マイクラの世界をリアルにしたい方におススメのリソースパック『Meteor(LMX)』を紹介していきます。
PBRとは?
Physical Based Rendering(フィジカルベースレンダリング)の略で、物理ベースレンダリングとも呼ばれます。
ざっくり言うと、光の反射、屈折、散乱などを厳密に計算して表現する手法のことで、この手法を用いることで光の反射がメチャメチャリアルに表現されるようになります。
最近の高グラフィックのゲームやCG映像の製作などでも使われており、まるで実写のようなリアルな映像描写が可能になります。
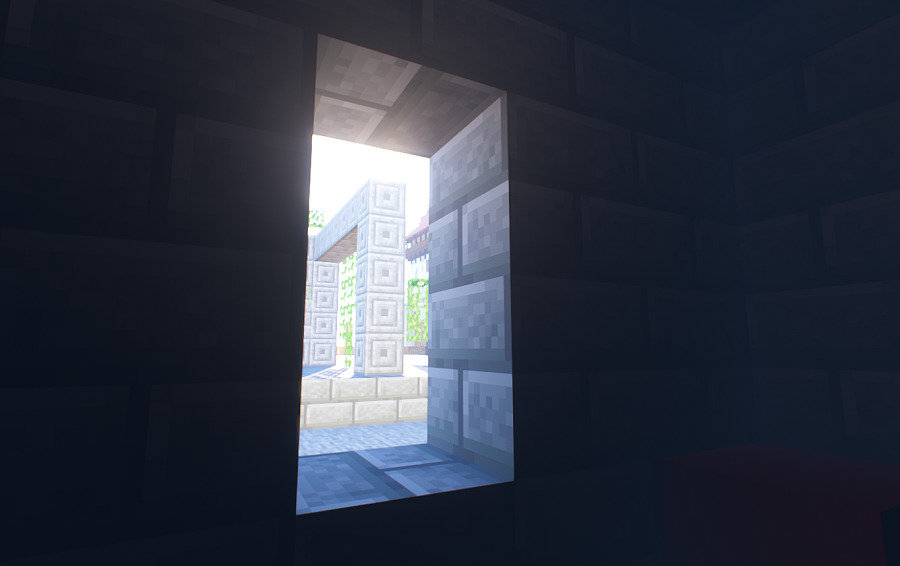
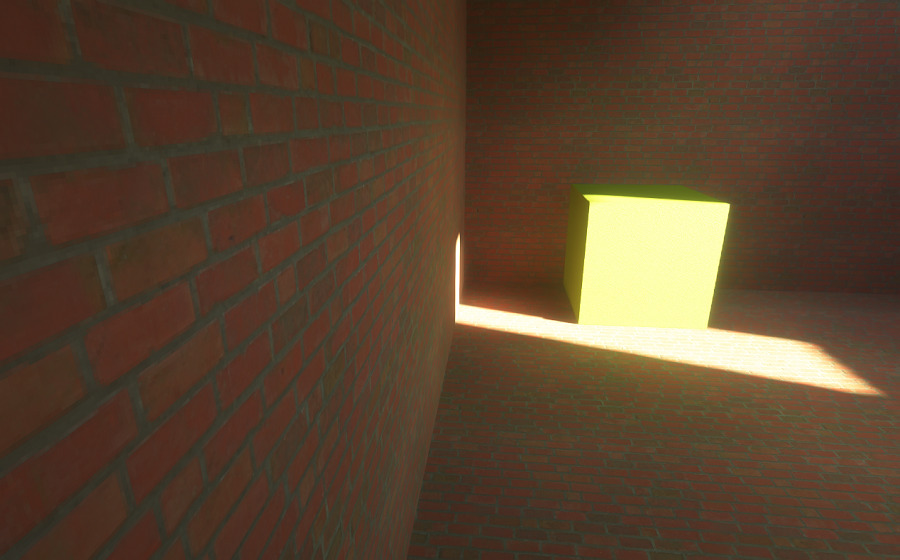
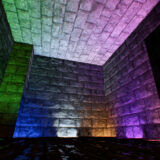
例えば▼こちらの画像は、Molly VXシェーダーのみ入れて、リソースパック無しで屋内から外を見た状態。
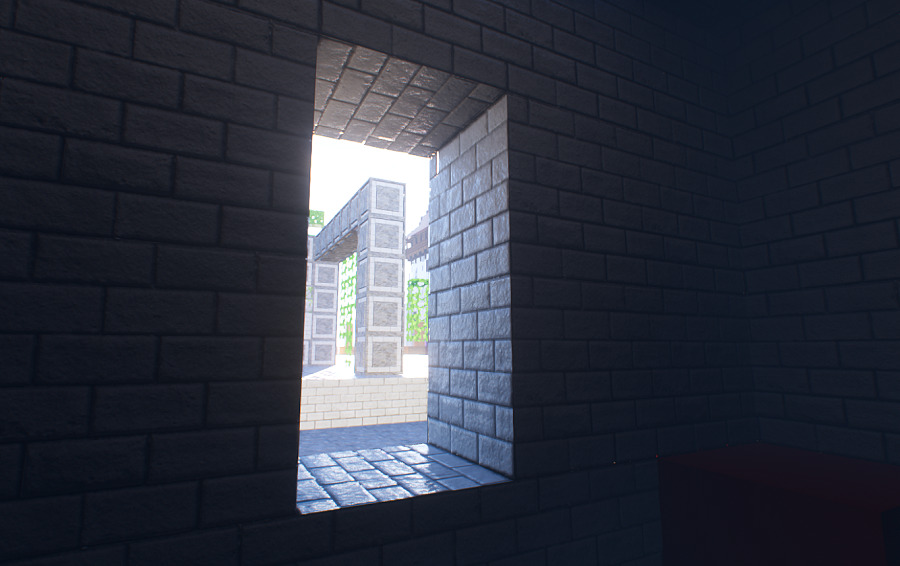
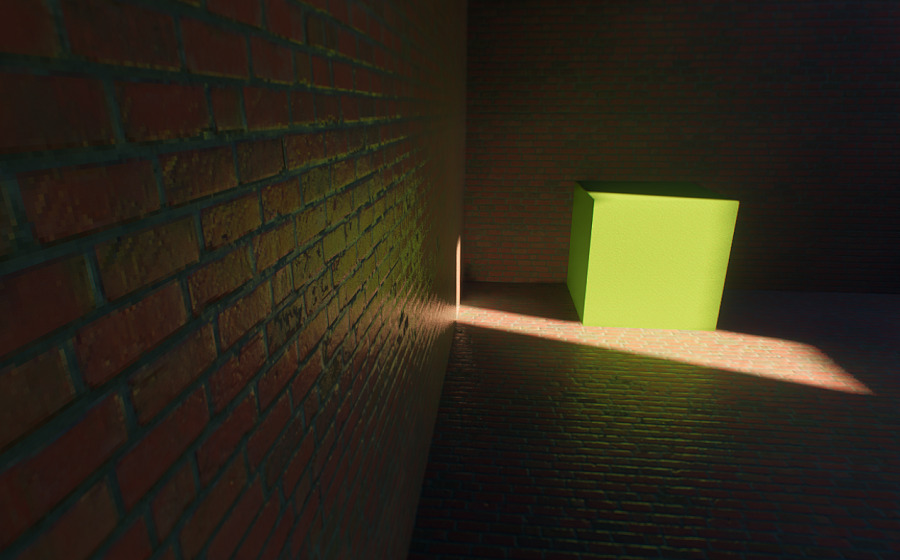
そして▼こちらがPBR対応のMeteorリソースパックを導入した画像。テクスチャもリアルになって、さらに開口部に光が反射して光沢が出ているのが分かります。
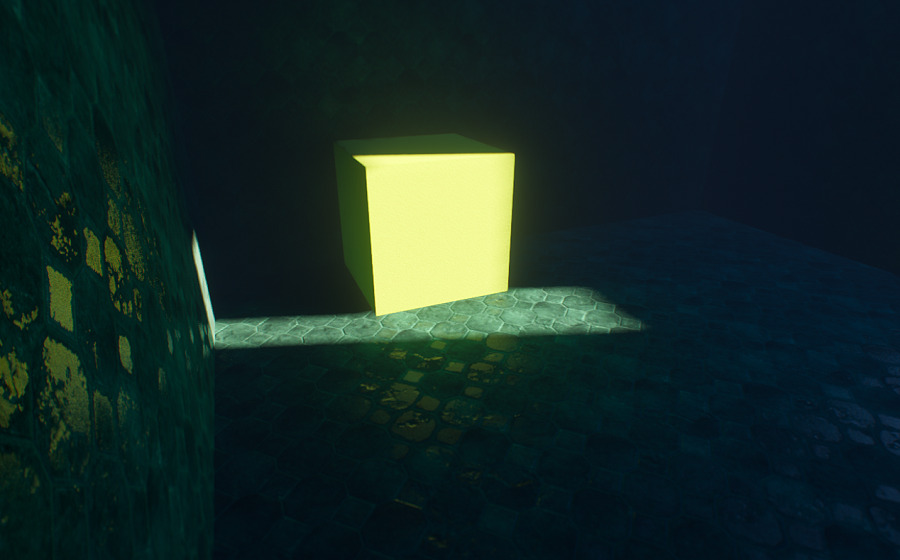
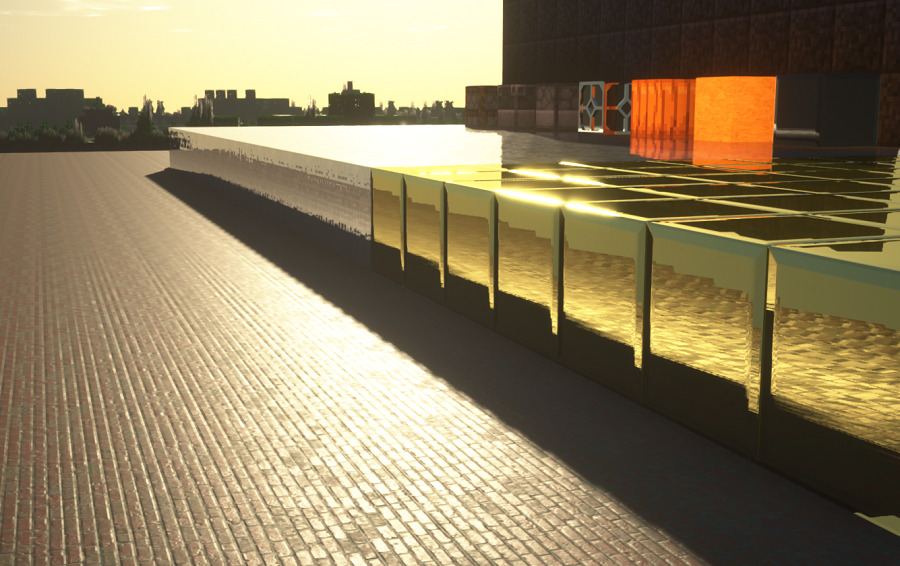
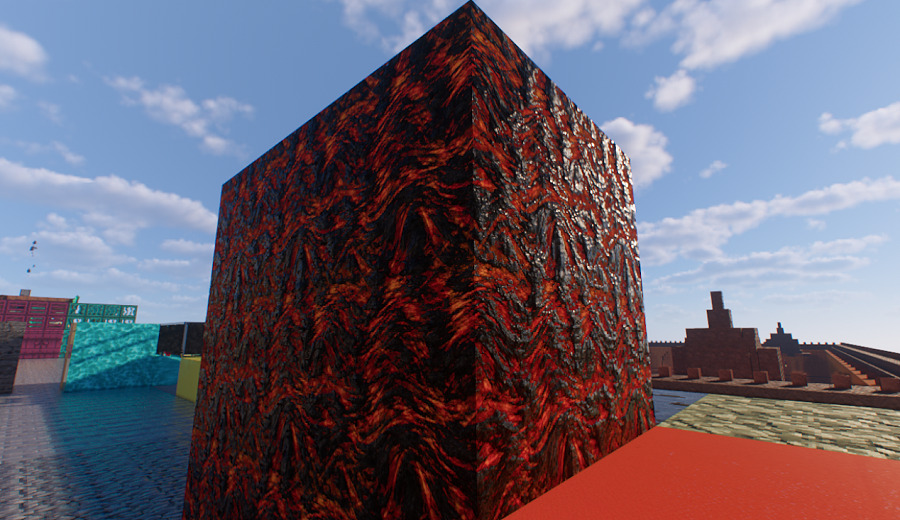
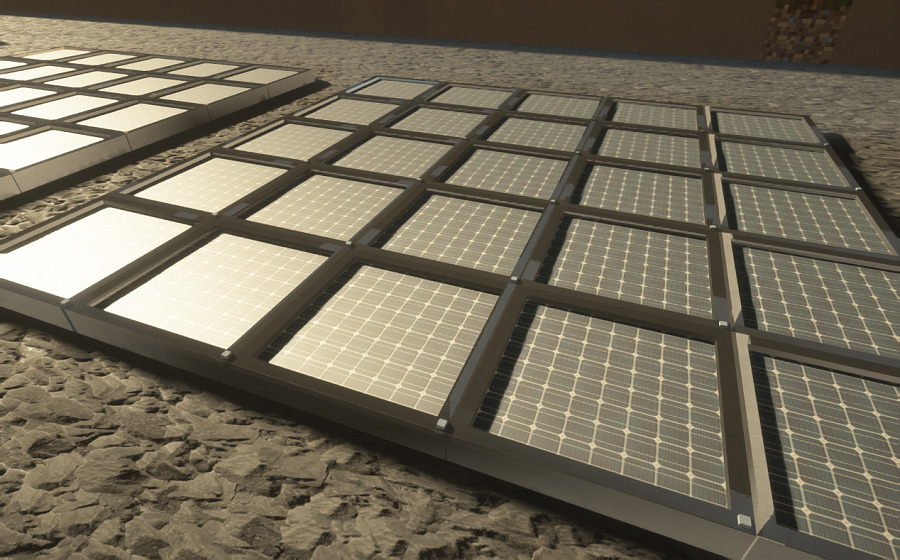
物体によって反射率が異なるので、金ブロックなどの金属だと反射がより強くなります。
Meteor(LMX)の特徴
PBRの効果はシェーダーに依存する
PBRの効果を得るためには、対応したシェーダーを使用する必要がありますが、シェーダーの設定次第では効果が反映されるものもあります。
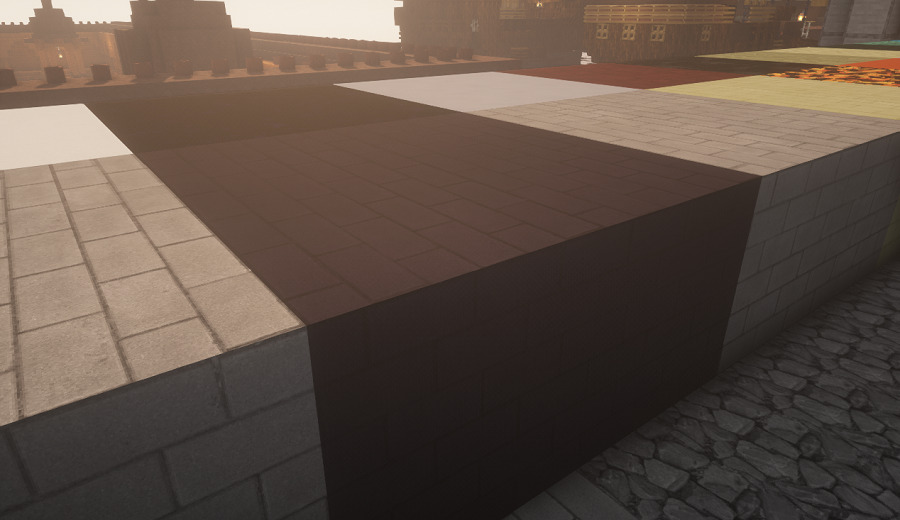
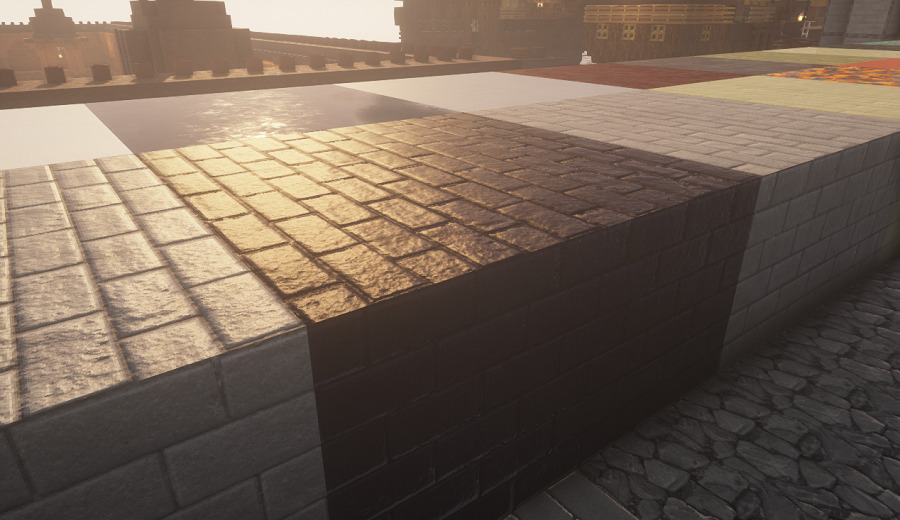
例えば、BSLシェーダーをそのまま入れてもPBR効果は得られませんが、【シェーダーのオプション設定】>【質感】>【質感の強化】を【オン】にすると…
▼マットな質感だったのが、表面に光沢が出来るようになりました!
推奨されるシェーダーは【SEUS Renewed】となっていますが、【SEUS PTGI】や【Molly VX】などのレイトレーシング対応シェーダーにもおススメです!
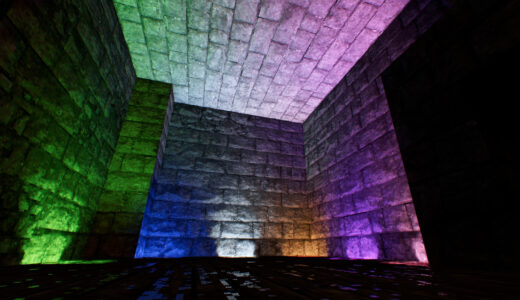
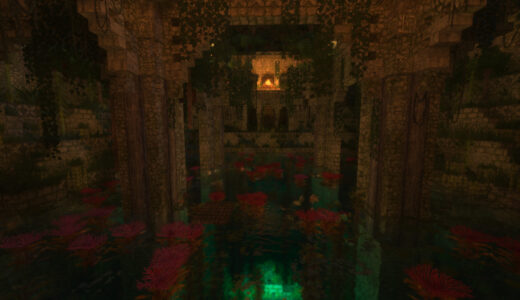
特にMeteor+Molly VXシェーダーとの組み合わせが、屋内のような暗い場所でもしっかり反射して一番イイ感じでした。
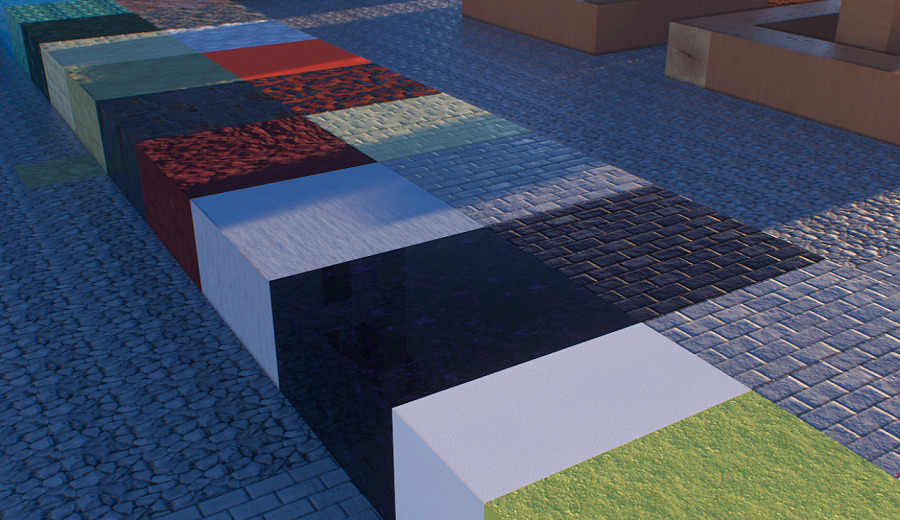
ご覧ください、このレンガブロックの艶やかなこと!黄緑色のブロックの色も反射していますね!
Molly VXシェーダーの詳細記事はこちら👇

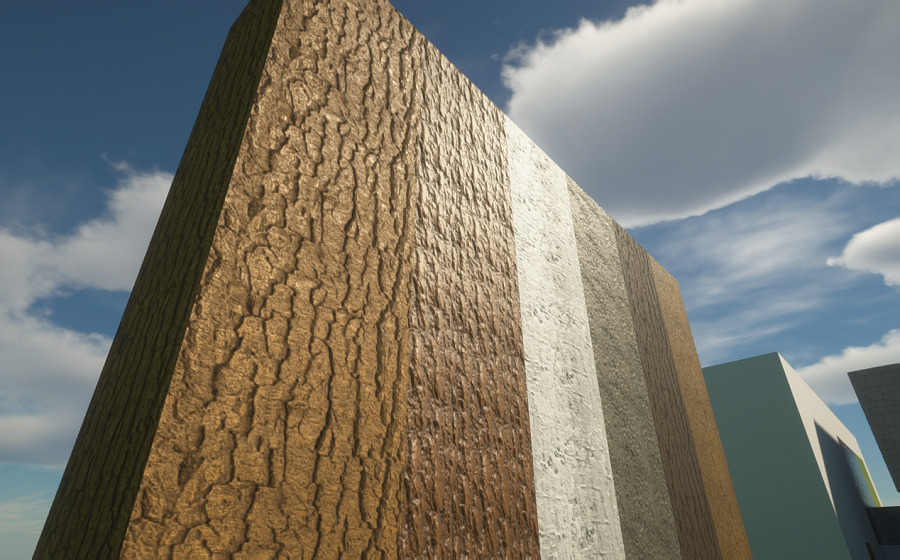
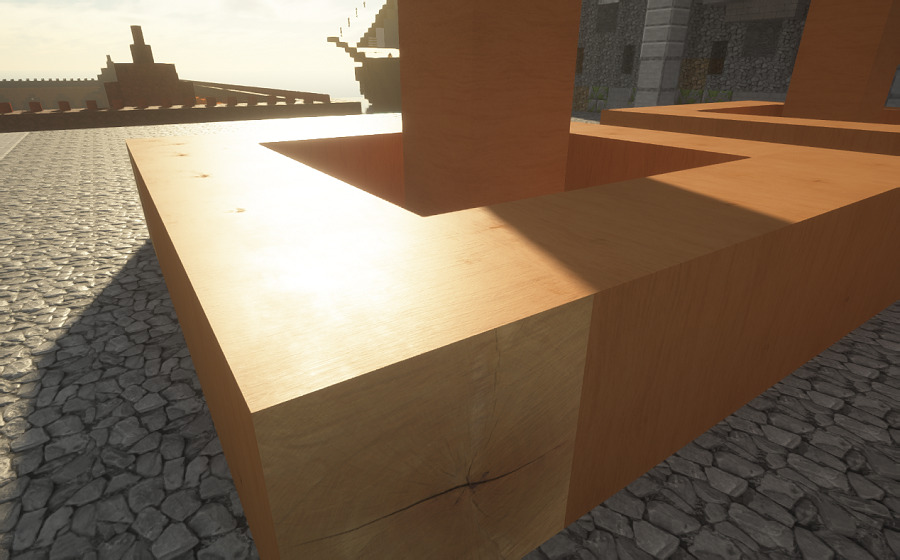
原木の表面も立体感が出ていて、太陽の反射もキレイです。
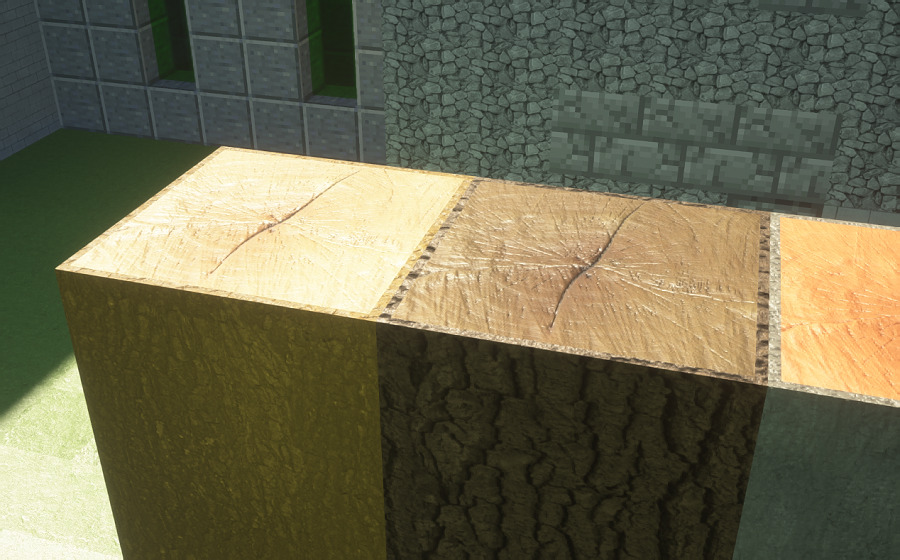
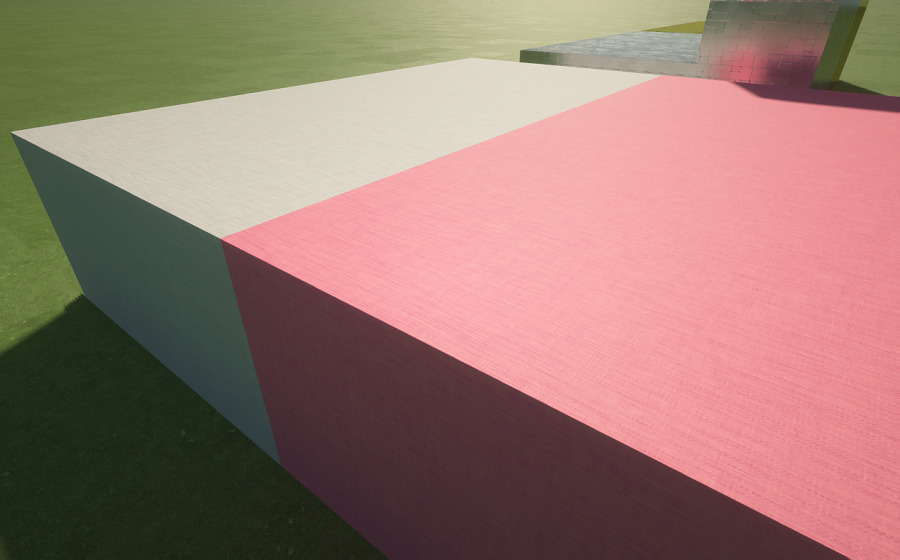
断面もメチャメチャきれいです!四角形なのが妙に違和感を感じてしまうほど(笑)
樹皮を剥いだ原木は木目までリアルに再現されています。
羊毛に近づいてみると繊維みたいな柄になっています。
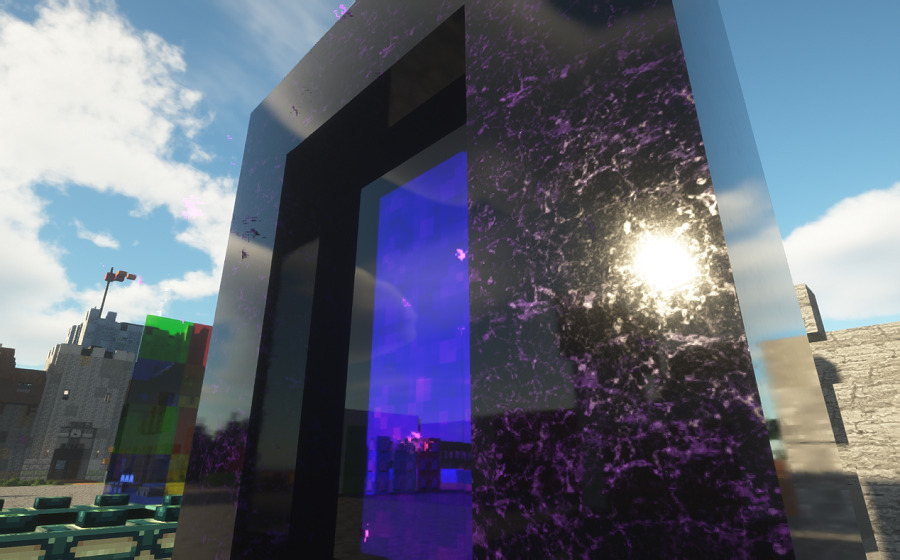
黒曜石もテッカテカで大理石のよう。建築にも使えそうですね!

現在はまだ開発中のリソースパックなので、すべてのブロックに対応されていません。(全体の65%くらいの完成度らしいです)
今後のアップデートに期待しましょう!
256×は無料でダウンロードが可能
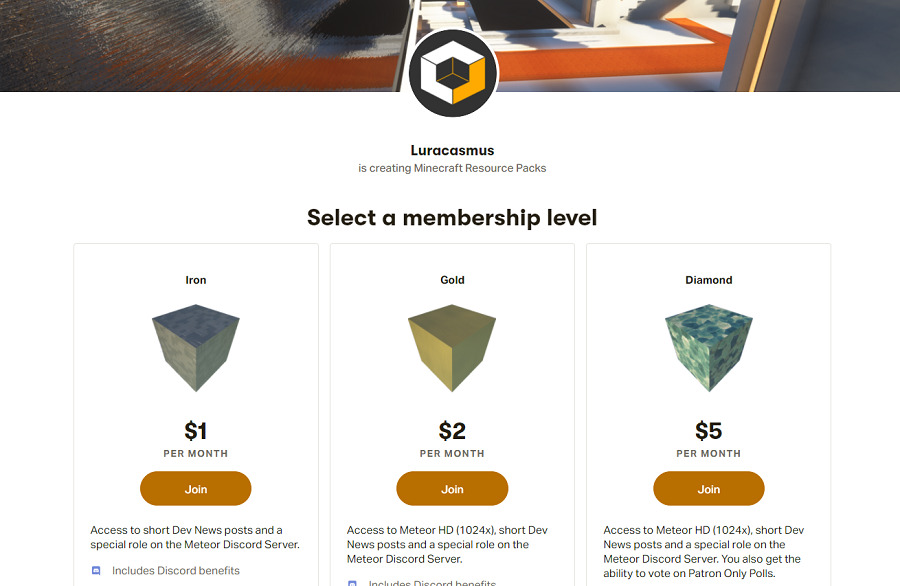
ダウンロード可能な解像度は【256×】【1024×】【2048×】の3種類で、【256×】のみ無料となっています。
1024×以上は有料で、作者様のパトロンになる必要があります。

【1024×】のみの場合は、2ドル/月または5ドル/月、
【1024×】と【2048×】の両方の場合は10ドル/月の支援が必要になります。
個人的には無料の【256×】でも十分だと思います。というより僕のPCのスペック的に256×以上は無理そうなので。
もっと上の解像度で試してみたい!って方は▼こちらからアクセスして下さい。
パトロンの登録方法や解約方法について詳しくは▼こちらの記事を参考にどうぞ!
ダウンロード方法
ここでは無料の【256×】のダウンロード方法をご紹介します。
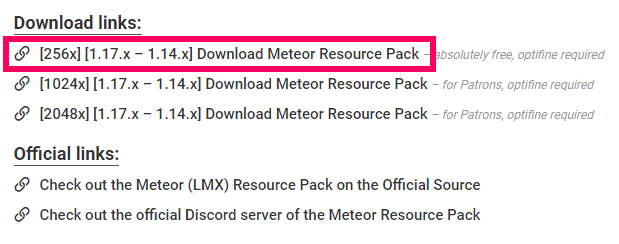
スクリーンショットを見ながらページを下へスクロールしていくと【Download links】があるので、一番上の【256×】をクリックしましょう。

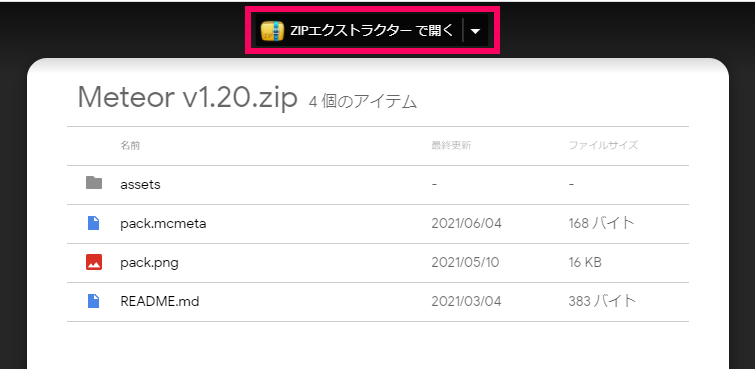
次の画面で【ZIPエクストラクターで開く】をクリック。

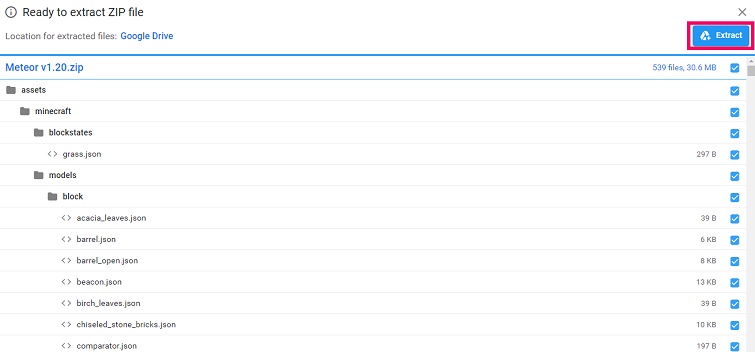
読み込みが始まるので、しばらく待って右上の【Extract】をクリック。

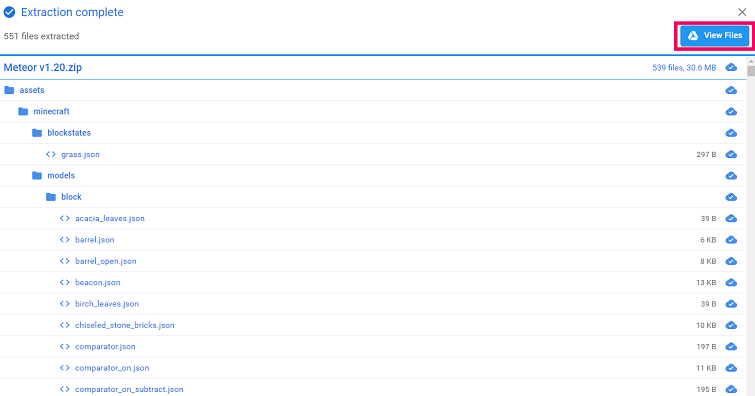
さらに待っていると【View Files】に変わるのでここもクリック。

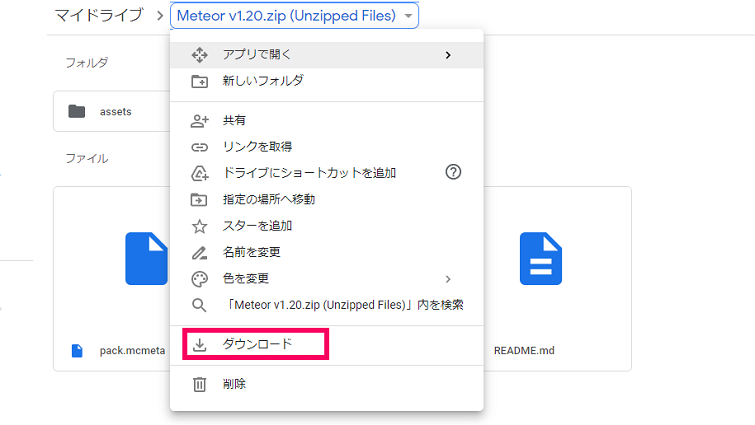
【Meteor v1.20.zip】と出るので、クリックして【ダウンロード】をクリックし、デスクトップに配置しましょう。

ダウンロードした状態だと【Unzipped Files】になっていてこのままResourcepacksへ入れても読み込まれないので、7zipなどの解凍ソフトで展開して下さい。
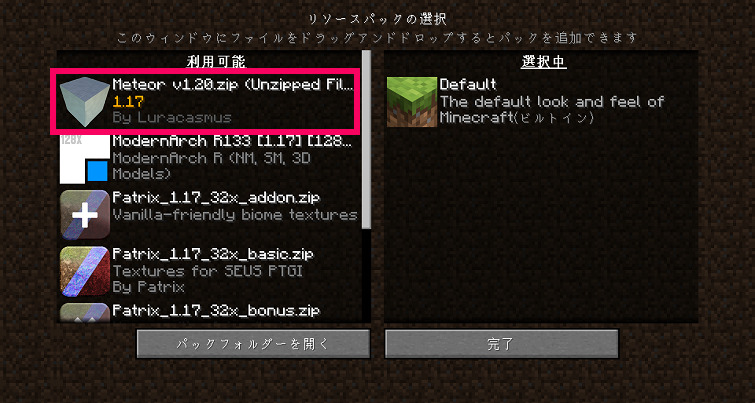
解凍したフォルダーの中身のzipファイルをResourcepacksに入れてリソースパックの設定画面で確認できれば導入完了です!

以下、推奨設定になります。
まとめ
一番低い解像度でも256×なので影MODも入れると結構重くなります。
どちらかというとサバイバルよりもクリエイティブ向けかもしれませんが、ブロックに光沢が出来ることでかなりリアルになるので、モダン建築好きな方にはおススメのリソースパックです。
是非リアルなマイクラの世界を楽しんでみて下さいね!