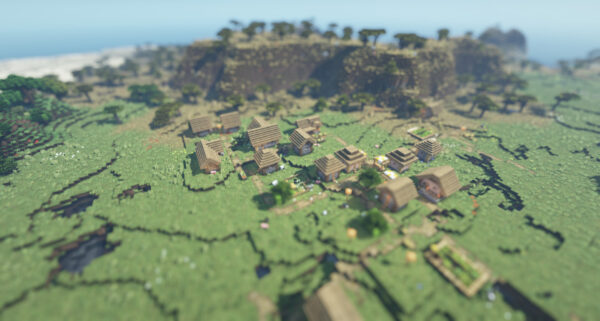
実際の町や風景がまるでミニチュアのように見える写真をみたことがありませんか?
凄くリアルなジオラマみたいで可愛いので、ミニチュアやジオラマが好きな人には堪らないですよね!
今回は、マイクラのスクリーンショットでミニチュア風のスクリーンショットの撮り方を紹介していきます!
※今回は『PATRIX』というリソースパックを導入していますので、バニラテクスチャとは見た目がちょっと違いますのでご了承下さい。
PATRIX リソースパックを導入してみたい方はこちら👇の記事をどうぞご覧下さい。
 【マイクラJava版】リアルで綺麗な『PATRIX Resource Pack』の導入方法
【マイクラJava版】リアルで綺麗な『PATRIX Resource Pack』の導入方法
スクリーンショットを撮る前に
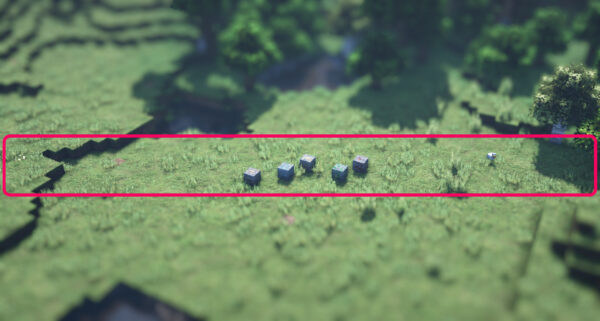
ミニチュア風の写真を撮るには、焦点を当てた場所以外をぼかす必要があります。
例えばこのスクリーンショットでは、赤枠で囲った範囲に焦点が当たっていて、焦点を当てた範囲の上下をぼかすことで、ミニチュア風に見えるようになります。

このぼかしは、シェーダーMODの『被写界深度(DoF)』という設定を利用して表現していますので、DoFの設定が出来るシェーダーMODが必要になります。
言葉で説明しようとすると難しく感じますが、やり方は簡単なのでコツが分かれば誰にでもできますヨ!
今回は『BSLシェーダー』という比較的軽くて人気のシェーダーMODを使用しています。
DoFの数値を設定で変えることが出来るので、この様なスクショを撮ってみたい方にはおススメの影MODです。
BSLシェーダーのダウンロードサイトはこちらからどうぞ♪
BSLシェーダーの導入方法についてはこちら👇の記事をご覧ください。
 【マイクラJava版】軽くて綺麗な大人気の影MOD『BSLシェーダー』の導入方法を解説します。
【マイクラJava版】軽くて綺麗な大人気の影MOD『BSLシェーダー』の導入方法を解説します。
被写界深度(DoF)を有効にする
それではミニチュア風スクショを撮るための設定をしていきます。
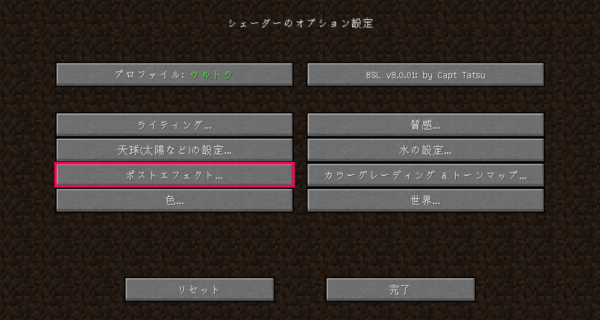
まずはDoFの設定から。シェーダーのオプション設定で行うことが出来ます。
【設定>ビデオ設定>シェーダーの詳細設定>シェーダーのオプション設定】へと進んで下さい。
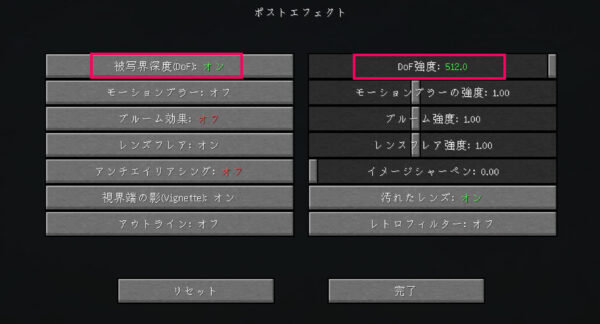
この様な設定画面が表示されると思いますので『ポストエフェクト』をクリックして下さい。

変更する部分は2か所です。
・被写界深度(DoF)をオンにする(デフォルトではオフ)
・DoF強度を最大の512.0まで上げる(デフォルトでは8)

シェーダーのオプション設定を変更する箇所はこれくらいです。簡単ですね!
余談になりますが、シェーダーのオプション設定画面は、デフォルトでは英語表記となっていますが日本語表記にすることも可能です!
日本語化したい方はこちら👇の記事で解説していますので参考にしてみて下さい!
 【マイクラJE】BSLシェーダーの『シェーダーのオプション設定』画面を日本語化する方法
【マイクラJE】BSLシェーダーの『シェーダーのオプション設定』画面を日本語化する方法
視野角の数値を下げる(30~40)
視野角は30~40くらいに設定しましょう。
標準(70)の設定でもそれなりに見えますが、画面端の方が歪んでしまい、バランスも見た目もイマイチです。
個人的には視野角30(最小)で撮った時が一番自然で見栄えもイイ感じです。
スクリーンショット
さて、ご紹介した設定で撮るとどんな感じになるのか、スクリーンショットをご覧下さい。
スクリーンショットの基本的な撮り方についてはこちら👇の記事をご覧下さい。
 マイクラ【Java版・統合版】スクリーンショットの撮り方と保存場所について解説します
マイクラ【Java版・統合版】スクリーンショットの撮り方と保存場所について解説します
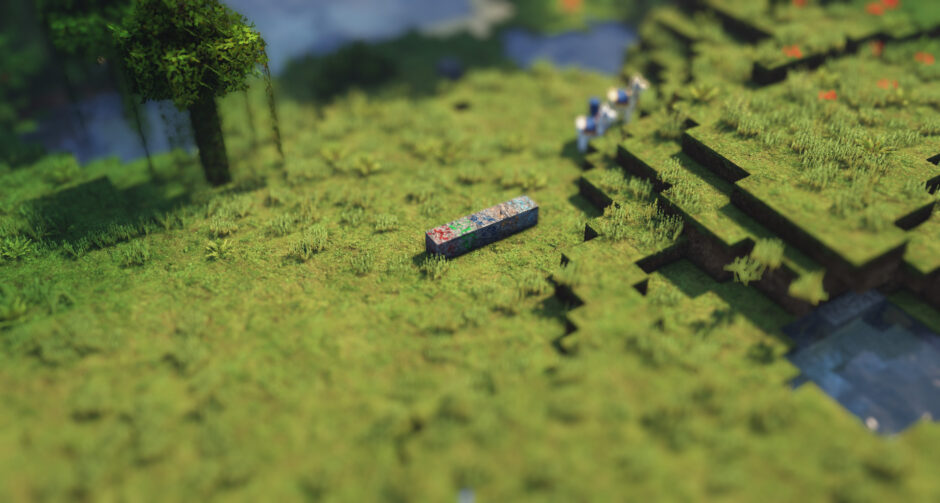
画像をクリックすると拡大できます♪
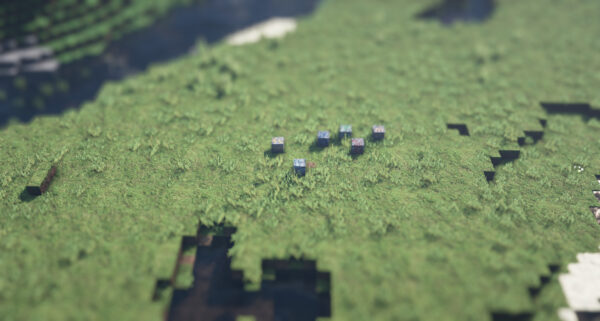
鉱石がサイコロみたいでかわいいですね!

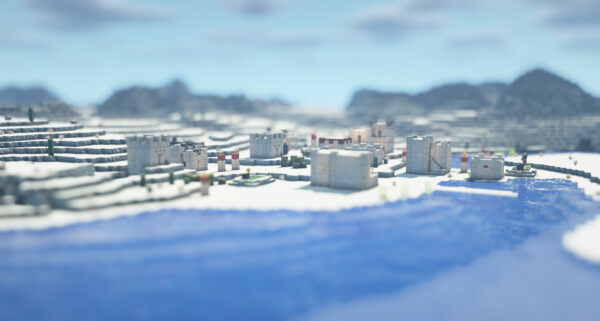
水面の反射もキレイです。ジオラマみたい!

羊たちがまるでレゴブロックに見えます。

ちょっと低めのアングルで撮ったスクショ。水の色を鮮やかなブルーに変えてみたら案外イイ感じになりました。

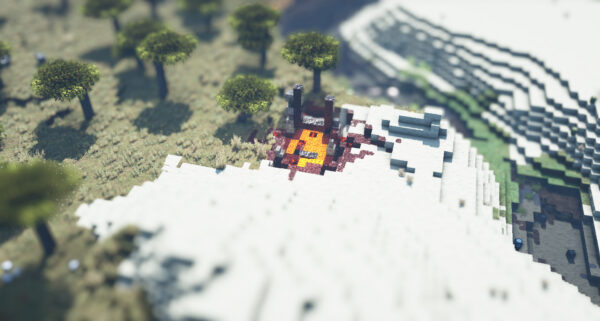
サバンナで見つけた壊れたネザーゲート。

ネザーやばいな…それにしてもキモい!

まとめ
あくまでミニチュア風ってことなので自己満な感じはありますが、それでもマイクラで簡単に表現出来るのでやりだすとスクリーンショットを撮るのが楽しくなりますよ♪
建築が好きな方はぜひ自分の作った家や町をミニチュア風に撮影してみて下さいね!
新たな楽しみ方が広がるかもしれませんよ!