録方法とメンバーシップの解約方法を分かりやすく解説します。
パトロンの登録方法とメンバーシップの解約方法を分かりやすく解説します。
ハイスペックPC向きのリソースパック
グラフィックがとてもリアルなだけあって、それなりに重くなります。(;´Д`)

【256×256】になると、ハイエンドPCじゃないとまともに動かないらしいです。(怖くて入れたことないけど💧)
自分のPCはRTX3070を積んでますが、一番低解像度の【32×32】+【SEUS PTGI】でプレイした場合、フレームレートは60FPSギリギリ出てる感じです。
マイクラにおススメのゲーミングPCの記事はこちら👇
 マイクラに影MODを入れて快適に遊ぶために必要なPCのスペックはどのくらい?
マイクラに影MODを入れて快適に遊ぶために必要なPCのスペックはどのくらい?
作者様によると『SEUS PTGI』という影MOD用に製作された(今も製作中)みたいですが、他の影MODでも全然イイ感じに見えますよ!
SEUS PTGIを試してみたい方はこちら👇の記事で紹介しています。
 【マイクラJava版】おススメ影MOD『SEUS PTGI HRR』でRTXじゃなくてもレイトレーシングが体験できる!
【マイクラJava版】おススメ影MOD『SEUS PTGI HRR』でRTXじゃなくてもレイトレーシングが体験できる!
 【マイクラJava版】影MOD『SEUS PTGI HRR 3』へアップデートでさらに美麗なグラフィックに。
【マイクラJava版】影MOD『SEUS PTGI HRR 3』へアップデートでさらに美麗なグラフィックに。
個人的には『Complementary Shaders』という影MODでも良い雰囲気が出るので、重く感じたらこちらを試してみてくださいね!

Complementary Shadersが気になった方はこちら👇もどうぞ♪
 BSLシェーダーをカスタムした軽くておススメな影MOD『Complementary Shaders』の導入方法【マイクラJava版】
BSLシェーダーをカスタムした軽くておススメな影MOD『Complementary Shaders』の導入方法【マイクラJava版】
Patrix リソースパックの導入方法
無料版Patrixをダウンロードする方法(32×32)
はじめに、無料でも入れられる【32×32】のダウンロード方法を解説します。
Patrixの【32×32】のみ、Curse Forgeからダウンロードできます。
ダウンロードはこちら👇から
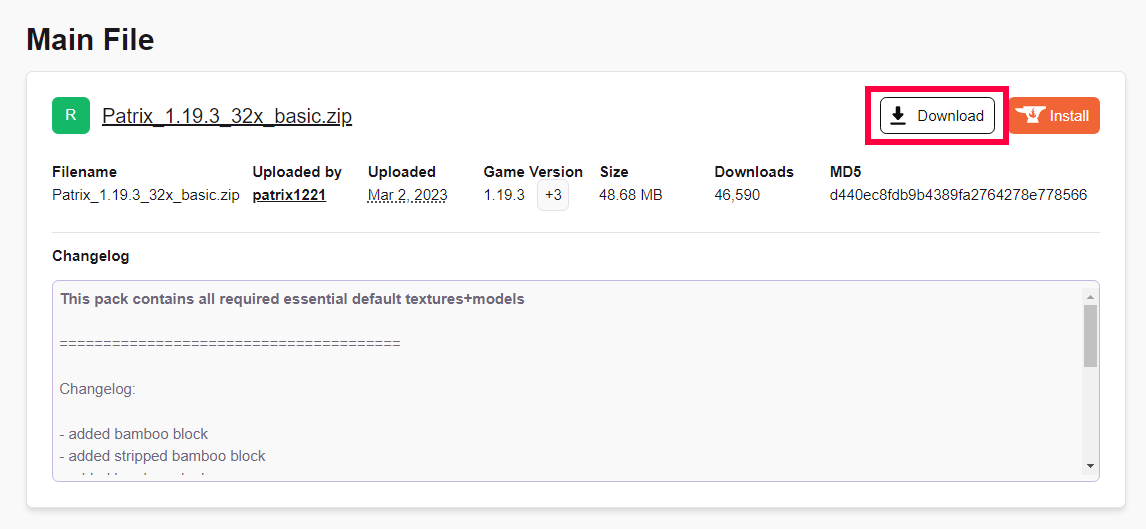
サイトにアクセスしたら、Main Fileの「Patrix 1.19.3 32×basic.zip」をダウンロード。

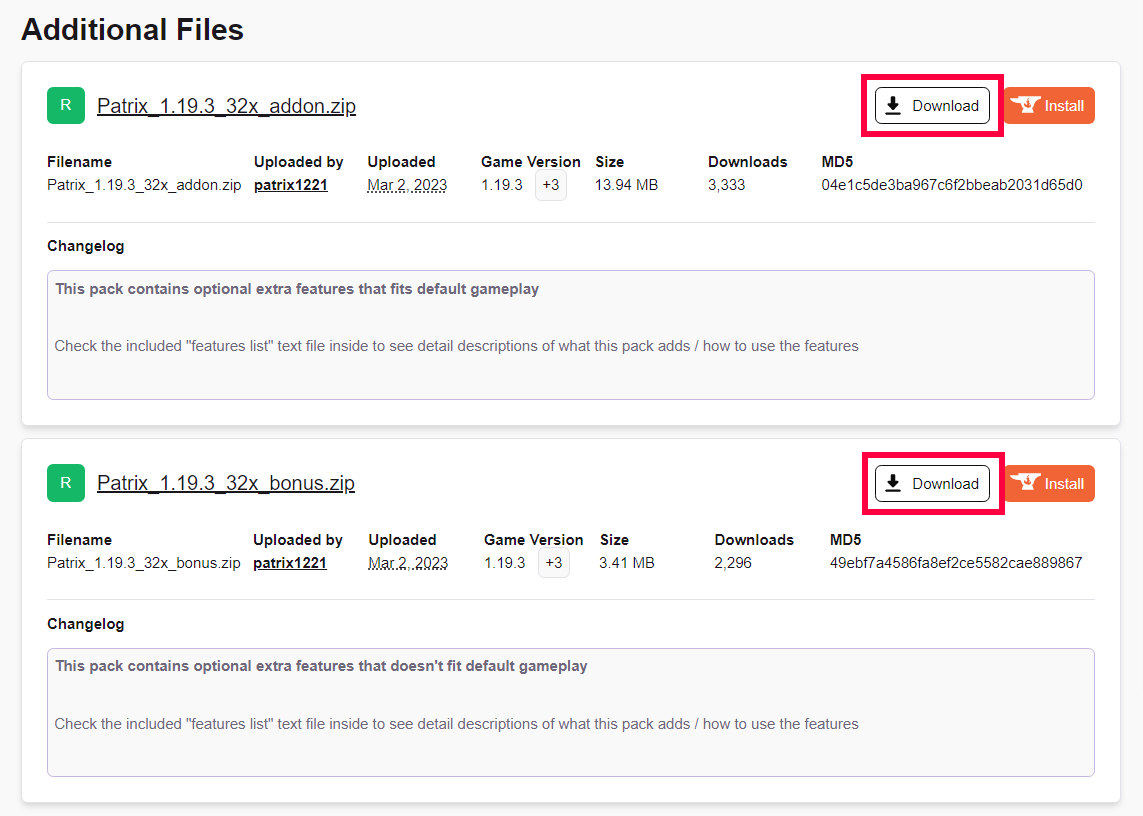
その下のAdditional Fileから「Patrix 1.19.3 32 × addon.zip」と「Patrix 1.19.3 32 × bonus.zip」をダウンロード。

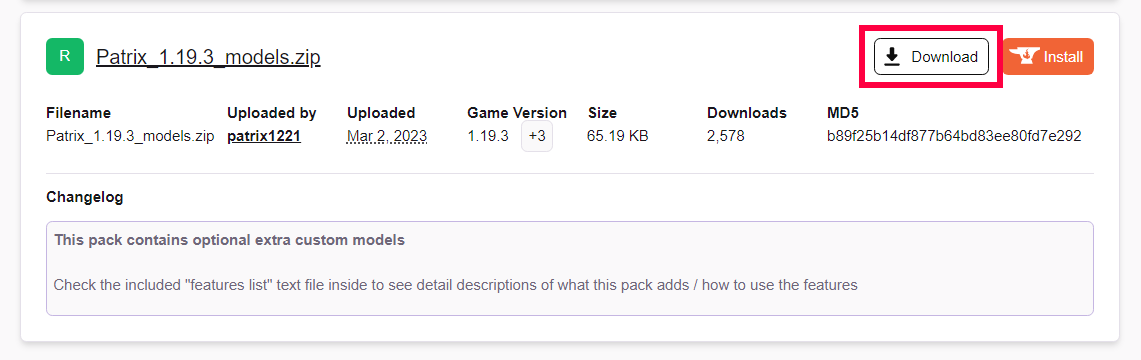
一番下のmodels.zipフォルダーはオプションの追加カスタムモデルになるので、お好みで。

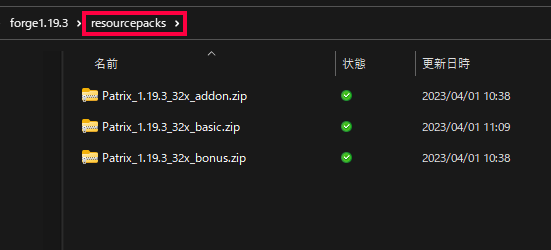
ダウンロードした各zipファイルをそのままゲームフォルダの「resourcepack」へ入れて下さい。

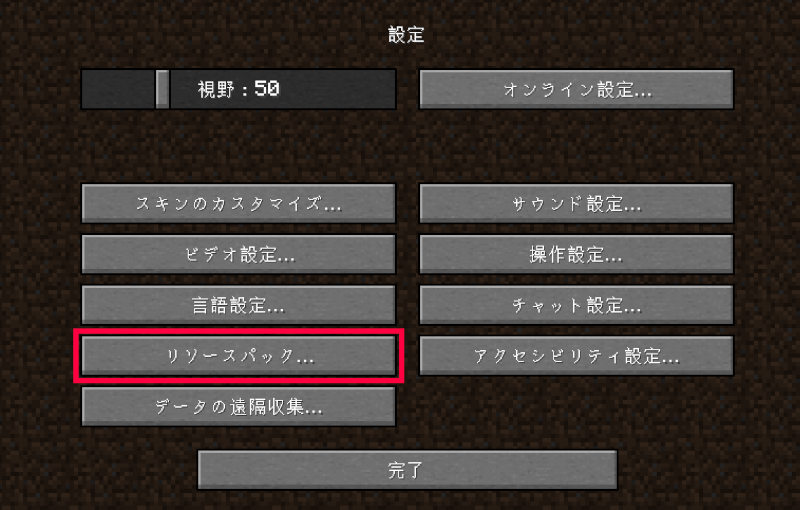
マイクラを起動したら【設定】から【リソースパック】を選択。

各リソースパックを有効(右側へ移動)にすれば導入完了です!

ワールドに入ってテクスチャが正常に反映されていれば導入成功です!

有料版Patrixをダウンロードする方法
次に有料のPatrixをダウンロードする方法です。
有料版をダウンロードするには、PatrixのPatreonに登録し、メンバーになっていることが条件になります。
パトロンの登録方法や解約方法について詳しくはこちら👇の記事をご覧ください。
 パトロンの登録方法とメンバーシップの解約方法を分かりやすく解説します。
パトロンの登録方法とメンバーシップの解約方法を分かりやすく解説します。
Patrix Patreonサイトはこちら👇から
サイトにアクセス出来たら「Update 56」の「Continue reading」をクリック。

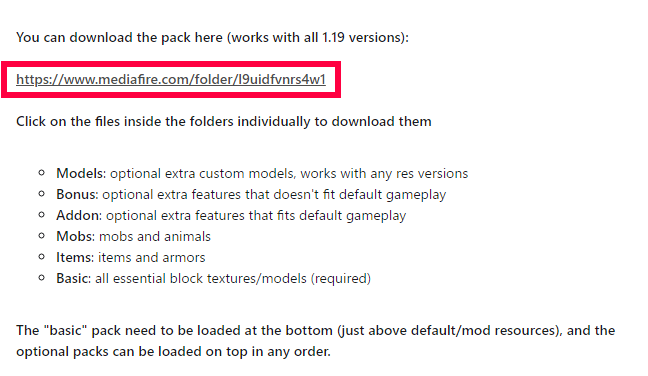
ダウンロードリンクを見つけてアクセスして下さい。

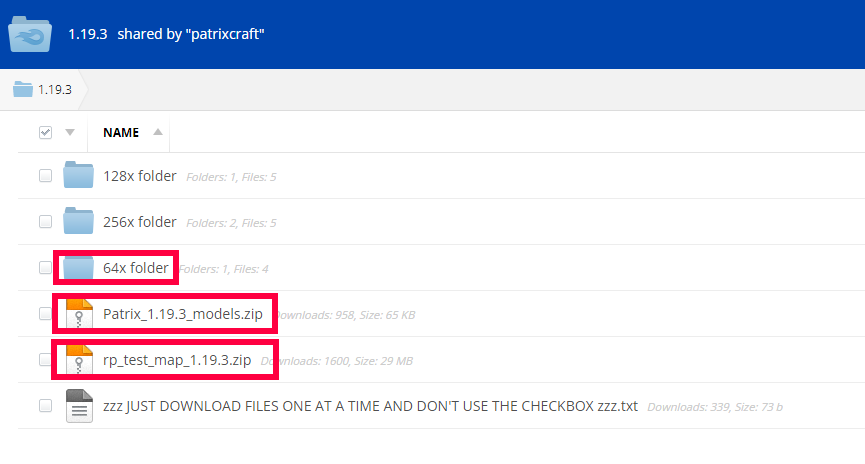
【128×】【256×】【64×】からお好みの解像度をクリックして下さい。(今回は【64×】を選びました)
また、その下の「models.zip」と「rp_test_map_1.19.3zip」は任意です。

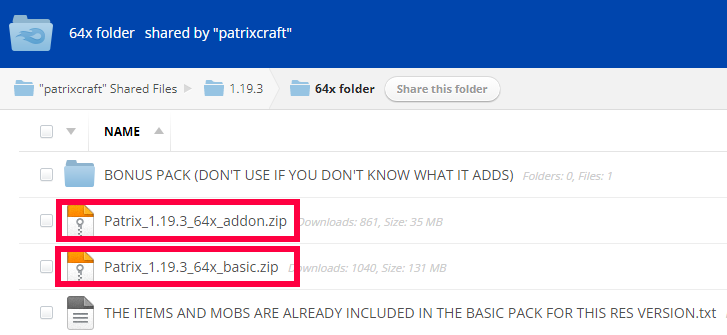
【64×】フォルダの中に「addon.zip」と「basic.zip」をダウンロードします。

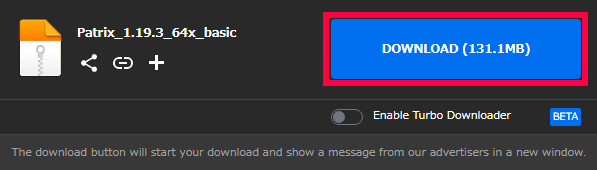
DOWNLOADをクリックしてデスクトップに保存しましょう。

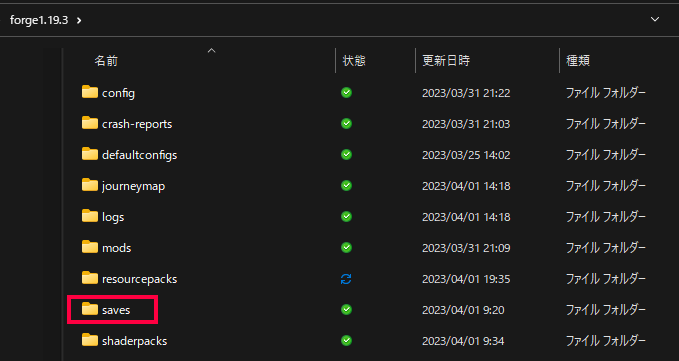
ダウンロードしたzipフォルダは、そのままゲームデータフォルダの【resourcepacks】の中へ入れます。先ほどご紹介した【32×】の入れ方と同じです!
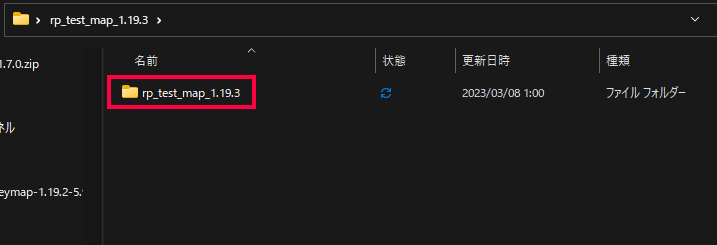
『rp_test_map 1.17.zip』は、一旦解凍します。

解凍した中身をゲームデータフォルダの『saves』フォルダーへ入れて下さい。

マイクラを起動して、リソースパックを有効にすれば導入完了です!
Patrixを正常に描写するための設定
作者によると、以下のような設定を推奨しています。
- 「品質の設定 > 継ぎ目ないテクスチャ」を描画優先に
- 「品質の設定 > 自然な質感」をオフに
- 「品質の設定 > ランダムエンティティモデル」をオンに
- 「品質の設定 > カスタムカラー」をオンに
- 「品質の設定 > 異方性フィルタリング」をオフに
- 「詳細の設定 > 代替ブロック」をオンに
- 「細部の設定 > 代替ブロック」をオンに
- 「細部の設定 > 樹」をスマートか描画優先に
- 「パフォーマンスの設定 > スマートアニメーション」をオンに
- 「シェーダーの詳細設定>シェーダーのオプション設定」を選択し、LabPBR 形式のエミッシブ/サブサーフェス散乱オプションを有効にします。(各シェーダーによって違います)
スクリーンショット
最後に、『テストマップ』で撮影したスクリーンショットをご覧ください!
まとめ
以上、Patrix リソースパックをご紹介しました!
ミドル~ハイスペック向きですが、綺麗なグラフィックが好きな人は一見の価値ありです。
特に『SEUS PTGI』とセットで導入すると、光の反射がとてもリアルに表現されて、それはもう素晴らしいです。
最後まで読んでいただき、ありがとうございました!