今回ご紹介するのは、Java版でもレイトレーシングを楽しめる『Molly VX Shaders』になります!
Molly VXの特徴
Molly VXは色鮮やかでメリハリの効いたグラフィックが特徴のシェーダーです。
今回もPATRIXリソースパックを導入して紹介していきます。
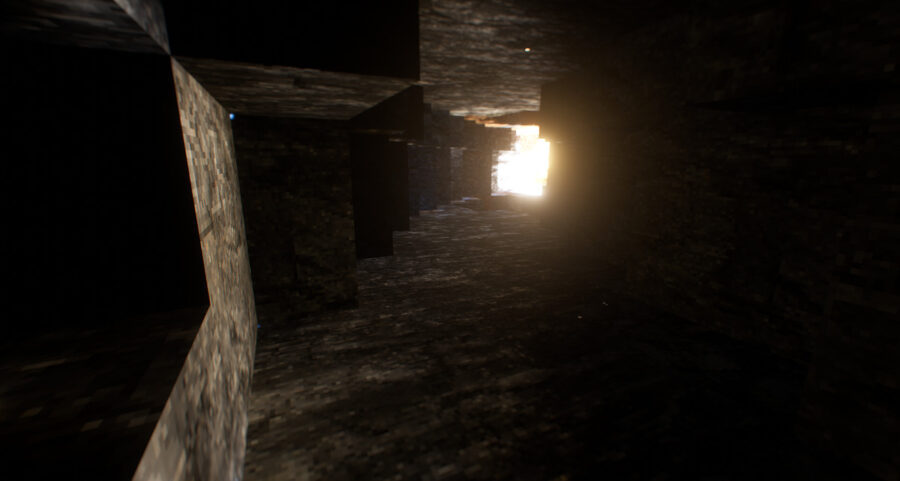
はっきりとしたコントラスト
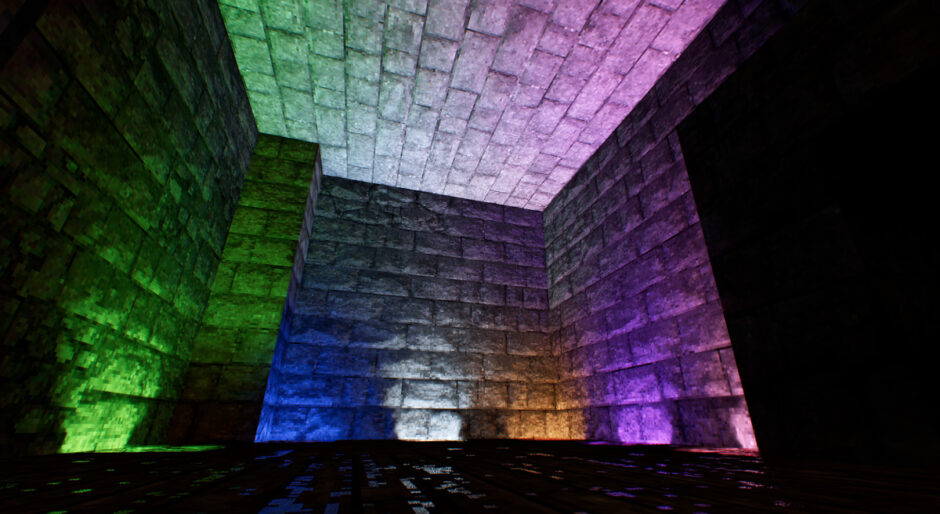
光が当たって明るい場所と影になった暗い場所の差がはっきりした、割とダークな印象です。
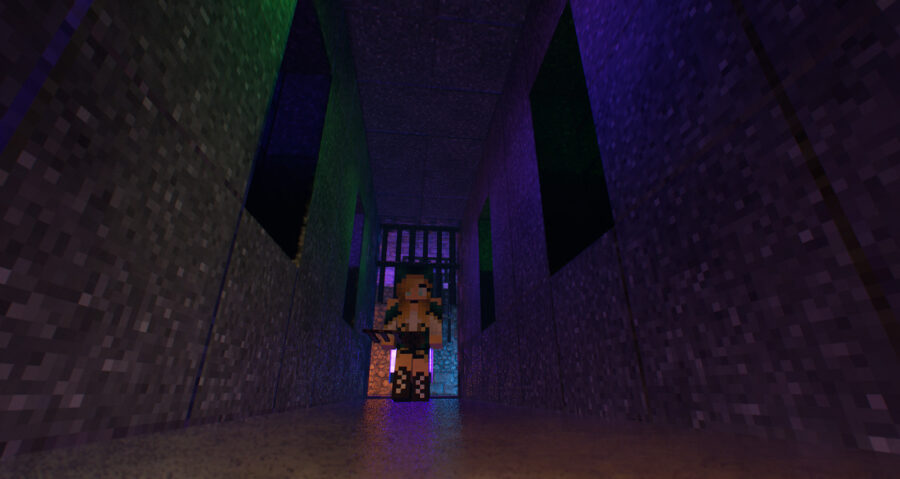
特に洞窟の中はとても暗くてサバイバルだと結構怖いです。たいまつが無いと真っ暗でなにも見えません!
ただ、光が届く範囲がかなり広いので、入り口が見えるところはどこまでも明かりが届いている感じです。

特に暗い場所や室内で照明を当てた時にこの影MODならではの陰影の濃さがはっきりしていてとてもリアルです!
天井や壁のブロックにも光が反射して凹凸が際立っており、質感も素晴らしいです!
光源は白昼色に近い感じでとても明るいです。
明るさや色めはシェーダーの設定で変えられそうですが、まだあまり弄ってないので分かりません。
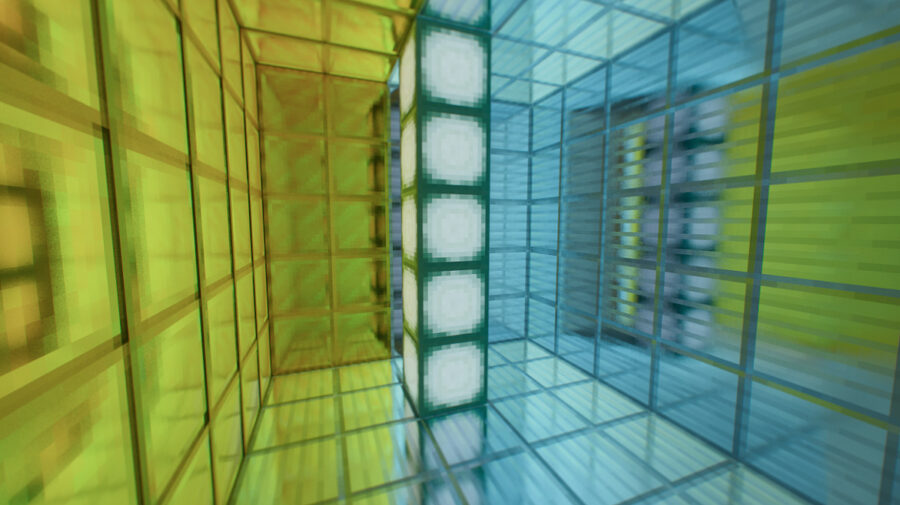
色鮮やかな光源が美しい
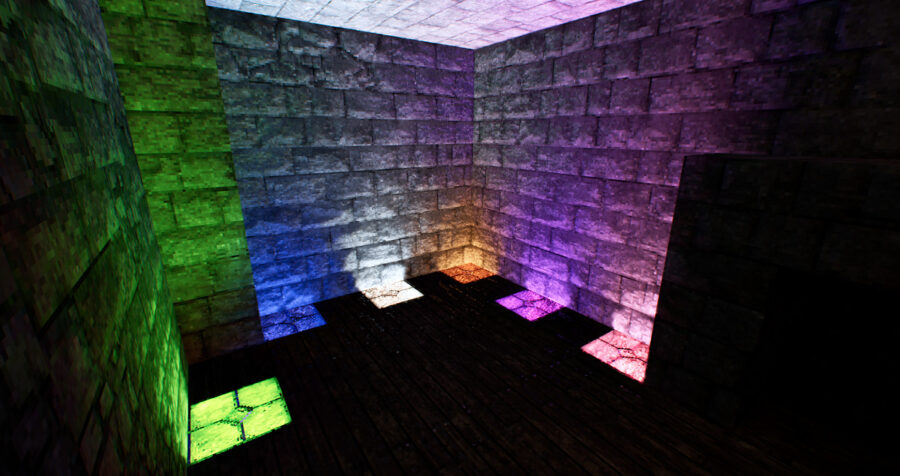
光源の光が色付きガラスなどを透過するとその色が浮かび上がります。
壁にも色が反射してめちゃめちゃキレイです。
派手な演出が出来そうなので、サイバーパンクっぽい世界にも合いそうですね!
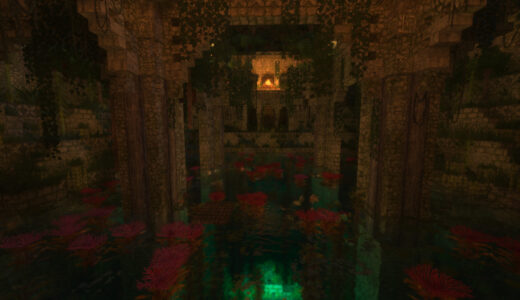
リソースパックの影響もありますが、ネザーもなかなか鮮やかで灼熱といった感じが伝わってきます。
さらにジュクジュクした感じがリアルでキモいです(笑)
でもこういう雰囲気が好きな方には堪らないかもしれません!(僕も結構好きです)
ハイスペックPC向けのシェーダー
製作者様によると、グラフィック設定を低くして60fps出すには、「最低でもGTX1060またはAMD RX580以上のGPUが必要」とありましたが、快適にプレイするにはもっと上のスペックでないと厳しいです。
僕のPCはGTX1070(GTX1660Tiとほぼ同性能)ですが、描画距離15チャンク、その他の設定を低めにして、平均で30~40fpsでした。
あの『SEUS PTGI』が軽く感じるほどでした(笑)
ただし僕の場合はCPUが第7世代だし、条件によっても多少は違ってくるのであくまで参考程度にですが。
快適にプレイするならば、最低でもRTX3060以上搭載のPCが必要かと思います。
ダウンロードは有料になる
Molly VXシェーダーをダウンロードするには、パトロンになる必要があります。(月5ドル)
もしもPCのスペックが足りなくて動作しない場合でも料金が発生してしまいますので導入は慎重に検討して下さい。
ただし、ダウンロードした後はいつでも解約が可能です。
パトロンの登録方法や解約の方法については下記の記事に載せてありますので、参考にしてみて下さい。
Molly VXのダウンロード方法
Molly VXのダウンロードは少し複雑で、Patreonに登録したり、Discordに参加したり、結構やることが多いです。
大まかな流れとしては、以下のようになります。
- Patreonに登録する
- Molly VXのPatreonになる(5ドル/月)
- Discordに登録する
- Molly VXとDiscordを紐づけする
- DiscordからMODをダウンロードする
慣れている方なら何てことはないかもしれませんが、僕の場合、Discordはまだ使ったことがなく、色々分からないことばかりだし、Discordで聞いても『FAQを見ろ』的な感じで、ダウンロード出来るまで手こずりました(笑)
Patreonに登録する
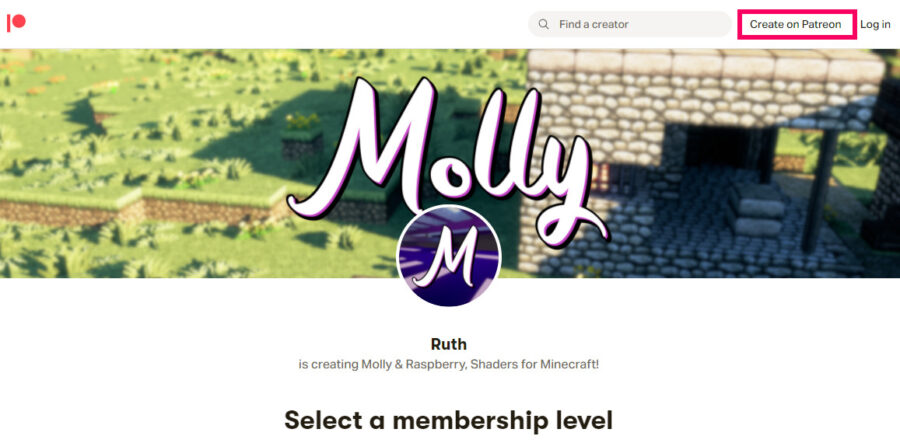
それではまず、Molly VXのパトロンサイトから登録しましょう。
こちらからアクセスして下さい。
アクセスしたら、右上の『Create on Patreon』をクリックして、 GoogleかFacebookどちらかのアカウントで登録しましょう。

Molly VXのPatreonになる(5ドル/月)
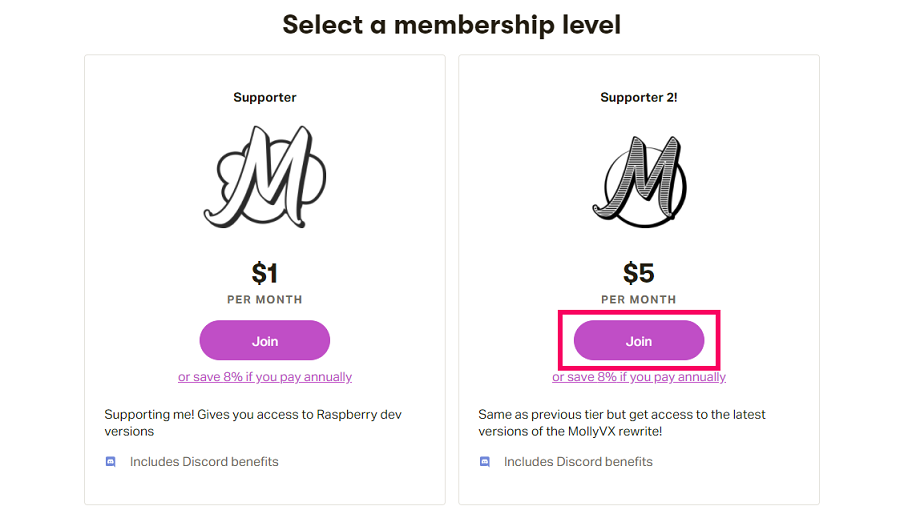
パトロンの登録が完了したら、Molly VXのサイトで支払いの金額を選びます。
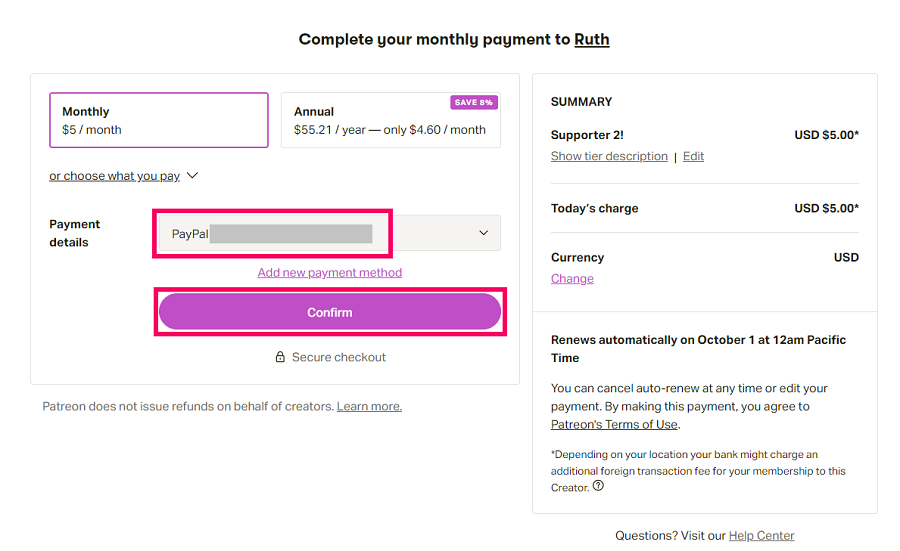
今回は月5ドルのメンバーになる必要があるので、右側の5ドルの方をクリック。

次の画面で月5ドルの選択になっていることを確認し、支払い方法を選んで『Confirm』をクリックしたらメンバー登録完了です。支払いはPayPalが安全で便利です。

ちなみに登録完了したらすぐに5ドル引き落とされました~。
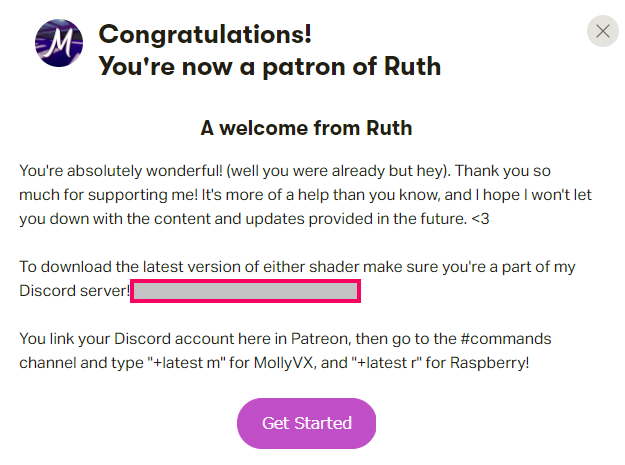
メンバー登録が完了すると、作者様から感謝のお言葉と一緒にDiscordサーバーのURLが送られてきますが、ここではまだアクセスしないで下さい。

Discordに登録する
Discordが初めての方はアカウント登録を行って下さい。
登録方法については、『Discord』などで検索すると詳しく解説しているサイトが出てくるのでそちらを参考にして下さい。
Molly VXとDiscordを紐づけする
Discordのアカウント登録が完了したら、次に『Discordアカウント』と『Molly VXのメンバーシップアカウント』を紐付けする必要があります。(これが出来てないとダウンロード出来ません!)
再びMolly VXのパトロンサイトへアクセスするとこのような画面になっていると思います。

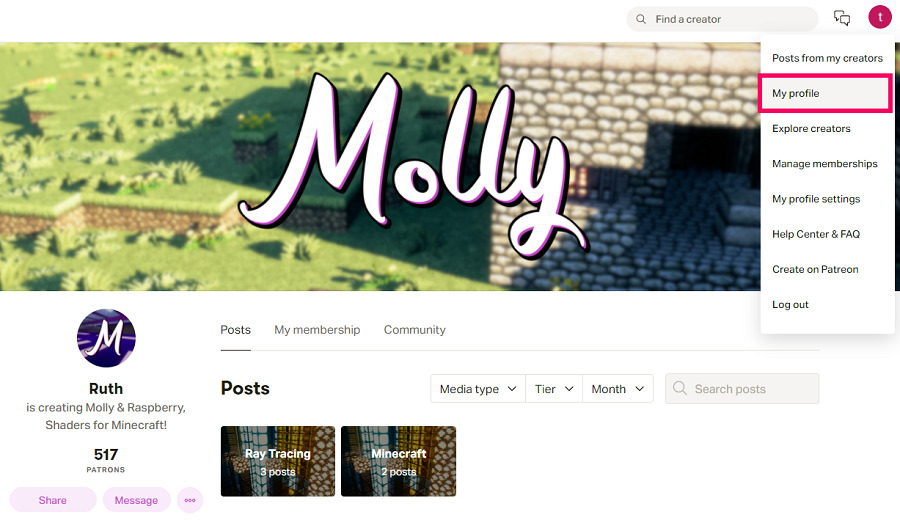
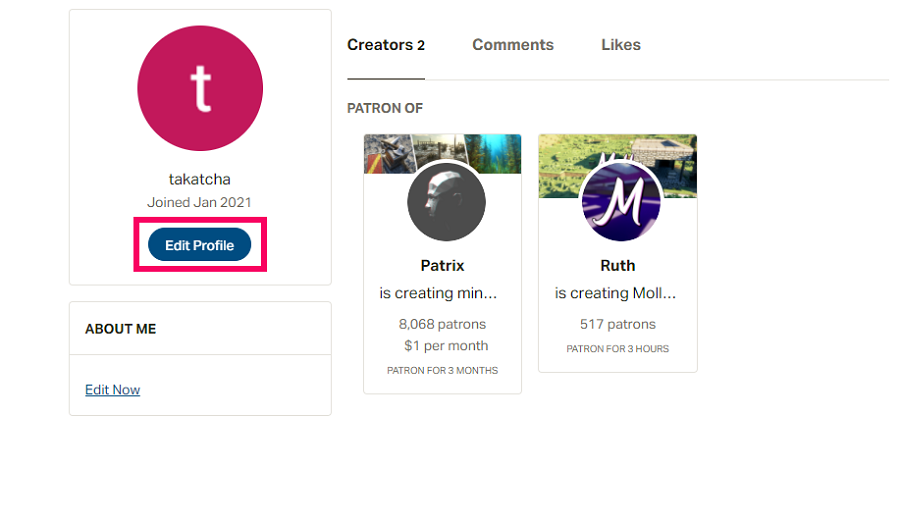
右上の自分のアカウントにアイコンにカーソルを合わせると、カテゴリが出てくるので上から2番目の『My profile』をクリックし、次の画面で『Edit Profile』をクリック。

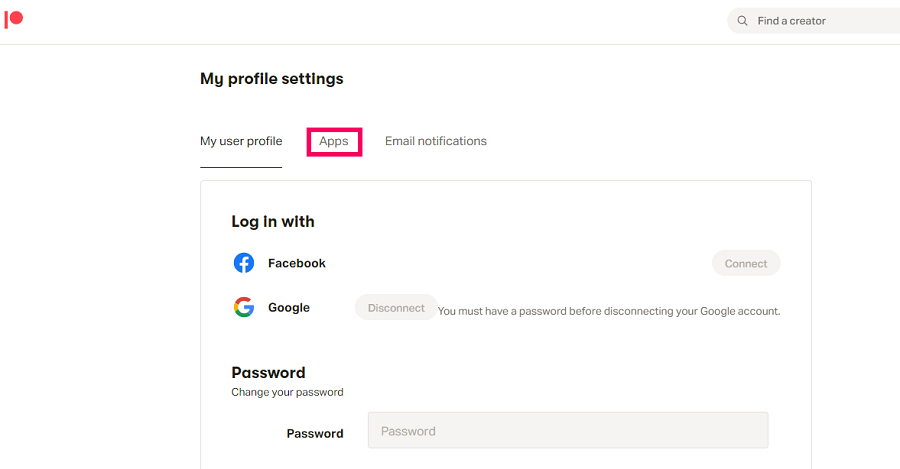
『Apps』をクリック。

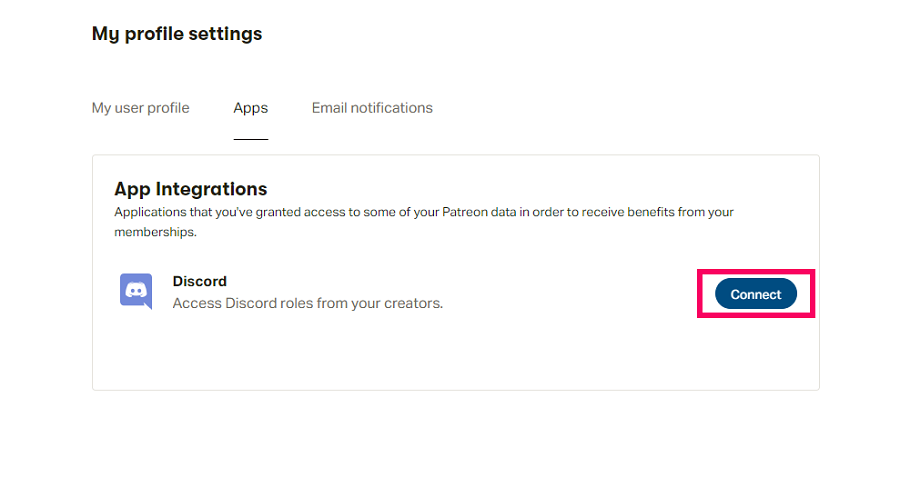
Discordに接続するため『Connect』をクリックしましょう。

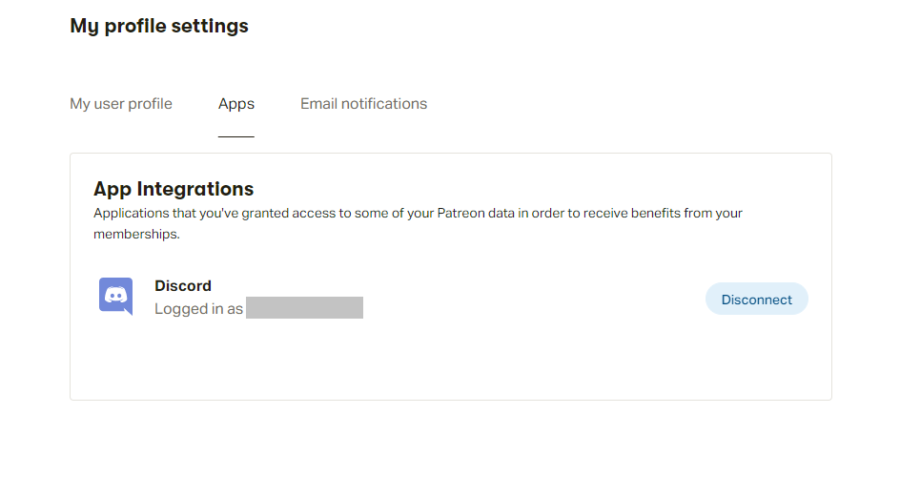
ここでDiscordのアカウント名が表示されていれば紐付けが出来ている状態になります。
先程送られてきたDiscordのサーバーURLからアクセスしましょう!

DiscordからMODをダウンロードする
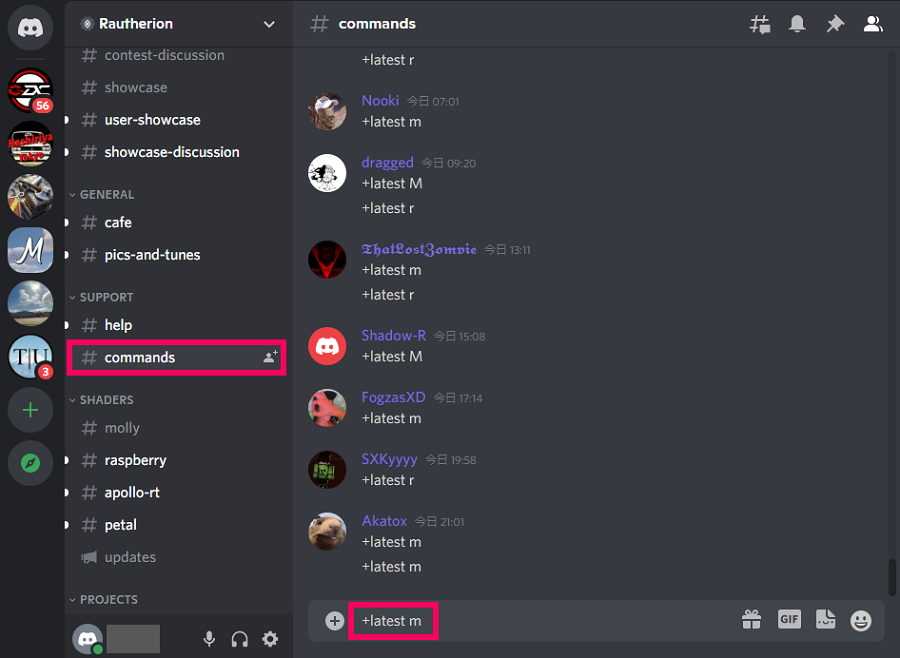
Molly VXのDiscordサーバーにアクセスしたら、左の欄から『#commands』を選択して、画面下のメッセージ欄に『+latest m』と入力し、Enterキーを押して下さい。

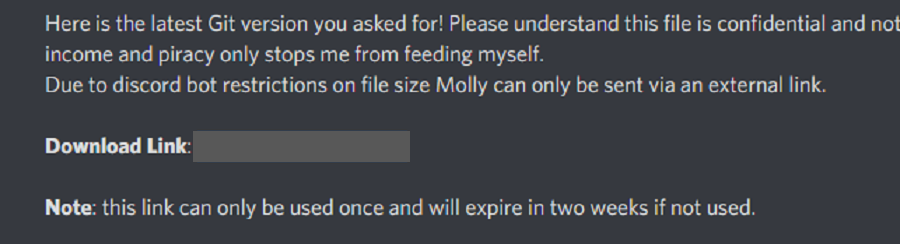
すると、ダウンロードリンクが贈られてきます。どこに来たか分からない場合は、画面左上のホームボタンをクリックすると、ダイレクトメッセージが表示されるのでそこで確認できると思います!

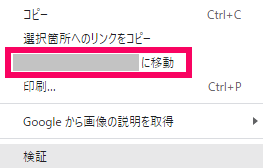
リンクファイル名の上で右クリック→ファイル名に移動をクリックします。

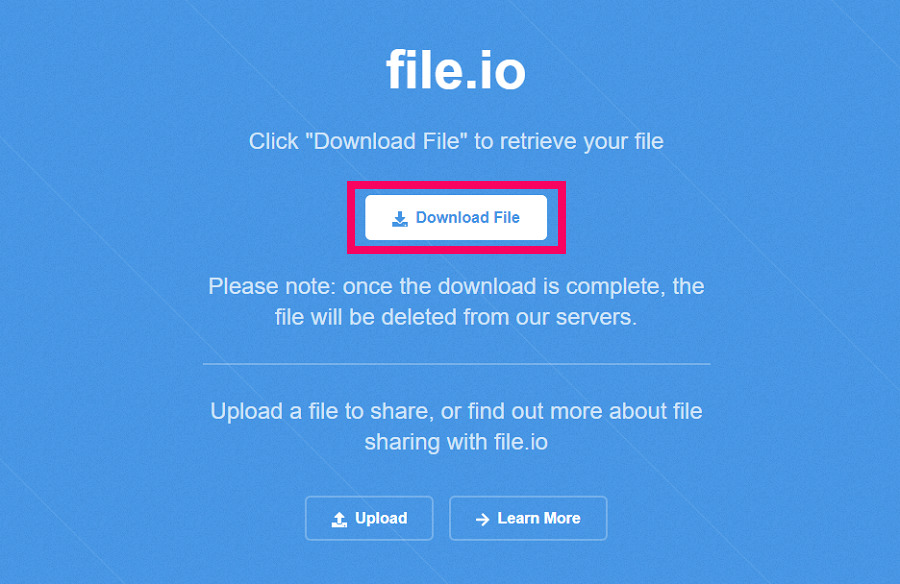
これでようやくダウンロード出来るようになります!Download Fileをクリックして、デスクトップへ保存したら、zipファイルのままゲームディレクトリのshaderpacksへ放り込みましょう。お疲れ様でした!

なお、このリンクは1回のみの利用ができ、使用しない場合は2週間で期限切れになってしまいますので、アクセスしたら早めにダウンロードして下さい。
この時点でパトロンを解約しても大丈夫です。引き続き支援を続けたい方はそのままで。
スクリーンショット
まとめ
Java版でレイトレーシングと言えば『SEUS PTGI』がありますがSEUSとはまた違った印象で、鮮やかな世界が楽しめるシェーダーだと思います!
リアルでちょっと怖い雰囲気を味わいたい方にはおススメなので、導入がちょっとだけ手間ですが是非参考にしてみて下さい。
先ほども述べましたが、結構重いので導入は慎重に判断して下さいね!
それではっ!