今回紹介するのは、あの人気影MOD【BSLシェーダー】をベースに、LexBoosT氏が改良した【AstraLexシェーダー】になります。
以前このブログで紹介した『Complementary Shaders』もBSLをカスタムしたシェーダーでしたが、AstraLexはまた別の作者さんによるもので、ベースが同じでも全く違った雰囲気になっています。
BSLシェーダーの詳細はこちら👇
 【マイクラJava版】軽くて綺麗な大人気の影MOD『BSLシェーダー』の導入方法を解説します。
【マイクラJava版】軽くて綺麗な大人気の影MOD『BSLシェーダー』の導入方法を解説します。
Complementary Shaders の詳細はこちら👇
 BSLシェーダーをカスタムした軽くておススメな影MOD『Complementary Shaders』の導入方法【マイクラJava版】
BSLシェーダーをカスタムした軽くておススメな影MOD『Complementary Shaders』の導入方法【マイクラJava版】
AstraLexはどんなシェーダー?
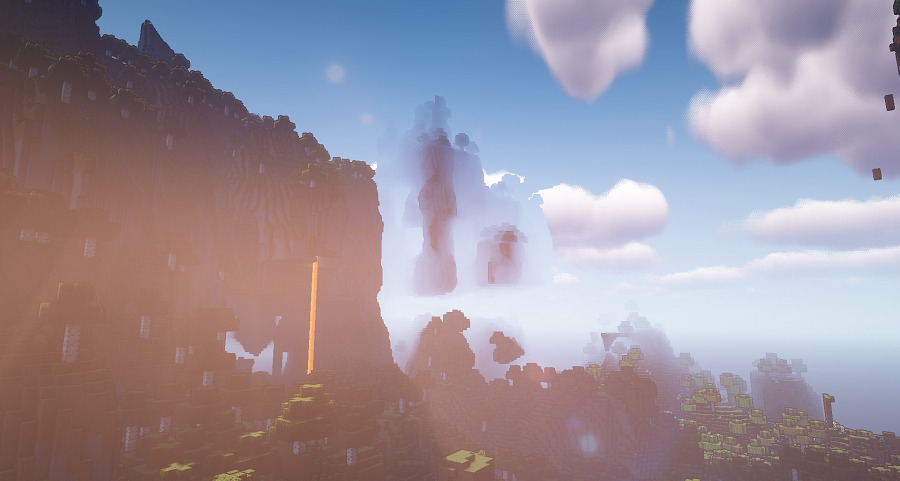
AstraLexはファンタジー系で、ちょっとアニメ調な雰囲気のシェーダーになります。
ちなみに僕は建築が全くダメなので、配布マップを使わせて頂きました(笑)
まずはバニラと比べて見ましょう。

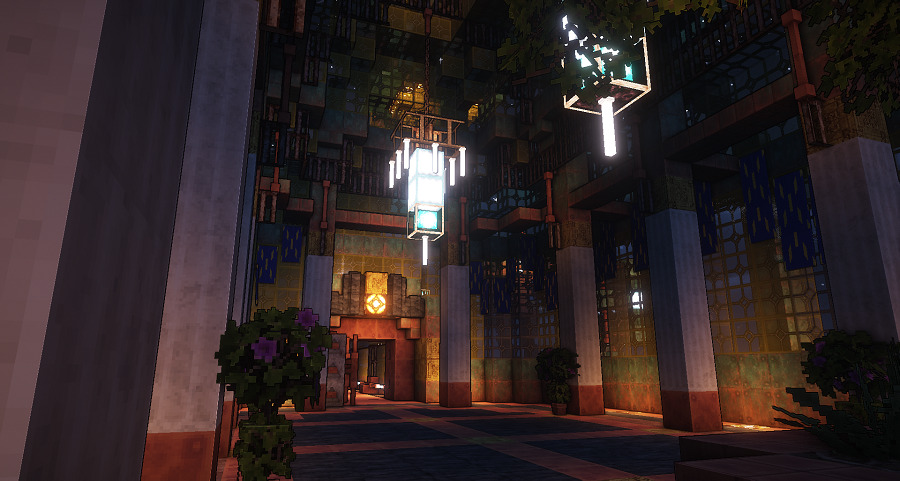
こちらがAstraLexを入れた状態。輪郭が黒く縁どられていて、なかなか独特な雰囲気です。
メリハリの効いたクッキリしたグラフィックになってますね。

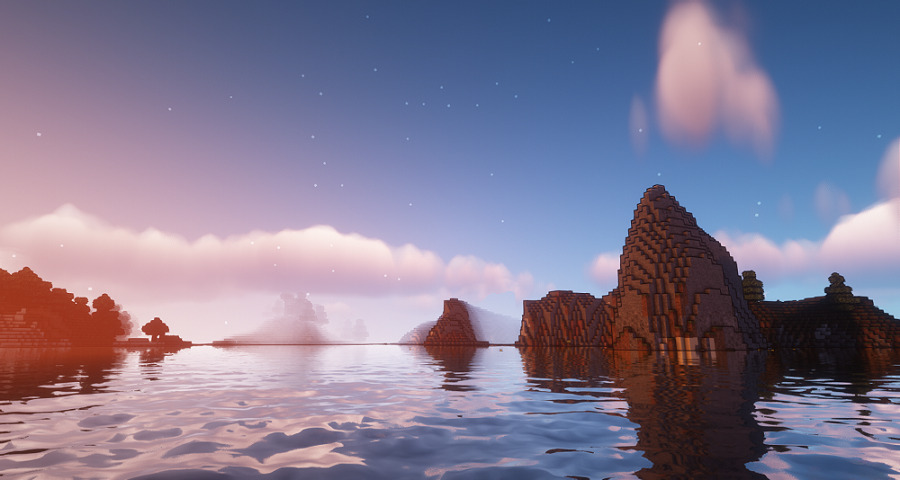
BSL シェーダー独特のもっさりした厚い雲と、青みがかった色合いはAstraLexでも色濃く残っています。

遠くの景色がかすんで見えるのはComplementaryシェーダーみたいですね。
それにしても夕暮れ時の海がきれいだなぁ~(*´▽`*)

この、ちょっと離れた景色が薄っすらとモヤが掛かって見える感じが良いですね~。
それにしても、どことなく某サンドボックス型ゲームのような雰囲気が出てないですか(笑)

Patrixリソースパックを一緒に入れたら、さらにイイ感じになりましたよ♪

ちなみに、この配布ワールドは建物の中までしっかり作り込まれていて、なかなかハイクオリティなマップです。
中世っぽい雰囲気なので、Conquestリソースパックが推奨されていますが、Patrixリソースパックもかなりイイです!
Patrixリソースパックが気になった方はこちら👇もチェック。
 【マイクラJava版】リアルで綺麗な『PATRIX Resource Pack』の導入方法
【マイクラJava版】リアルで綺麗な『PATRIX Resource Pack』の導入方法
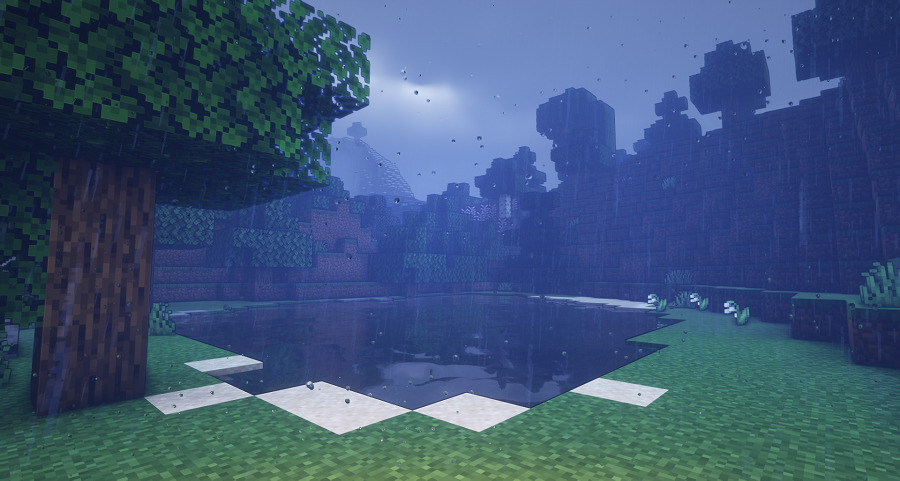
雨が降ってくると画面に水滴が付きます!
画像ではお伝え出来ませんが、溜まった水滴がちゃんと流れ落ちるんですよ~。かなりリアルです!

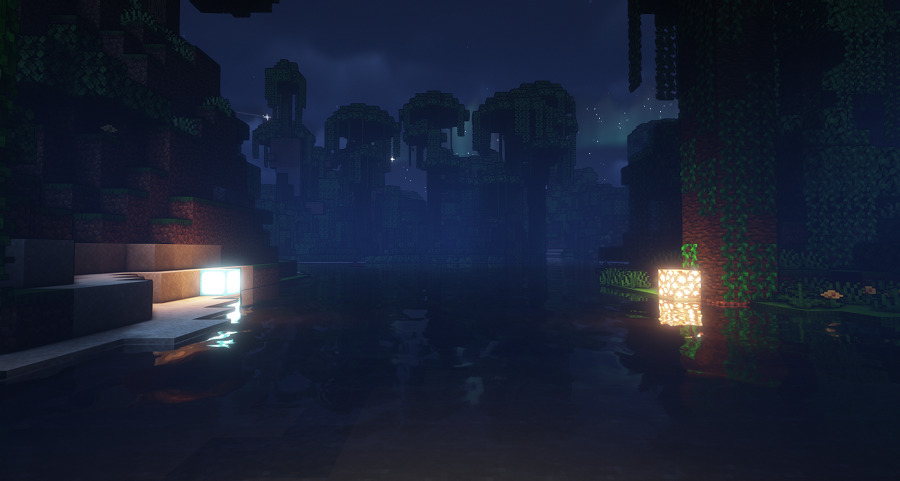
光源がとても明るくきれいなので夜も安心です。

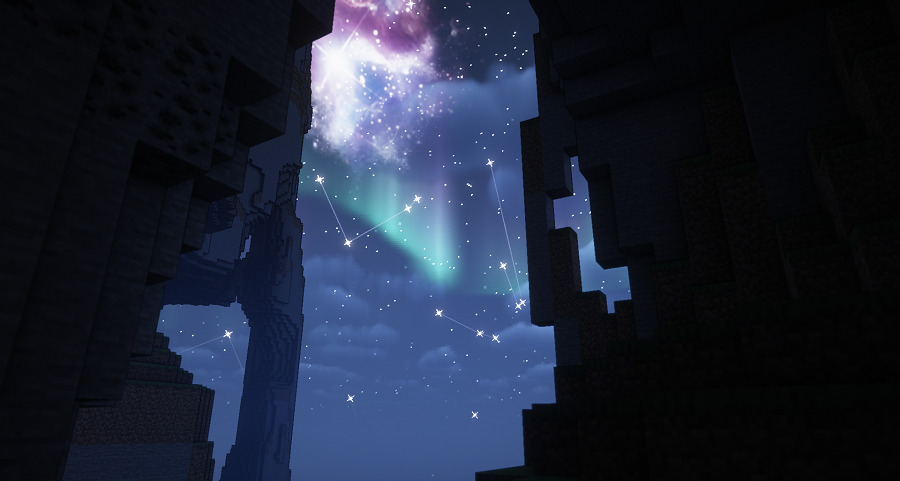
そして、星空がすごくきれいです!
満点の星空にオーロラや星座も見え、流れ星がビュンビュン飛んでいきます。

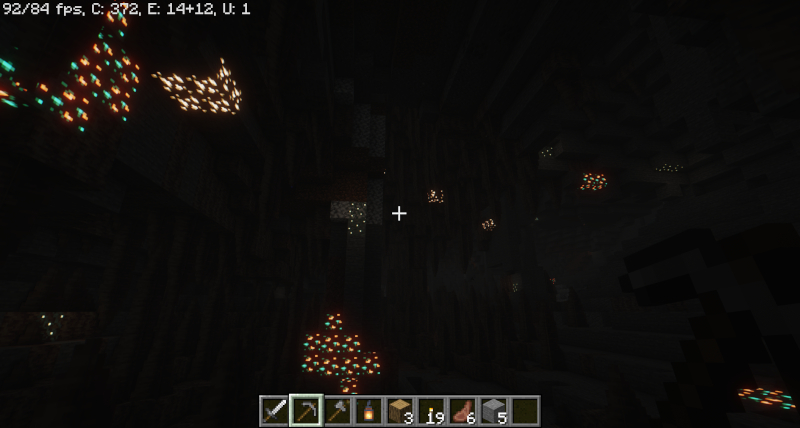
洞窟内はかなり明るいので、たいまつが無くても不便さは感じずらいド思います。
しかも、ツルハシを持った時だけ鉱石が発光するんですよ~。これは分かりやすくて良いですね!

気になるフレームレートは?
PCのおもなスペックは以下の通りで適当に歩き回ってみました。
- OS Windows11 HOME 64bit
- CPU Intel Core i7-12700
- メモリ 32GB
- グラフィック NVIDIA GeForce RTX3070 / 8GB
- マイクラの描画距離は15チャンク
- MODはOptiFineのみ
- マイクラのバージョン1.20.1 ※モニターサイズは2560×1440のWQHDなので、フルHD(1920×1080)だともう少しFPSが高くなるかもです。
その他マイクラの設定は、【描画距離15チャンク】【グラフィックス】【臨場感ある光源】【樹】はそれぞれ『描画優先』です。
平地では平均で80FPSくらいです。

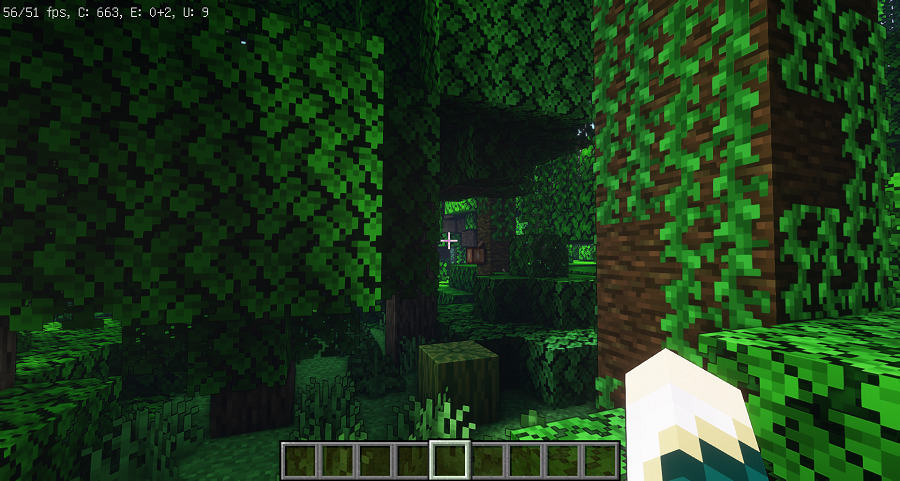
ジャングルだと55FPS前後でした。雨降りはもう少し落ちるかな~と思いましたがほとんど変わりませんでした。

ミドルスペックのPCで影MODだけなら快適に遊べると思いますが、他にもMODを入れたり、リソースパックも入れたりすると厳しいかもしれませんね。
Patrixリソースパックを入れるとさらに平均で20FPSは落ちる感じです。
マイクラにおススメのゲーミングPCは👇こちらで紹介しています。
 マイクラに影MODを入れて快適に遊ぶために必要なPCのスペックはどのくらい?
マイクラに影MODを入れて快適に遊ぶために必要なPCのスペックはどのくらい?
AstraLexの導入方法
ダウンロードはこちら👇から。
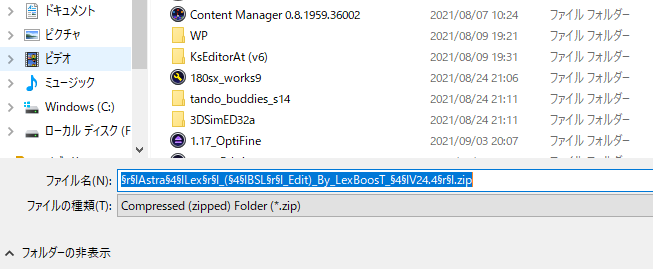
サイトにアクセスして、少し待っていると勝手にダウンロードしてくれるので、デスクトップに保存しましょう。

何故か文字化けしているような変な記号が入りますが、このままでも大丈夫でした。気になる方は名前を変更しましょう!
後はzipファイルのままゲームディレクトリの『shaderpacks』へ入れて設定で有効にすれば完了です。
また、AstraLexの特徴は強調された輪郭ですが、デフォルトではオフになっているので、輪郭をオンにしたい人は次の方法で設定を変更して下さい。
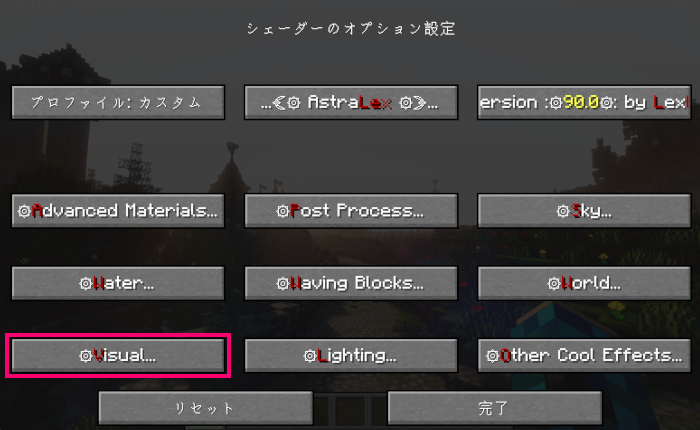
『シェーダーの詳細設定』→『シェーダーのオプション設定』を開いたら画面左下の『Visual』をクリック。

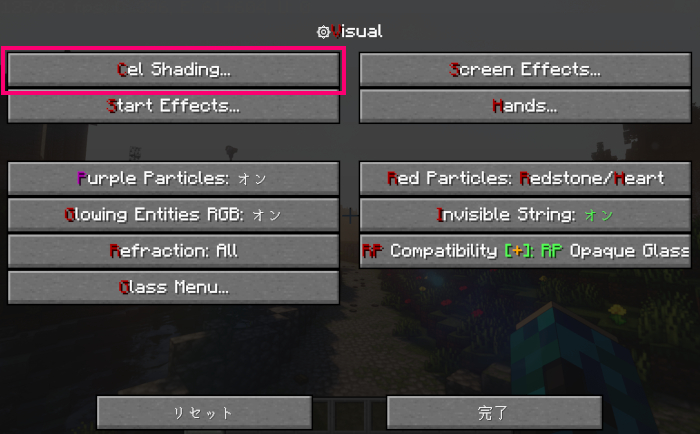
『Cel Shading』をクリック。

『Full Border Mod』をクリック。

『Full Border』をオンにして下さい。

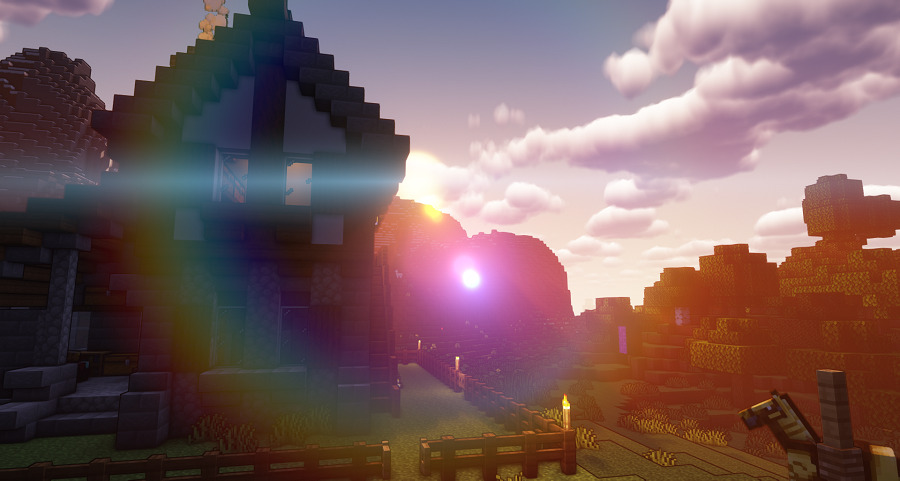
スクリーンショット
スクリーンショットを数枚ですがどうぞ。








まとめ
輪郭が強調された独特な雰囲気なので最初は違和感があり、好き嫌いが分かれるシェーダーかもしれませんが、色合いがとてもきれいな影MODです!
見た目もかわいいので「リアル系よりファンタジー系が好き」「かわいい雰囲気が好き」という方は是非導入して遊んでみて下さいね!