Javaエディション用のシェーダーパックで、800万回以上のダウンロード数を誇る大人気の影MOD『BSLシェーダー』。
ちょっと青みがかった色合いが印象的で、綺麗なのに意外と軽いので、高スペックPCでなくても快適に遊べると思います。
今回は、この『BSLシェーダー』の導入方法を解説していきますヨ!
マイクラのバージョン1.18にも対応しています♪
BSLシェーダーの推奨環境と設定
BSLシェーダーを入れて遊ぶための推奨環境になります。
推奨環境
バージョン1.7.10以上
OptiFine 必須(最新版推奨)
GPU NVIDIA GeForce GTX750と同等またはそれ以上
シェーダーを導入する上で『OptiFine 』は必須になりますので、『OptiFine 』だけ入れたい方は👇こちらの記事を参考にして下さい。
影MODも入れたいけど、他のMODも入れて遊びたいという方は前提MOD『Forge』が必須になりますので👇こちらの記事を参考にして下さい。
公式サイトによると、ビデオ設定は以下のとおりにすると良いらしいです。
推奨されるビデオ設定
グラフィック:描画優先
描画距離:8チャンク以上
スムースライティング:最大
スムースライティングの程度:100%
臨場感ある光源:描画優先
空:オン
基本的にはどのバージョンでも実行可能となってますが、作者さんが推奨する最低バージョンは1.13.2だそうです。
BSLシェーダーの特徴
軽い
数多くあるシェーダーの中でも軽い方なので、高スペックPCでなくても快適に動作するんじゃないでしょうか。
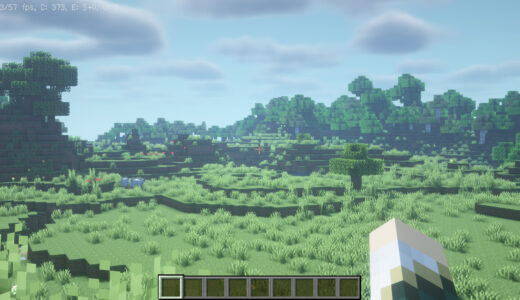
GTX1070にて、平原でフルスクリーンモードで80~90FPS出てました。ちなみにOptiFine以外のMODは入ってない状態になります。
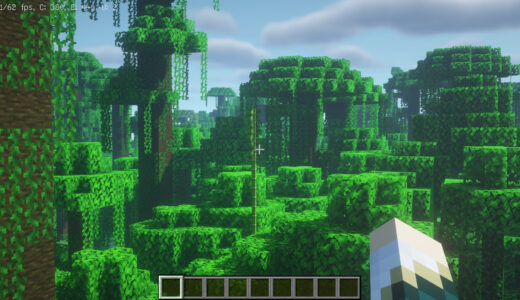
ジャングルでも60~70FPSくらいです。
BSLシェーダーを入れて遊ぶだけなら、GTX1660あたりのグラボ搭載PCでストレスなくプレイ出来るでしょう。
当然、MODやリソースパックも入れていくとその分重くなっていくので、ワンランク上のスペックのPCの方がより快適に遊べます。
関連記事はこちら👇
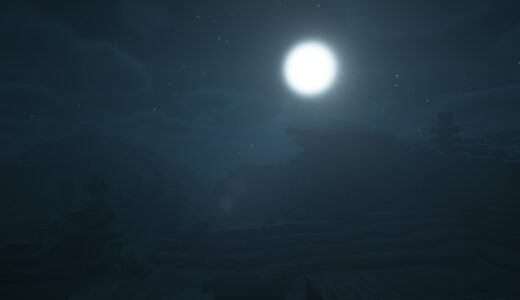
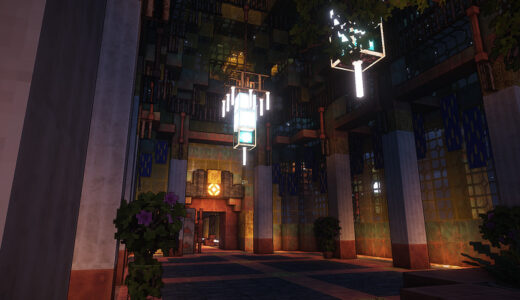
夜が明るい
夜はこの画像で見ると暗く見えますが、実際はもっと明るく感じます。たいまつや光源が無くても歩き回れるくらいです。
シェーダーのオプション設定で月を有効にすると、こんなに明るい月が出てきます。(ちょっと明るすぎじゃね?)
もちろんデフォルトの月に変えることも、月をOFFにすることも可能です♪
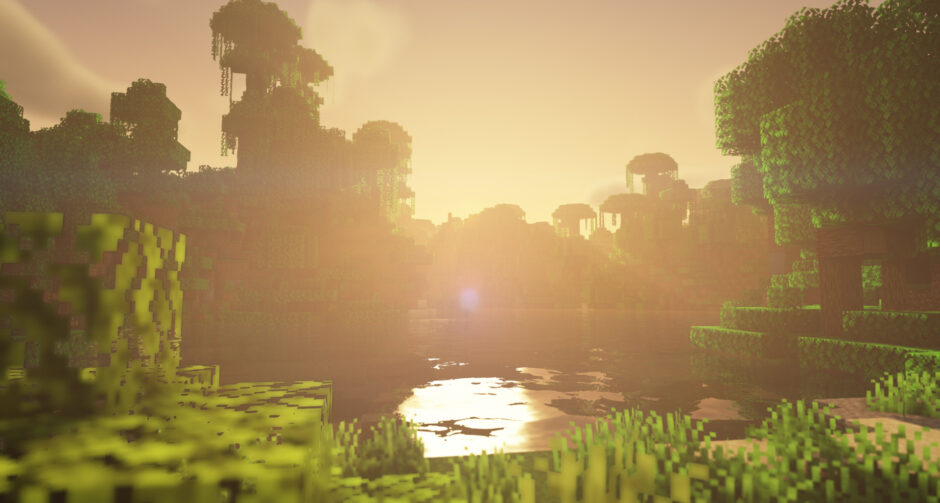
光源が明るくてきれい
たいまつや光源は明るく、色は暖色系と白昼色の中間くらいでキレイです。
ご覧のように、たいまつ1個でも広範囲を照らしてくれるので、暗い洞窟が苦手な人には嬉しい限りです!
カスタム性が高い
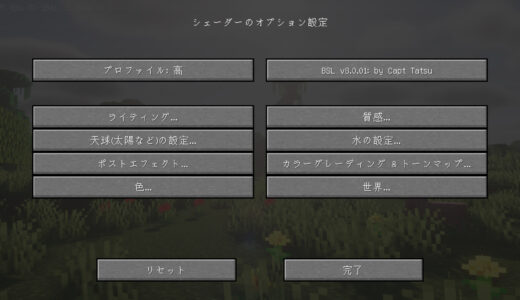
BSLシェーダーはとにかくカスタム性が高いです!
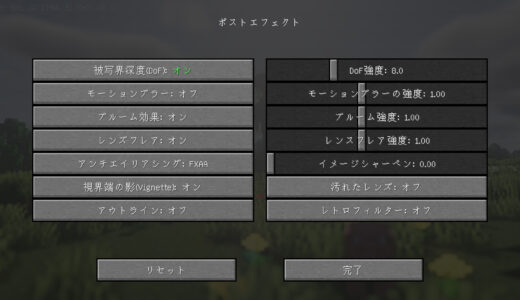
シェーダーのオプション設定から、DOF(被写界深度)の強さや明るさ、水面や空の色、雲の量まで変えることができ、その他にもいろんな項目が細かく設定できます。
DOF(被写界深度)を有効にすることで、ピントを合わせた場所(プレイヤー)以外の範囲をぼかす事ができるため、プレイヤーがより引き立って見えます。
イイ感じのスクリーンショットを撮りたい時などにはDOFはおススメの設定になります!
スクリーンショットの効果的な撮り方については👇こちらの記事で紹介しています。
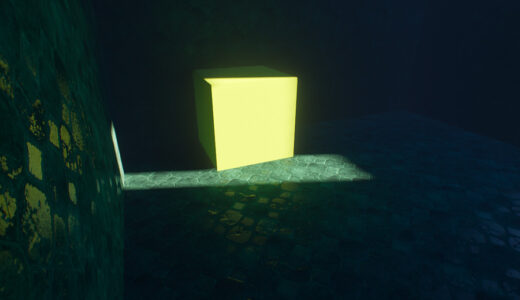
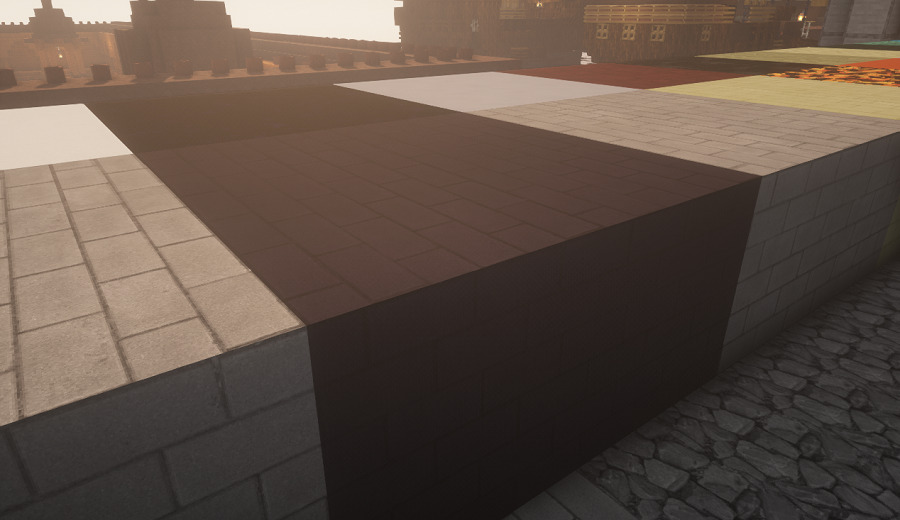
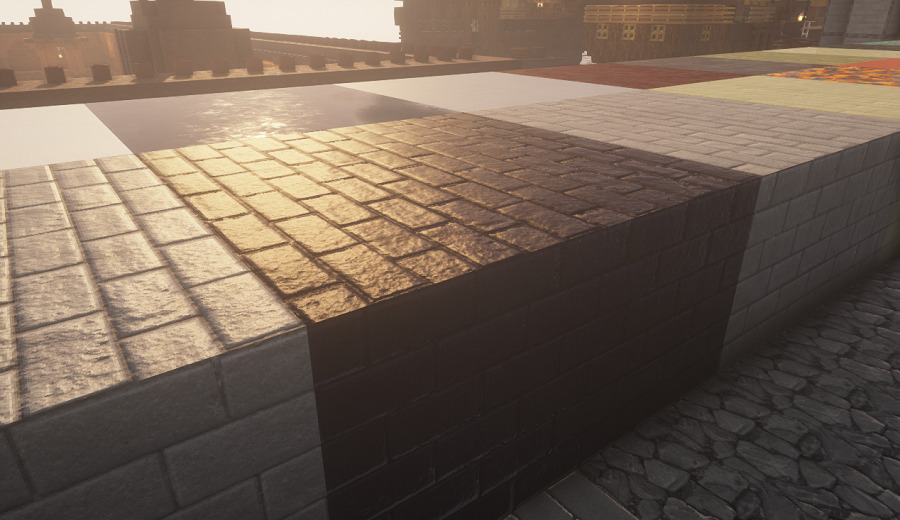
【シェーダーのオプション設定】から【質感】→【質感の強化】をオンにすると、👇ご覧のようにブロックに当たる光が反射して光沢感が出ます。


ただし、PBR(物理ベースレンダリング)対応のリソースパックの導入が必要になります。
試してみたい方は👇こちらの記事で詳しく解説しています。
取り敢えずデフォルトの状態で遊んでみて、「ここをもうちょっと何とかしたいなぁ~」と思ったら少しづつ設定を弄っていくのがいいかもしれませんね!
BSLシェーダーをカスタムした影MODも出ているので、気になった方はこちら👇もチェックしてみて下さい。
どちらもBSLをベースにしていますが、全く異なる雰囲気のシェーダーになっています。
BSLシェーダーの導入方法
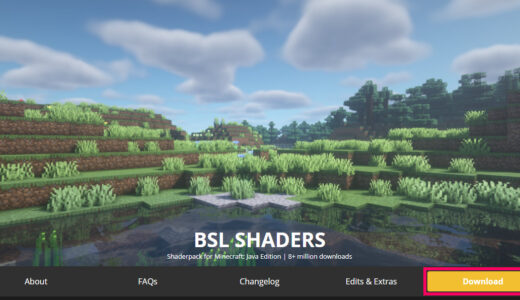
BSLシェーダーの公式サイトからダウンロード出来ます。
公式サイトにアクセスしたら、画面右端の『Download』をクリックしましょう。
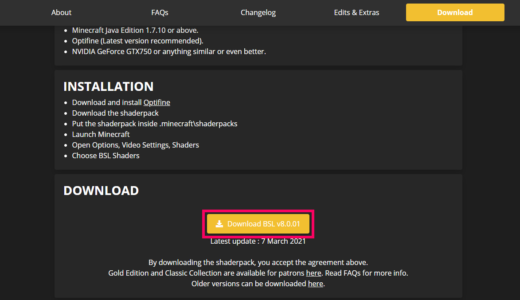
下へスクロールしていくと『Download BSL v8.1.02』があるので、クリックして下さい。
2022年1月現在の最新バージョンは【BSL_v8.1.02】になってますが、導入方法は同じです♪
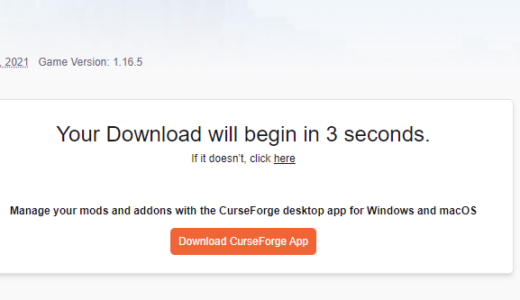
画面が切り替わりカウントダウンが始まります。カウントダウンが終わるまで何もしないで待ちましょう。
カウントダウンが終わるとダウンロード出来るようになるので、デスクトップに保存しましょう。
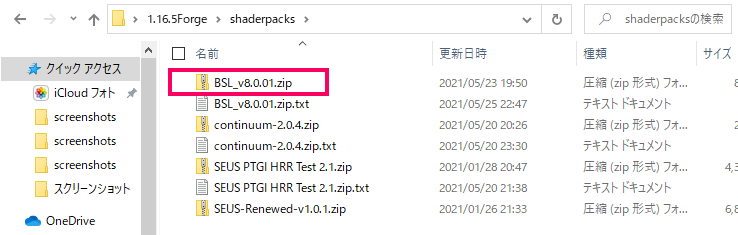
保存したzipファイルを解凍せずにインストールしたいゲームディレクトリの『shaderpacks』へ入れたらマイクラ を起動してみましょう。
ゲームを起動し、シェーダーが追加されていれば有効にして導入完了になります。お疲れ様でした!
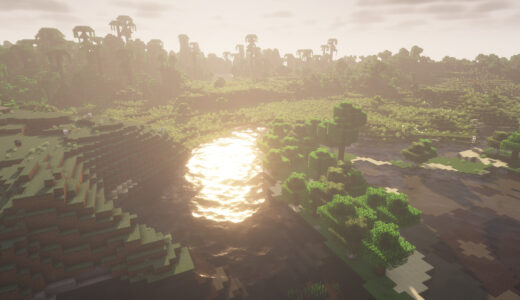
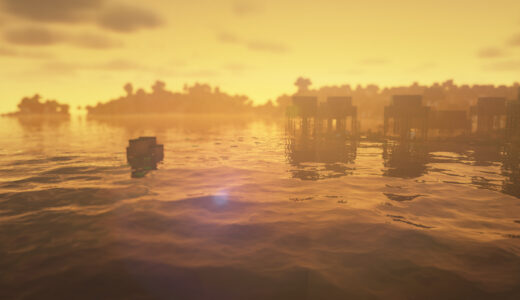
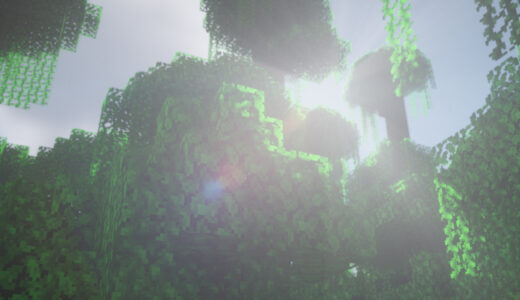
スクリーンショット
BSLシェーダーの他にもおススメの影MODを紹介してますのでこちら👇からご覧ください!
まとめ
軽くて綺麗でカスタム性も高いBSLシェーダーを紹介しました。
初めて影MODを入れるという方にもおススメなので、ぜひ導入して遊んでみて下さいね!
それではまたっ!